7.Nuxt与后端数据交互
Posted kobewang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7.Nuxt与后端数据交互相关的知识,希望对你有一定的参考价值。
接下来就是对接服务端接口,展示真实的数据
1.做了个虚拟接口地址:http://test.yms.cn/testjson.asp
输出数据:
{
"title": "单间出租",
"price": "350.0元/月",
"type": "1室1厅1卫",
"square": "2",
"keyWord": [{"word": "床"}, {"word": "可做饭"}, {"word": "独立卫生间"}],
"danjia": "17",
"xiaoqu": "王店镇宝华村",
"floor": "低层/1层",
"fwtype": "普通住宅",
"toward": "不限朝向",
"decor": "普通装修",
"deposit": "押1付1",
"linkman": "王先生",
"area": "秀洲区商业区",
"fid": "70823",
"address": "王店镇宝华村",
"desc": "交通便利可以仃车院子大",
"headimg": "https://www.vyuan8.com/vyuan/source/plugin/vyuan_fangchan/static/images/avatar.png",
"faburen": "王先生"
}
2.Nuxt 请求接口 需要用到axios ,可以先搜索引擎练习下axios
cnpm install @nuxtjs/axios --save
3.plugins目录新建axios.js
编码:
import * as axios from ‘axios‘
let options ={}
//需要全路径才能工作
if(process.server){
options.baseURL=`http://${process.env.HOST || ‘localhost‘}:${process.env.PORT || 3000}/api`
}
export default axios.create(options)
4.Nuxt.config.js增加axios配置
modules:[
‘@nuxtjs/axios‘
],
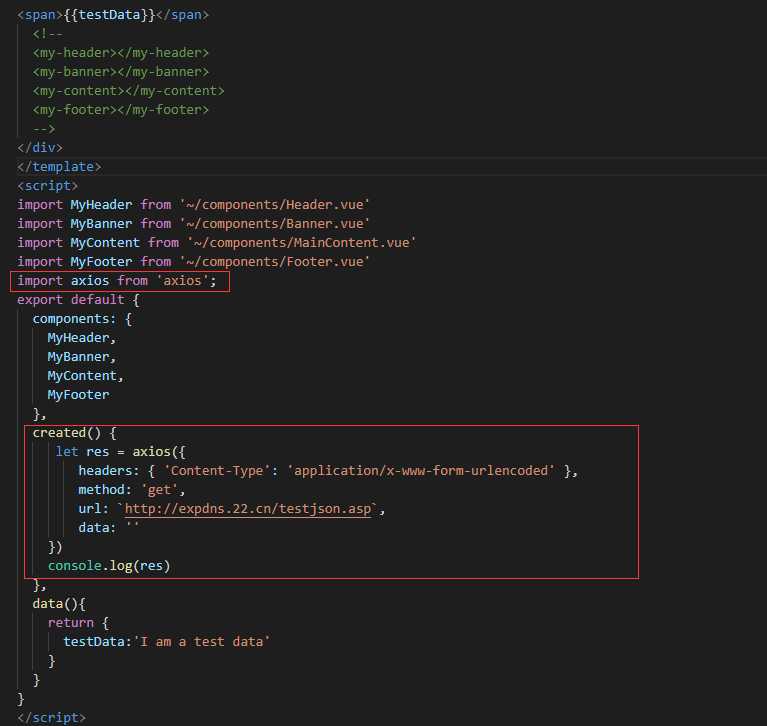
5.先来个测试:

输出:

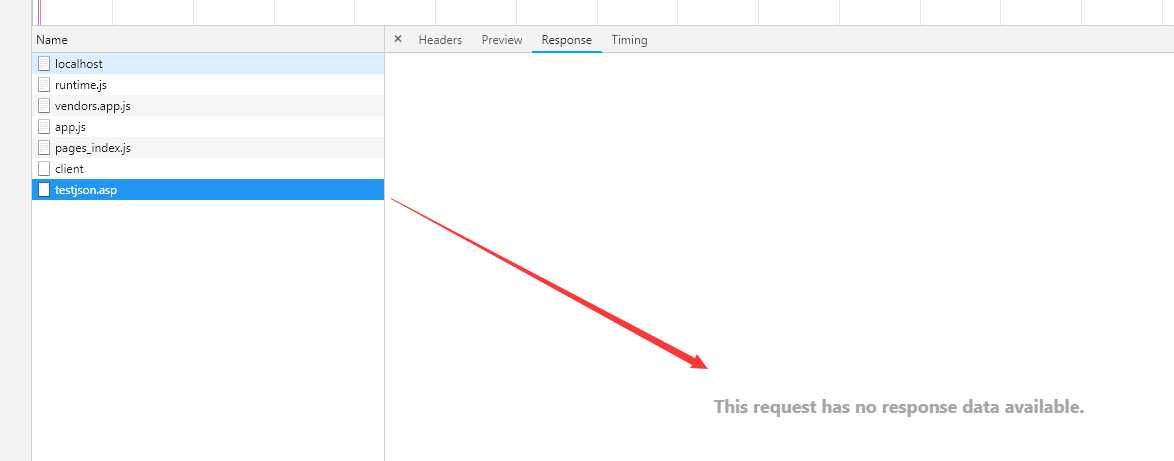
Network没有结果,但consloe有输出了

因为axios是异步的,稍微改造下
async asyncData({
app
}){
let res =await axios({
headers: { ‘Content-Type‘: ‘application/x-www-form-urlencoded‘ },
method: ‘get‘,
url: `http://test.yms.cn/testjson.asp`,
data: ‘‘
})
console.log(res)
},
这时候console打印出结果了,但是 chrome中的network没有找到请求了,这是什么原因呢,其实这就是nuxt的特点,如果它出现在network,其实就是ajax异步请求了,那么seo不支持ajax,其实nuxt就是异步把网络请求了然后再render出来,性能上肯定有稍微的消耗,但基本差别不大,小的应用可以忽略,改造下:
async asyncData({
app
}){
let res =await axios({
headers: { ‘Content-Type‘: ‘application/x-www-form-urlencoded‘ },
method: ‘get‘,
url: `http://test.yms.cn/testjson.asp`,
data: ‘‘
})
console.log(res.data.title)
return{
testData:res.data.title
}
},
刷新:

输出正确
以上是关于7.Nuxt与后端数据交互的主要内容,如果未能解决你的问题,请参考以下文章