做过的页面一
Posted zsmdbk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做过的页面一相关的知识,希望对你有一定的参考价值。
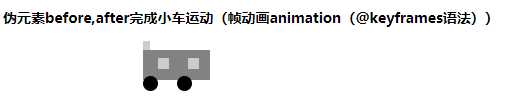
一:

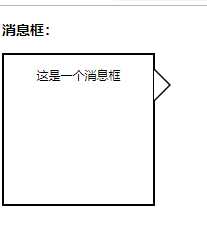
二:

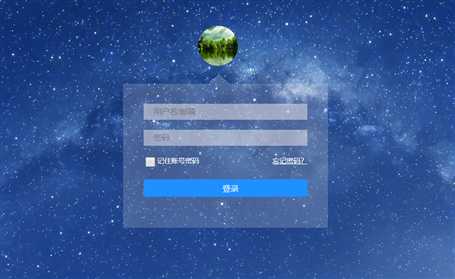
三:

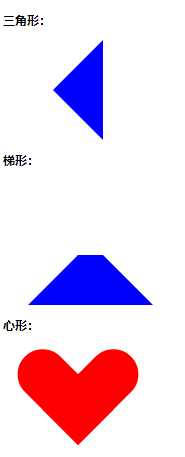
四:

五:

六:

七:

八:

九:

十:

代码 :

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .fen{ border:0px solid red; width:200px; height:200px; margin:0px auto; margin-top:60px; position:relative; z-index:2; animation: animate1 4s infinite linear; } @keyframes animate1{ from { transform: rotate(0deg); } to { transform: rotate(360deg); } } .fen:hover{ animation: animate1 1s infinite linear; } #co{ position:absolute; top:50%; left:50%; border: 70px solid #FAFAD2; border-color:yellow pink blue purple; transform: translate(-50%,-50%); } #co:before,#co:after{ position: absolute; content:""; border: 70px solid peru; border-color:greenyellow transparent transparent transparent ; } #co:after{ border-color:transparent blueviolet transparent transparent ; transform: translate(-140px); } #co2:before,#co2:after{ position: absolute; content:""; border: 70px solid peru; left: 50%; top: 50%; transform: translate(-100%,-100%); border-color: transparent transparent lightgray transparent; } #co2:after{ transform: translate(0%,-100%); border-color: transparent transparent transparent lightcoral; } #ds{ height:300px; width:10px; background-color:#000; position:absolute; top:130px; left:678px; z-index:0; } </style> </head> <body> <div class="fen"> <div id="co"> </div> <div id="co2"> </div> </div> <div id="ds"></div> </body> </html>
十一:

十二:

十三:

代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体发光</title> <style type="text/css"> h2{ font:60px/160px "微软雅黑"; background: #000; color:#fff; text-align:center; letter-spacing:10px; font-weight:bold; } h2{ text-shadow:0px 0px 20px #F00,0px 0px 30px #ccc,0px 0px 40px pink,0px 0px 50px #FFC0CB,0px 0px 60px #0f0,0px 0px 90px #00f; }/*让字体发光的*/ </style> </head> <body> <h2>微软雅黑</h2> </body> </html>
十四:

十五:



代码:

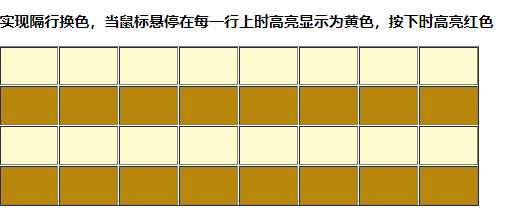
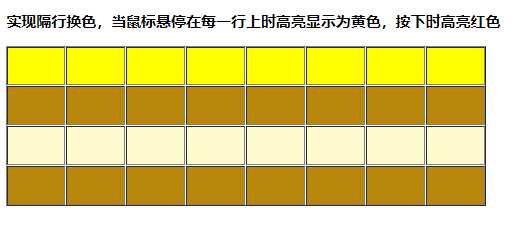
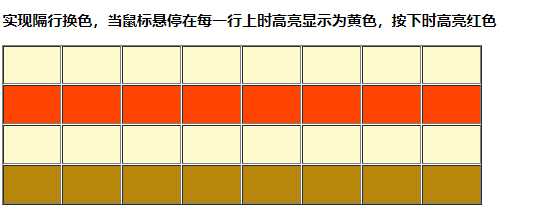
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css3</title> <style type="text/css"> tr:nth-child(even){ background-color:darkgoldenrod; } tr:nth-child(odd){ background-color:lemonchiffon; } tr:hover{ background-color:yellow; } tr:active{ background: orangered; } </style> </head> <body> <h3>实现隔行换色,当鼠标悬停在每一行上时高亮显示为黄色,按下时高亮红色</h3> <table border="1" style="width:600px;height:200px"> <tr> <td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td> </tr> </table> </body> </html>
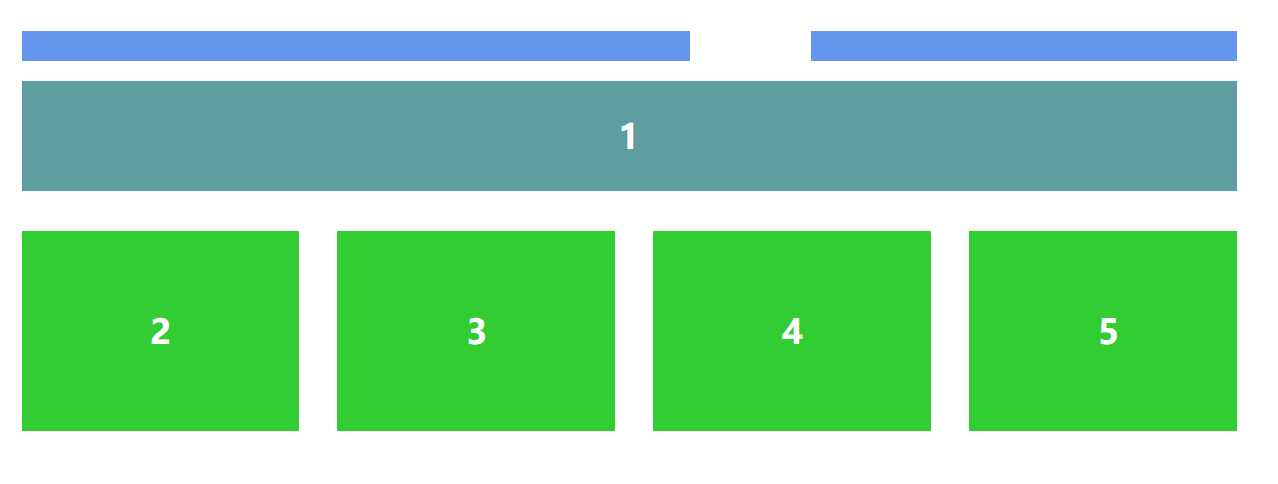
十六:响应式布局


代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> div{ margin-top:20px; font-size:34px; font-weight:bolder; color:white; text-align:center; } #ad{ width:90%; margin:0px auto; /*background-color:aquamarine;*/ position:relative; } .col10{ width:10%; background-color:white; height:30px; float:left; } .col55{ width:55%; background-color:cornflowerblue; height:30px; float:left; } .col35{ width:35%; background-color:cornflowerblue; height:30px; float:left; } .g{ width:100%; height:110px; background-color:cadetblue; line-height:110px; } #gong{ width:100%; overflow:hidden; } .mi{ float:left; width:22%; height:50%; margin-right:3%; background-color:limegreen; line-height:200px; } #w{ margin-right:-4%; overflow: auto; margin-top:0px; } @media only screen and (min-width:320px) and (max-width:768px){ .mi{ display:block; width:100%; } } @media only screen and (orientation:landscape){ .mi{ float:left; width:22%; height:50%; margin-right:3%; background-color:limegreen; line-height:200px; } } @media only screen and (max-width:320px) { .mi{ display:block; width:100%; } } @media only screen and (min-width: 768px) and (max-width: 1024px) { .mi{ float:left; width:47%; height:50%; margin-right:3%; background-color:limegreen; line-height:200px; } } </style> </head> <body> <div id="ad"> <div style="overflow:hidden;"> <div class="col55"> </div> <div class="col10"> </div> <div class="col35"> </div> </div> <div class="g"> 1 </div> <div id="gong"> <div id="w"> <div class="mi"> 2 </div> <div class="mi"> 3 </div> <div class="mi"> 4 </div> <div class="mi"> 5 </div> </div> </div> </div> </body> </html>
十七:响应式布局


代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用div做表格</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> #cos{ width:80%; /*background-color: lawngreen;*/ margin:0px auto; text-align: center; } a{ margin-right:10px; text-decoration:none; } a:hover{ color:red; } #ds{ font-size:30px; font-weight: bolder; margin-bottom:30px; color:lightgrey; } .tr_div:first-child{ background-color:lightskyblue; color:#fff; font-weight:bold; } .tr_div,.td_div{ border:1px solid black; } .table_div{ margin:0px auto; display:table; width:100%; /*height:200px;*/ } .tr_div{ height:50px; line-height:50px; display:table-row; } .td_div{ display:table-cell; } .td_two_names{ text-align:left; } .td_div a{ color:red; font-weight: 400; } @media only screen and (min-width:150px) and (max-width: 640px) { .tr_div{ display:inline-block; height:150px; float:left; width:90%; border:4px solid white; box-shadow:0px 5px 3px lightgray; margin-top:20px; } .fisrt_name{ display:none; }/*当屏幕小于640,大于320时,则隐藏第一个tr*/ td{ display:block; float:left; } .td_first_id:before{ content:‘课程序号‘; display: inline-block; float: left; padding-left: 10px; padding-right: -100px; } .td_two_names:before{ content:‘课程名称‘; display: inline-block; float: left; padding-left:10px; padding-right: -100px; } .td_three_cao:before{ content:‘课程操作‘; display: inline-block; float: left; padding-left: 10px; padding-right: -100px; } .td_first_id{ color: white; background: rgb(0,144,255); font-weight: bold; display:block; overflow:hidden; height:48px; border:0px; } .td_two_names{ color: black; font-weight: bold; display:block; overflow:hidden; height:48px; text-align:center; border:0px; } .td_three_cao{ color: black; font-weight: bold; display:block; overflow:hidden; height:48px; border:0px; } } </style> </head> <body> <div id="cos"> <div id="ds">全栈开发相关课程</div> <div class="table_div"> <div class="tr_div fisrt_name"> <div class="td_div">课程序号</div> <div class="td_div">课程名称</div> <div class="td_div">课程操作</div> </div> <div class="tr_div"> <div class="td_div td_first_id">180406</div> <div class="td_div td_two_names">CSS3与HTML5响应式布局</div> <div class="td_div td_three_cao"><a href="#">删除</a><a href="#">修改</a></div> </div> <div class="tr_div"> <div class="td_div td_first_id">180407</div> <div class="td_div td_two_names">前端工程化和模块化开发</div> <div class="td_div td_three_cao"><a href="#">删除</a><a href="#">修改</a></div> </div> <div class="tr_div"> <div class="td_div td_first_id">180408</div> <div class="td_div td_two_names">响应式布局</div> <div class="td_div td_three_cao"><a href="#">删除</a><a href="#">修改</a></div> </div> </div> </div> </body> </html>
十八:

十九:

二十:


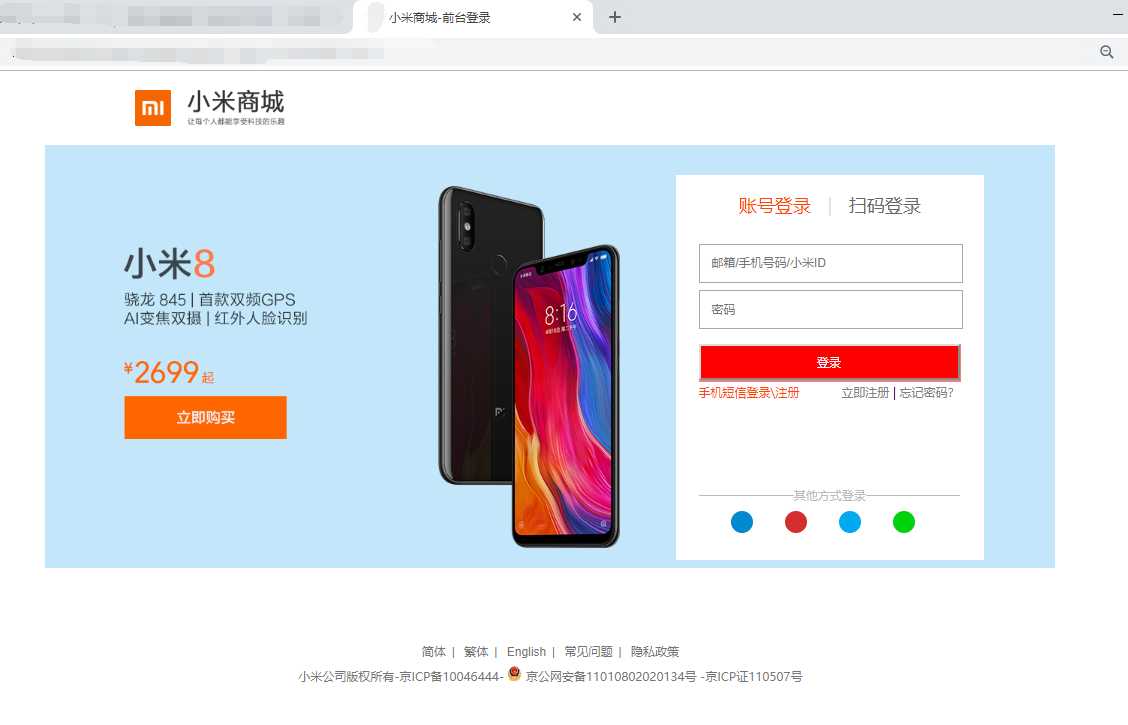
登录:

注册:


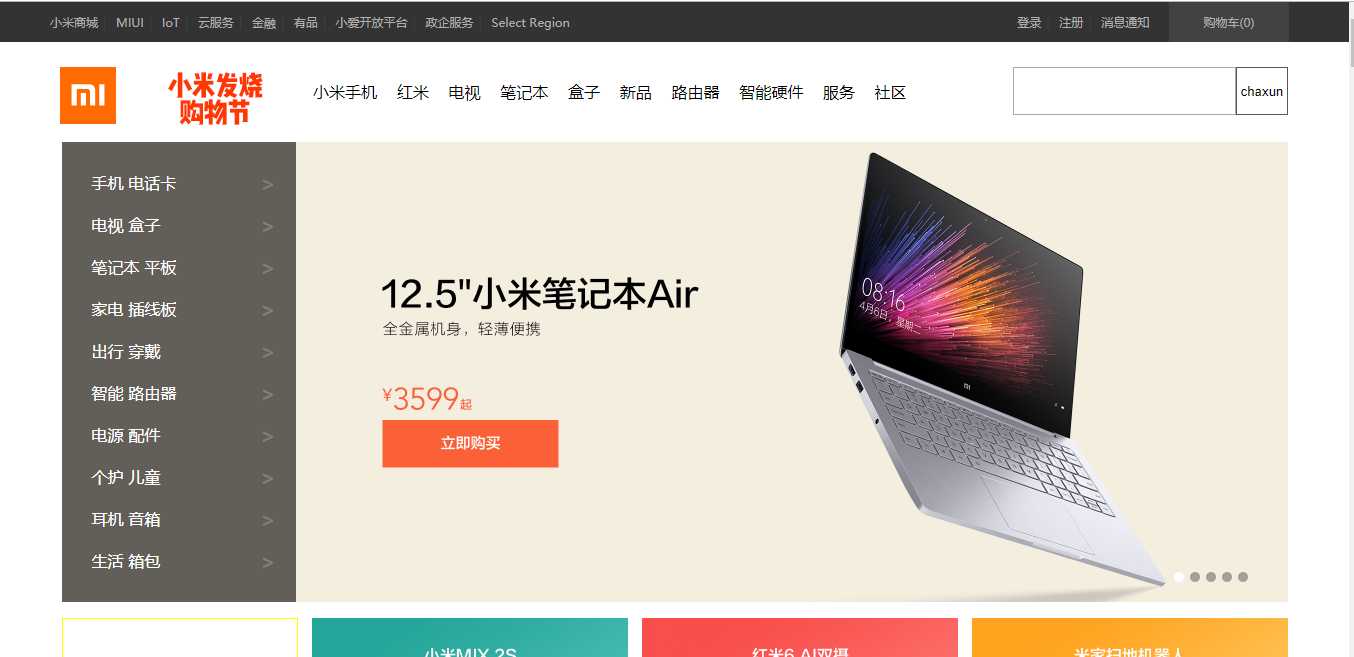
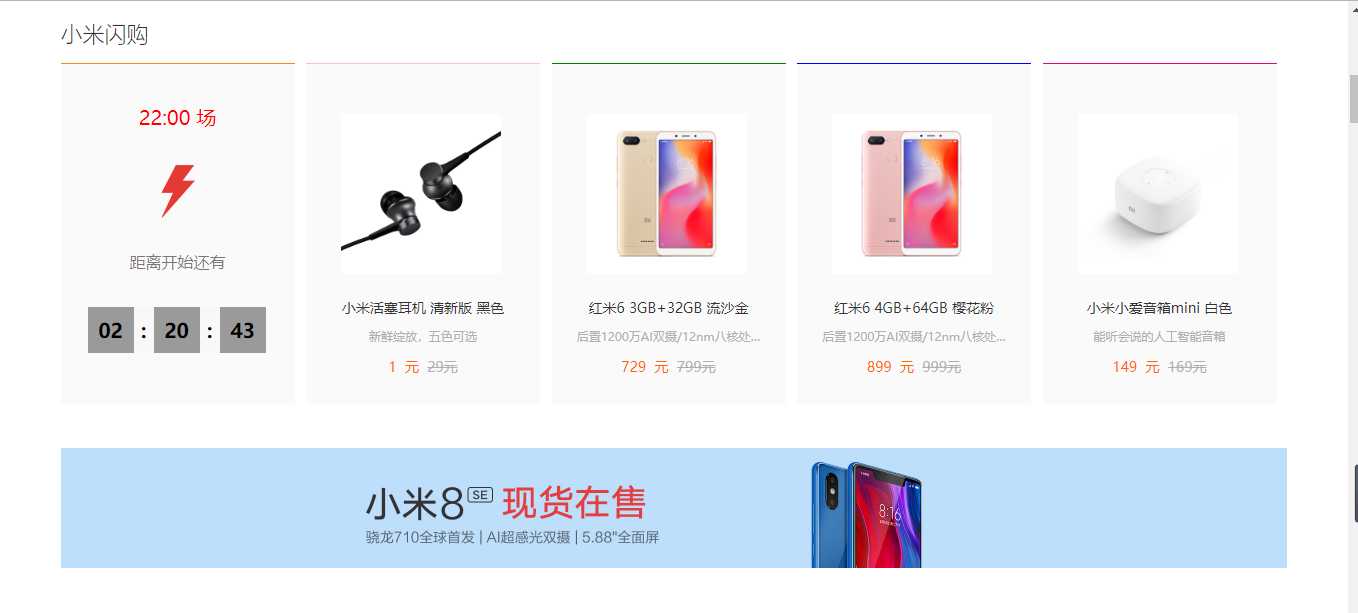
主页面:







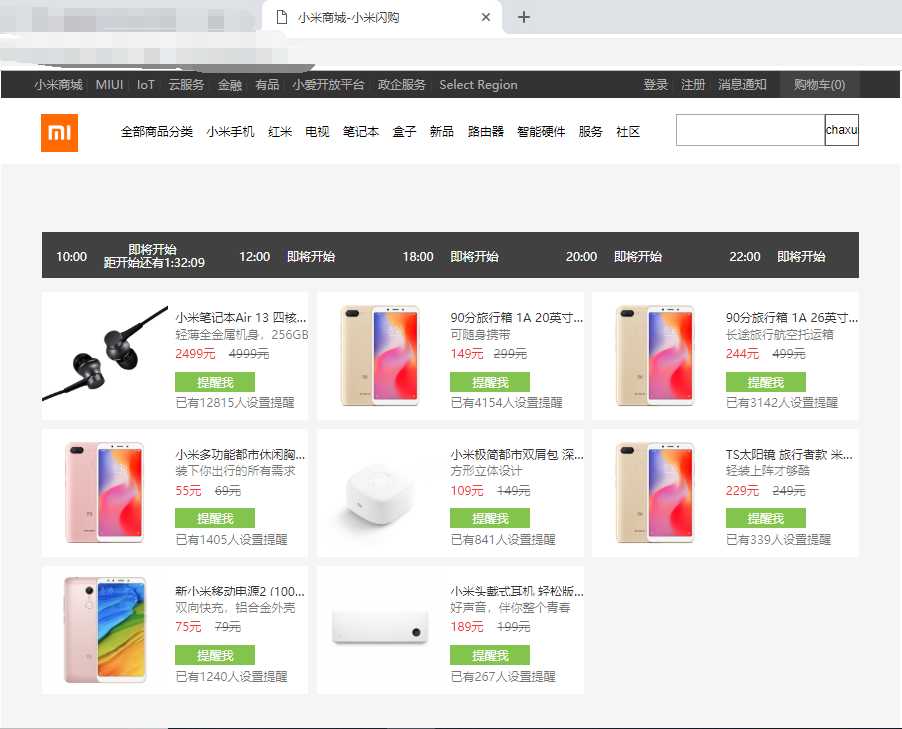
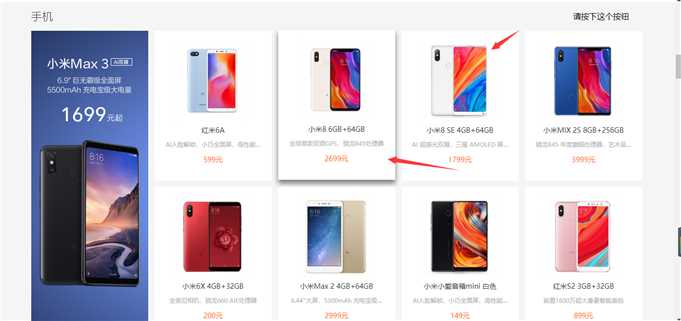
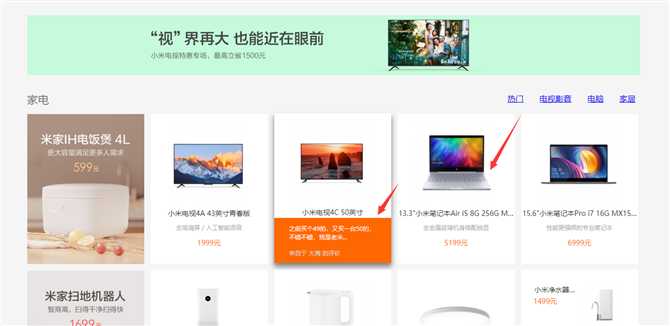
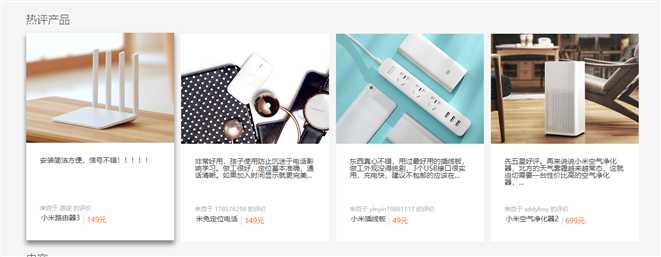
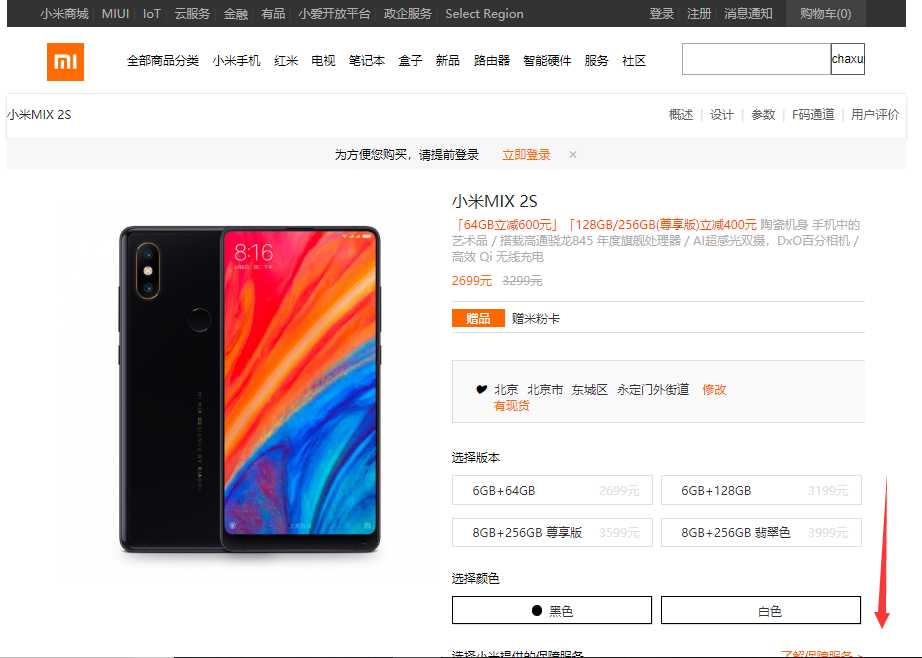
购买页面:

二十一:个人APP项目
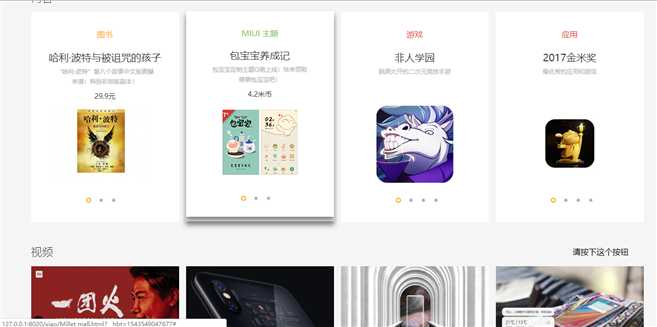
首页:

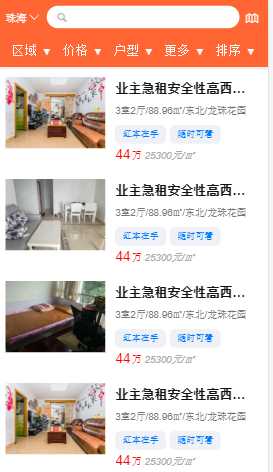
列表页:

以上是关于做过的页面一的主要内容,如果未能解决你的问题,请参考以下文章
