es6解构赋值的几个用法
Posted leileilei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6解构赋值的几个用法相关的知识,希望对你有一定的参考价值。
1.解构赋值可以轻松获取对象或者数组中的数据
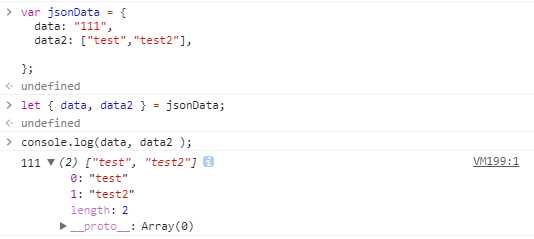
var jsonData = { data: "111", data2: ["test","test2"],
};
结果:

json中的数据就被轻松获取;
2.解构复制可以交换变量
var a=1,b=2,c=3,d=4; [a,b,c,d]=[d,c,b,a]; console.log(a,b,c,d);
结果: a=4,b=3,c=2,d=1
赋值的过程需要保证两边的数据格式匹配
[a,b,c,d]=[d,c,b,];
d的值将为underfinded
3.对象的解构赋值
let {obj, obj2 } = { obj: "666", obj2: "888" };
console.log(obj,obj2)
结果,666,888
以上是关于es6解构赋值的几个用法的主要内容,如果未能解决你的问题,请参考以下文章