Flutter Widget - LinearGradient 渐变
Posted 优小U
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter Widget - LinearGradient 渐变相关的知识,希望对你有一定的参考价值。
属性
- colors 渐变颜色集合
- stops 颜色梯度分布
- begin 开始位置
- end 结束位置
- transform 变换
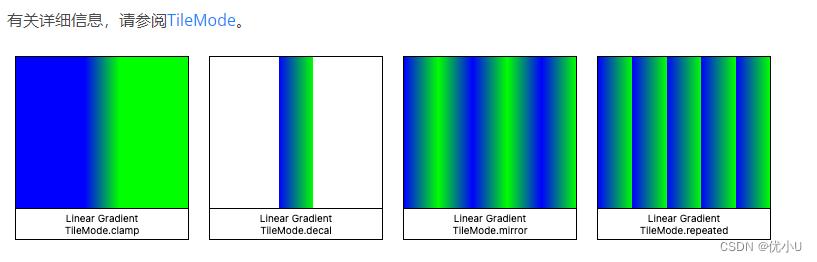
- tileMode 在begin和end之间的平铺规则
- hashCode
- runtimeType

import 'package:flutter/material.dart';
import 'dart:math' as math;
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(super.key);
Widget build(BuildContext context)
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('LinearGradient 渐变'),
),
body: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
Color(0xff027dfd),
Color(0xff4100e0),
Color(0xff1cdac5),
Color(0xfff2dd22)
],
stops: [0.1,0.25,0.5,0.85],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
transform: GradientRotation(math.pi / 2)
)
),
child: Center(
child: ShaderMask(
shaderCallback: (bounds)=> const LinearGradient(
colors: [
Color(0xff027dfd),
Color(0xff4100e0),
Color(0xff1cdac5),
Color(0xfff2dd22)
],
).createShader(bounds),
child: const Text(
'Hello Flutter!',
style: TextStyle(
fontSize: 40,
color: Colors.white
),
),
)
),
)
)
);
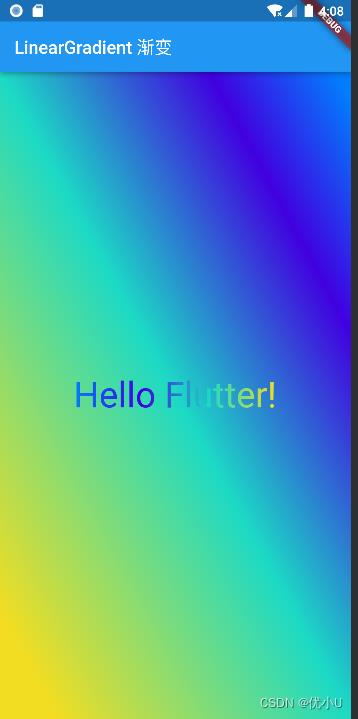
容器渐变和文字渐变效果:

以上是关于Flutter Widget - LinearGradient 渐变的主要内容,如果未能解决你的问题,请参考以下文章