创建一个真实的例子:
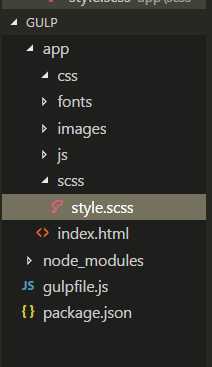
创建一个项目,结构如图

gulp的使用方法通常是这样的
gulp.task(‘task-name‘, function () {
return gulp.src(‘source-files‘) // source-files是任务的入口文件路径
.pipe(aGulpPlugin()) // 调用插件
.pipe(gulp.dest(‘destination‘)) //destination执行任务输出文件路径
})
我们将使用gulp-sass插件来编译sass:
1.安装插件
cnpm install --save-dev gulp-sass
2.在gulpfile.js中引入插件并使用
// gulpfile.js var gulp = require(‘gulp‘); var sass = require(‘gulp-sass‘); gulp.task(‘sass‘, function () { return gulp.src(‘app/scss/style.scss‘) .pipe(sass()) .pipe(gulp.dest(‘app/css‘)) });
3.编写sass文件
// style.scss .testing { width: percentage(5/7); }
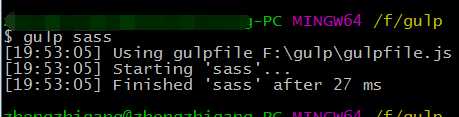
4.执行命令 gulp sass

我们将看到在app/css文件夹下生成了style.css文件
.testing {
width: 71.42857%; }
styles.css是gulp智动为我们生成的。percentage 是Sass的方法。
使用Sass就这么简单。