实现简单的评论区功能
Posted kensporger
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现简单的评论区功能相关的知识,希望对你有一定的参考价值。
题述:
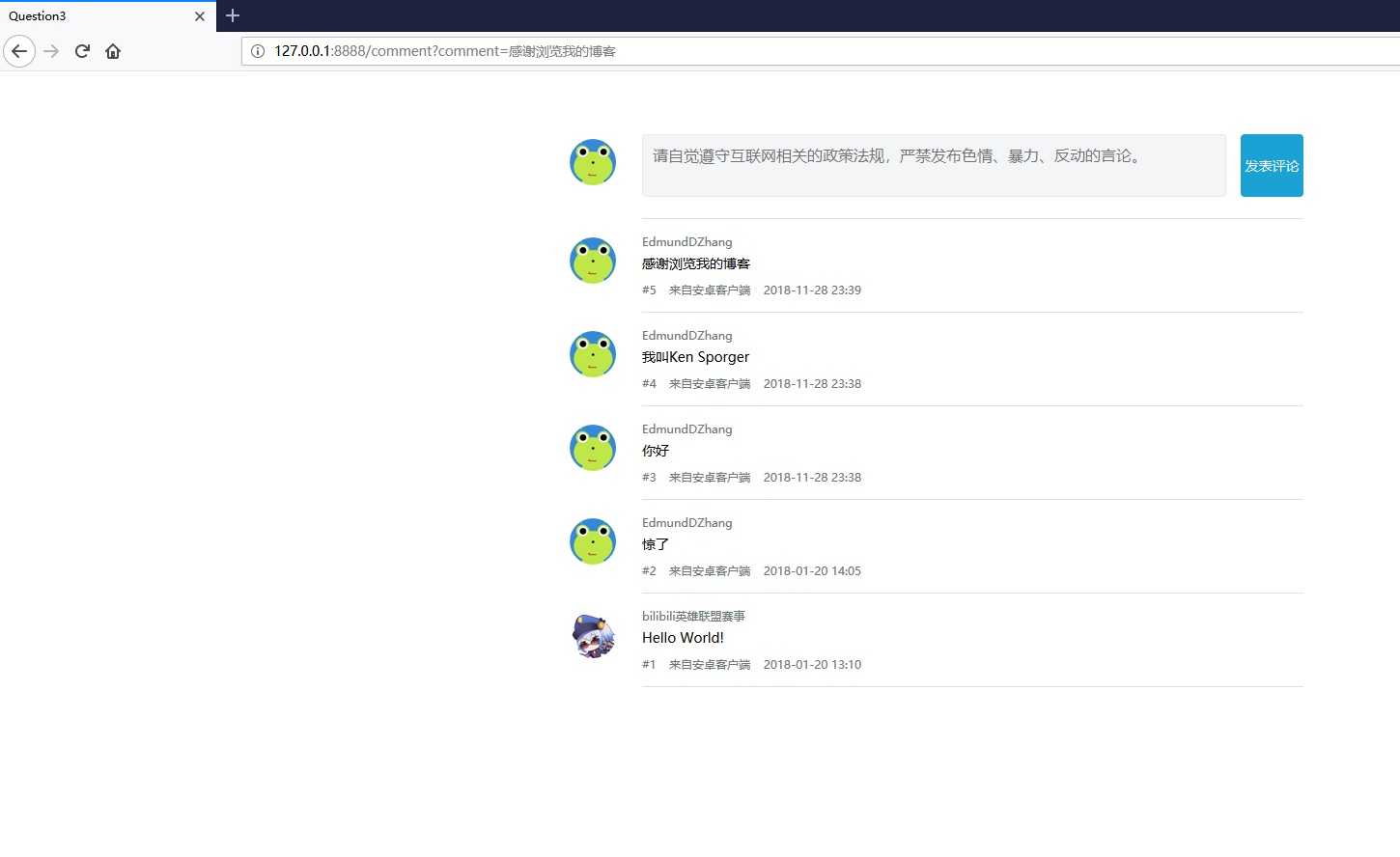
使用Node.js实现评论区功能,效果如下图。每条评论需要动态修改的部分为楼层号(如 #6),时间戳(如 2018-08-13 11:30),评论内容;昵称和客户端提示不必修改。要求将评论数据存入文件中。

实现所需的文件的目录
./Comment.js
./index.html
./records.txt
./public/avatar1.jpg
./public/avatar2.jpg
./public/main.css
index.html代码部分:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <link rel="stylesheet" href="main.css"> 9 <title>Question3</title> 10 </head> 11 12 <body> 13 <div class="container"> 14 <div class="comment-send"> 15 <form id="commentForm" method="GET" action="http://127.0.0.1:8888/comment"> 16 <span class="comment-avatar"> 17 <img src="avatar1.jpg" alt="avatar"> 18 </span> 19 <textarea class="comment-send-input" name="comment" form="commentForm" cols="80" rows="5" placeholder="请自觉遵守互联网相关的政策法规,严禁发布色情、暴力、反动的言论。"></textarea> 20 <input class="comment-send-button" type="submit" value="发表评论"> 21 </form> 22 </div> 23 <div class="comment-list" id="commentList"> 24 <div class="comment"> 25 <span class="comment-avatar"> 26 <img src="avatar1.jpg" alt="avatar"> 27 </span> 28 <div class="comment-content"> 29 <p class="comment-content-name">EdmundDZhang</p> 30 <p class="comment-content-article">惊了</p> 31 <p class="comment-content-footer"> 32 <span class="comment-content-footer-id">#2</span> 33 <span class="comment-content-footer-device">来自安卓客户端</span> 34 <span class="comment-content-footer-timestamp">2018-01-20 14:05</span> 35 </p> 36 </div> 37 <div class="cls"></div> 38 </div> 39 <div class="comment comment-bottom"> 40 <span class="comment-avatar"> 41 <img src="avatar2.jpg" alt="avatar"> 42 </span> 43 <div class="comment-content"> 44 <p class="comment-content-name">bilibili英雄联盟赛事</p> 45 <p class="comment-content-article">Hello World!</p> 46 <p class="comment-content-footer"> 47 <span class="comment-content-footer-id">#1</span> 48 <span class="comment-content-footer-device">来自安卓客户端</span> 49 <span class="comment-content-footer-timestamp">2018-01-20 13:10</span> 50 </p> 51 </div> 52 <div class="cls"></div> 53 </div> 54 </div> 55 </div> 56 </body> 57 58 </html>
main.css代码部分:
1 * { 2 margin: 0; 3 padding: 0; 4 font-family: Microsoft YaHei, Arial, Helvetica, sans-serif; 5 } 6 7 .cls { 8 clear: both; 9 } 10 11 .container { 12 width: 780px; 13 min-height: 10px; 14 margin: 50px auto; 15 /* border: 1px solid #dfdfdf; */ 16 } 17 18 .comment { 19 min-height: 60px; 20 /* border: 1px solid red; */ 21 } 22 23 .comment-avatar img { 24 margin: 20px 0 0 20px; 25 width: 48px; 26 height: 48px; 27 border-radius: 50%; 28 } 29 30 .comment-content { 31 float: right; 32 width: 685px; 33 padding-top: 15px; 34 border-top: 1px solid #dfdfdf; 35 } 36 37 .comment-bottom>.comment-content { 38 border-bottom: 1px solid #dfdfdf; 39 } 40 41 .comment-content-name { 42 color: #6d757a; 43 font-size: 12px; 44 margin-bottom: 5px; 45 } 46 47 .comment-content-article { 48 font-size: 14px; 49 margin-bottom: 10px; 50 } 51 52 .comment-content-footer { 53 color: #6d757a; 54 font-size: 12px; 55 margin-bottom: 15px; 56 } 57 58 .comment-content-footer span { 59 margin-right: 10px; 60 } 61 62 63 .comment-send { 64 position: relative; 65 margin-bottom: 30px; 66 } 67 68 .comment-send-input { 69 outline: none; 70 box-sizing: border-box; 71 -moz-box-sizing: border-box; 72 transition: all 0.3s; 73 position: absolute; 74 top: 15px; left: 95px; 75 resize: none; 76 width: 605px; 77 height: 65px; 78 padding: 10px; 79 border-radius: 4px; 80 background: #f4f5f7; 81 border: 1px solid #e5e9ef; 82 } 83 .comment-send-input:hover, .comment-send-input:active { 84 background: #fff; 85 color: #555; 86 } 87 88 .comment-send-button { 89 border: none; 90 cursor: pointer; 91 user-select: none; 92 -moz-user-select: none; 93 transition: all 0.3s; 94 position: absolute; 95 top: 15px; right: 0px; 96 width: 65px; 97 height: 65px; 98 border-radius: 4px; 99 background: #1aa2d4; 100 color: #fff; 101 font-size: 14px; 102 text-align: center; 103 } 104 .comment-send-button:hover { 105 background: #1eb6e3; 106 }
Comment.js代码部分:
1 const express = require(‘express‘); 2 const app = express(); 3 const fs = require(‘fs‘); 4 const sd = require(‘silly-datetime‘); 5 const readline = require(‘readline‘); 6 7 app.use(express.static(‘./public‘)); 8 9 let oldHtmlContent = fs.readFileSync(‘./index.html‘).toString(); //读取index.html文档 10 11 app.get(‘/‘, function(req, res) { 12 res.send(oldHtmlContent); 13 fs.writeFileSync(‘records.txt‘, ‘‘); //初始化txt为空白 14 }); 15 16 app.get(‘/comment‘, function(req, res) { 17 18 writeRecord(req.query.comment, sd.format(new Date(), ‘YYYY-MM-DD HH:mm‘)); //记录评论与时间 19 20 //加载评论 21 let newHtmlContent = ‘‘; 22 let r = /d{4}-d{2}-d{2} d{2}:d{2}/ //匹配日期 23 let floorNumber = 2; 24 let comment = ‘‘; 25 //使用readline逐行读取文件 26 const r1 = readline.createInterface({ 27 input: fs.createReadStream(‘./records.txt‘) 28 }) 29 r1.on(‘line‘, (line) => { 30 if (r.test(line)) { 31 //新评论的HTML代码 32 newHtmlContent = 33 `<div class="comment"> 34 <span class="comment-avatar"> 35 <img src="avatar1.jpg" alt="avatar"> 36 </span> 37 <div class="comment-content"> 38 <p class="comment-content-name">EdmundDZhang</p> 39 <p class="comment-content-article">${comment}</p> 40 <p class="comment-content-footer"> 41 <span class="comment-content-footer-id">#${++floorNumber}</span> 42 <span class="comment-content-footer-device">来自安卓客户端</span> 43 <span class="comment-content-footer-timestamp">${line}</span> 44 </p> 45 </div> 46 <div class="cls"></div> 47 </div>` + newHtmlContent; 48 comment = ‘‘; 49 } else { 50 comment += line; 51 } 52 }).on(‘close‘, () => { 53 res.send(oldHtmlContent.replace(‘<div class="comment-list" id="commentList">‘, ‘<div class="comment-list" id="commentList"> ‘ + newHtmlContent)); 54 }) 55 }) 56 57 function writeRecord(comment, datetime) { 58 fs.writeFileSync(‘./records.txt‘, `${comment} ${datetime} `, { flag: ‘a‘ }); 59 } 60 61 app.listen(8888, ‘127.0.0.1‘);
2018-11-28 23:53:32
以上是关于实现简单的评论区功能的主要内容,如果未能解决你的问题,请参考以下文章