xamarin.form Tabbed选项卡式页
Posted jiecaoge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了xamarin.form Tabbed选项卡式页相关的知识,希望对你有一定的参考价值。
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:App1;assembly=App1"
xmlns:controls="clr-namespace:App1.controls"
xmlns:custom="clr-namespace:ImageCircle.Forms.Plugin.Abstractions;assembly=ImageCircle.Forms.Plugin.Abstractions"
x:Class="App1.MainPage">
<controls:Page1></controls:Page1>
<controls:Page2></controls:Page2>
<controls:Page3></controls:Page3>
</TabbedPage>
在项目中新建一个TabbedPage或者选项卡式页,进入后,加入多个选项卡的Page,注意只能加入Page页面不能至加入控件
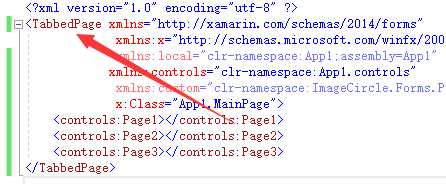
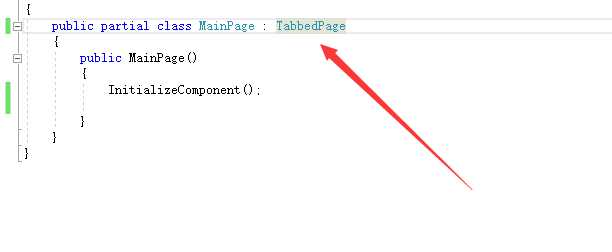
如果你要把MainPage修改为Tabbed类型的页面

 要把这2个地方改为TabbedPage和TabbedPage的继承,然后你这个页面就变成了TabbedPage页面了
要把这2个地方改为TabbedPage和TabbedPage的继承,然后你这个页面就变成了TabbedPage页面了
新建3个Page页面,在页面内部设置自己的icon和title,然后在Tabbed页面中加入对应的命名空间后,加入如下代码
<controls:Page1 Title="1" Icon="abc.jpb"></controls:Page1>
<controls:Page2 Title="2" Icon="abc.jpb"></controls:Page2>
<controls:Page3 Title="3" Icon="abc.jpb"></controls:Page3>
加入完成后就可以运行了,Tabbed控件对于每个平台的实现都是不同的,例如在android端面板是在上面,在ios端在下面,这个如果要真正使用,需要自己实现
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
鉴于xamarin.form的tabbed跨平台样式不一,所以要自定义一个自己的tabbed,我这里定义了一个乞丐版的tabbed,如果项目使用可以参考修改
<ContentPage.Content>
<Grid RowSpacing="0" ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="1"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<ContentView>
</ContentView>
<BoxView Grid.Row="1" BackgroundColor="Red"></BoxView>
<Grid Grid.Row="2" RowSpacing="0" ColumnSpacing="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackLayout Spacing="0">
<Image Source="{local:ImageResource App1.bd_logo1.png}"></Image>
<Label Text="1111" HorizontalOptions="Center"></Label>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
<StackLayout Grid.Column="1" Spacing="0">
<Image Source="{local:ImageResource App1.bd_logo1.png}"></Image>
<Label Text="1111" HorizontalOptions="Center"></Label>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
<StackLayout Grid.Column="2" Spacing="0">
<Image Source="{local:ImageResource App1.bd_logo1.png}"></Image>
<Label Text="1111" HorizontalOptions="Center"></Label>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
</Grid>
</Grid>
</ContentPage.Content>
其中重点是添加点击事件,设备一共有3种手势操作,点,捏,拖,这里只用到了点,以下代码是绑定StackLayout的点事件
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
以上是关于xamarin.form Tabbed选项卡式页的主要内容,如果未能解决你的问题,请参考以下文章