解决跨域问题(CORS)
Posted ldl326308
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决跨域问题(CORS)相关的知识,希望对你有一定的参考价值。
一、改变响应头部
请求代码如下:
fetch("http://localhost:8888/young",{
method:"get"
}).then(function (resp) {
resp.text().then(function(data){
console.log(data);
});
});
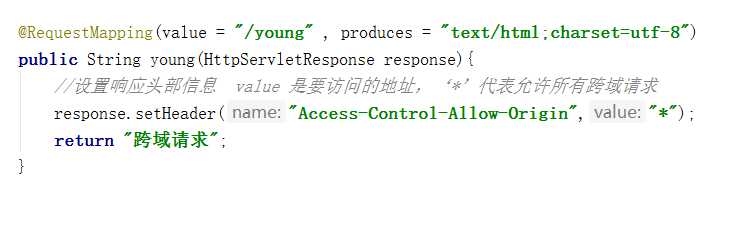
服务器代码(设置响应头部):

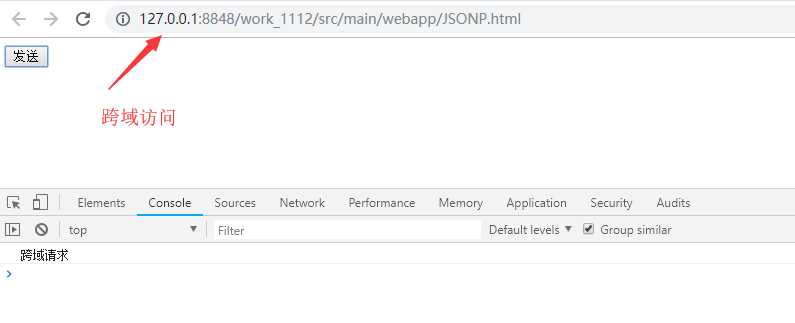
浏览器访问如下:

2、如果是用了Spring框架,可以使用更简单的注解实现跨域,该注解可以放在类上,也可以放在方法上,该可以配置允许请求的方法,以及允许跨域访问的URL等。

以上是关于解决跨域问题(CORS)的主要内容,如果未能解决你的问题,请参考以下文章