ES6 语法
Posted weibanggang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 语法相关的知识,希望对你有一定的参考价值。
let/const/var
const定义的变量,是不能够重新赋值的。所以这个是使用优先级最高的个语法,它能极大保障数据的安全性。
let跟const是一样的,只不过它可以重新被赋值。
let跟const是块级作用域,但是var是函数级作用域。

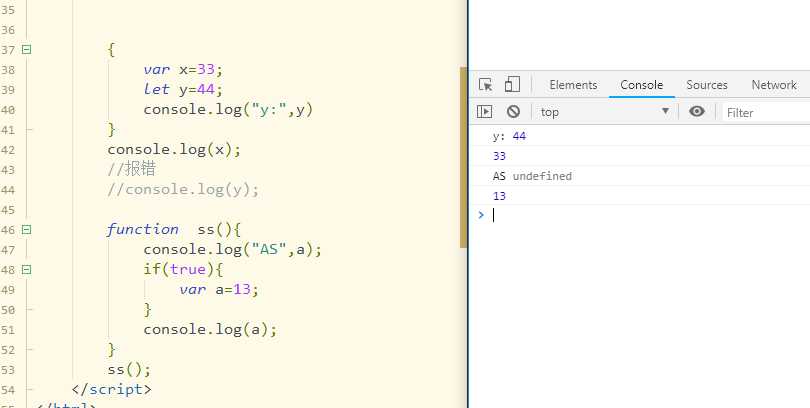
{ var x=33; let y=44; console.log("y:",y) } console.log(x); //console.log(y); function ss(){ console.log("AS",a); if(true){ var a=13; } console.log(a); } ss();


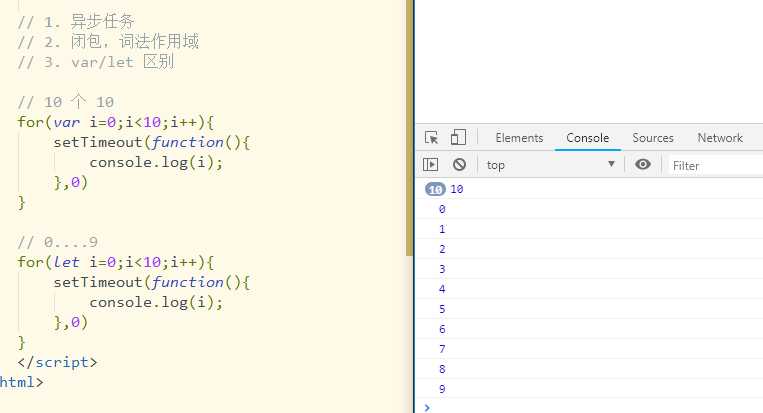
// 1. 异步任务 // 2. 闭包,词法作用域 // 3. var/let 区别 // 10 个 10 for(var i=0;i<10;i++){ setTimeout(function(){ console.log(i); },0) } // 0....9 for(let i=0;i<10;i++){ setTimeout(function(){ console.log(i); },0) }

字符串模板

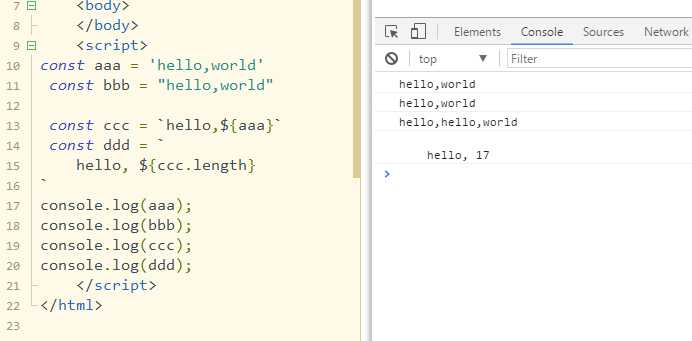
字符串的写法,现在有三种: const aaa = ‘hello,world‘ const bbb = "hello,world" const ccc = `hello,${aaa}` const ddd = ` hello, ${ccc.length} ` 模板字符串,可以嵌入变量,使用 ${} 占位符。 可以换行。

箭头函数

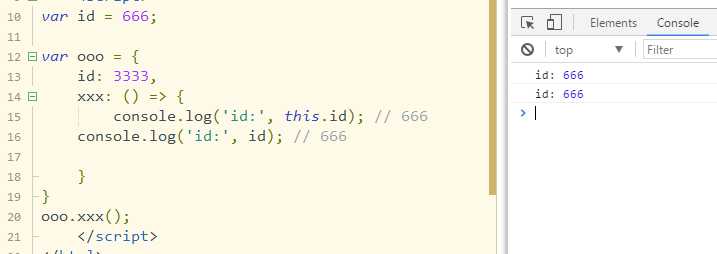
短而易用。 在箭头函数内部,没有自己的 this 指针,它使用的 this 是来自父元素的。 var id = 666; var ooo = { id: 3333, xxx: () => { console.log(‘id:‘, this.id); // 666 console.log(‘id:‘, id); // 666 } } ooo.xxx();

以上是关于ES6 语法的主要内容,如果未能解决你的问题,请参考以下文章
