计算器
Posted gzu_zb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计算器相关的知识,希望对你有一定的参考价值。
题目传送门:http://123.206.87.240:8002/yanzhengma/
题解:
1.首先看题目为随机两位数的加法,结果可能为2位数,可能为3位数,但是在输入框钟发现只能输入1位数字,猜想是否是输入框的问题?
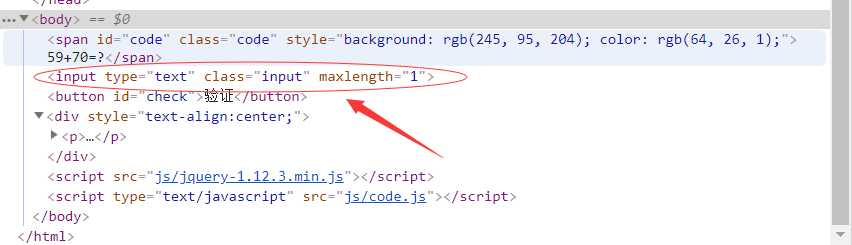
2.打开网页源代码(F12),找到输入框的代码部分

3.查看代码,发现可能在maxlength处出了问题
4.查看maxlength属性
maxlength 属性规定输入字段的最大长度,以字符个数计。 maxlength 属性与 <input type="text"> 或 <input type="password"> 配合使用。
5.现在即可修改其相应的值,如3;再讲加法计算得到的结果填入框中,即看到falg。

6.即正确答案:flag{CTF-bugku-0032}
以上是关于计算器的主要内容,如果未能解决你的问题,请参考以下文章