react 点击按钮返回上一级路由
Posted blogzr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 点击按钮返回上一级路由相关的知识,希望对你有一定的参考价值。
在这我是以一个点击图标返回为例的
1. 在要点击的按钮或者图片上添加事件
<img src="images/back.png" onTouchStart={this.backClick}/>
2. 事件编写
// 点击按钮返回上一个路由
backClick(){
this.props.history.go(-1)
}
注意: 这里的this.props必须拿到,否则点击报错
this.props如果没有需要从父组件传递,在当前组件接收
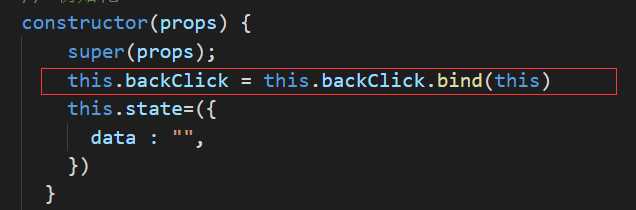
最重要的一点是this的指向,需要bind(this)一下

这样子就好了啊 ^_^
以上是关于react 点击按钮返回上一级路由的主要内容,如果未能解决你的问题,请参考以下文章