1.Dreamweaver(DW)
可视化工具,DW的内存占用大概平常80M左右,刚开始写网页就是用的DW,后面发现webStorm的功能更加强大,DW后期使用感觉很卡
优点:图片热区的设置,用DW很方便。
2.webstorm
1)对js的开发的支持,自动提示,代码主题,调试,对Node.js,less,sass,jq,ext,prototype等框架的支持 。
2) 内置许多插件。
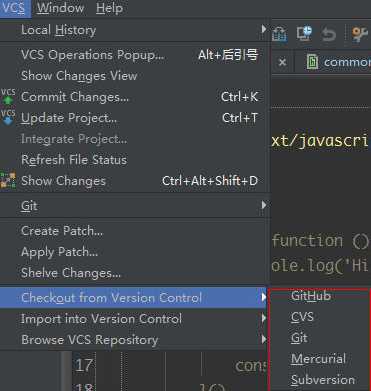
3)团队开发的支持,主要体现在svn,git等版本管理工具,无须引入,直接可用。而且单文件还支持本地历史记录。
4)完善的版本管理:

5)友好的ftp管理:
如何在Webstorm/Phpstorm中设置连接FTP,并快速进行文件比较,上传下载,同步等操作
6) 超强的模板支持:
[转]PhpStorm 超强语言模板的支持
缺点:
webstorm占用内存300M左右,用起来有点卡
3.sublime
界面漂亮,占用内存小。
4.vim
5.atom
6.HBuilder
HBuilder本身主体是由Java编写,具有完整的语法提示和代码输入法、代码块等,大幅提升html、js、css的开发效率,个人感觉就是代码补全这个有时候是个累赘。
7. Notepad++