vue-cli搭建
Posted tingbao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli搭建相关的知识,希望对你有一定的参考价值。
cnpm 下载包的速度更快一些。
地址:http://npm.taobao.org/
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
搭建vue的开发环境:
1、必须要安装nodejs
2、搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具
npm install --global vue-cli / cnpm install --global vue-cli (此命令只需要执行一次)
3、创建项目 必须cd到对应的一个项目里面
vue init webpack vue-demo01 cd vue-demo01
cnpm install / npm install、
npm run dev
如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
4、另一种创建项目的方式 (推荐) ***
npm install -g cnpm --registry=https://registry.npm.taobao.org vue init webpack-simple vuedemo02 cd vuedemo02 cnpm install / npm install npm run dev
还有以一种就是直接cd到项目文件夹创建
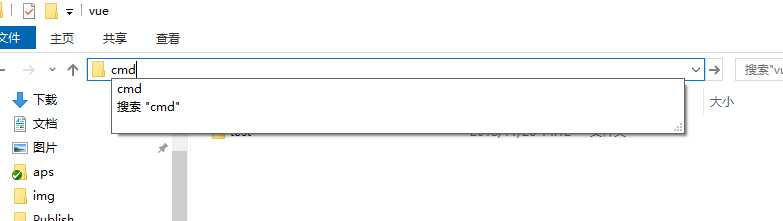
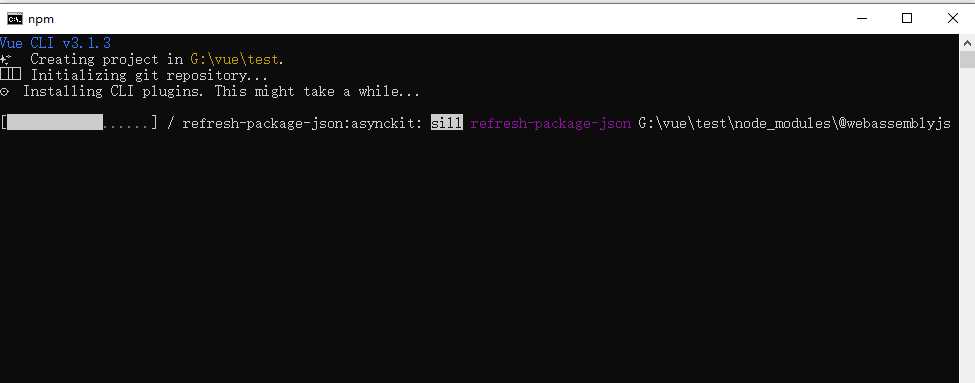
vue create project
npm run serve (根据packet.json里的配置来决定是serve还是dev)
1.

2.

以上是关于vue-cli搭建的主要内容,如果未能解决你的问题,请参考以下文章