new Date()传参的浏览器兼容性
Posted lguow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了new Date()传参的浏览器兼容性相关的知识,希望对你有一定的参考价值。
测试
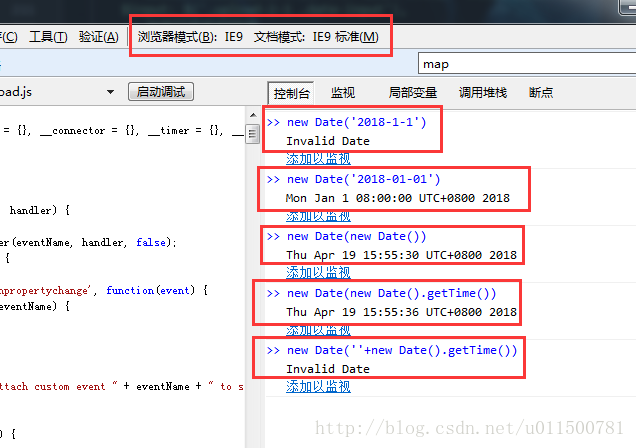
以下是在IE9的测试情况
可以看到IE9不支持new Date(‘2018-1-2‘)和new Date(‘123456‘),但是支持new Date(‘2018-01-02‘)、new Date(‘2018/1/2‘)和new Date(123456)
主流浏览器都支持由/分隔的日期格式
需求
假如有这样的需求,一个输入框,用户可以输入日期,但是我们需要让所有浏览器正常解析,我们可以通过下面的函数做一个转换:
console.log(getIEFormat(‘2018-1-2‘))// 2018/1/2
console.log(getIEFormat(‘今天是2018年1月2日 星期二‘))// 2018/1/2
function getIEFormat(date) {
return date ? date.replace(/[^d]*(d+)[^d]+(d+)[^d]+(d+).*/, ‘$1/$2/$3‘) : date
}
以上是关于new Date()传参的浏览器兼容性的主要内容,如果未能解决你的问题,请参考以下文章