Canvas中的非零环绕
Posted youthblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas中的非零环绕相关的知识,希望对你有一定的参考价值。
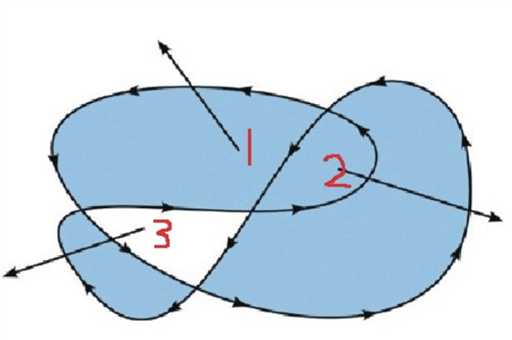
先上图

当要填充图形时,必须区分开哪些部分是覆盖的,哪些是空的,根据绘制的方向可以判断出来
非零环绕规则:对于路径中指定范围区域,从该区域内部画一条足够长的线段,使此线段的完全落在路径范围之外。
非零环绕规则计数器:
然后,将计数器初始化为0,每当这个线段与路径上的直线或曲线相交时,就改变计数器的值,如果是与路径顺时针相交时,那么计数器就加1, 如果是与路径逆时针相交时,那么计数器就减1.
如果计数器始终不为0,那么此区域就在路径范围里面,在调用fill()方法时,浏览器就会对其进行填充。如果最终值是0,那么此区域就不在路径范围内,浏览器就不会对其进行填充。
如图
线段1:根据非零环绕规则,这条直线只经过路径一次且路径是逆时针方向,那么计数器为-1;
根据浏览器对计数器的计算原理得出,当调用fill()方法时浏览器会填充此区域。
线段2:根据非零环绕规则,这条直线经过路径二次且路径都是逆时针方向,那么计数器为-2;
根据浏览器对计数器的计算原理得出,当调用fill()方法时浏览器会填充此区域。
线段3:根据非零环绕规则,这条直线经过路径二次;第一次经过的路径是逆时针方向,计数器则为-1;
第二次经过的路径是顺时针方向,计数器为1;原因计数器的最终值为0-1+1 = 0;
所以根据浏览器对计数器的计算原理得出,当调用fill()方法时浏览器不会填充此区域。
以上是关于Canvas中的非零环绕的主要内容,如果未能解决你的问题,请参考以下文章