flutter中修改键盘状态
Posted pjl43
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter中修改键盘状态相关的知识,希望对你有一定的参考价值。
当用户进行表格输入时,为更方便的方便用户操作,我们需要设置键盘状态方便用户点击,如当表格填写完成时,用户可以直接点击键盘下面的“完成”状态完成提交。
实现如下:
TextFormField(
...
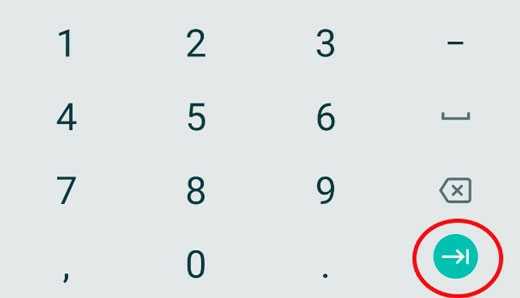
textInputAction: TextInputAction.next,//设置跳到下一个选项
...
)
效果:

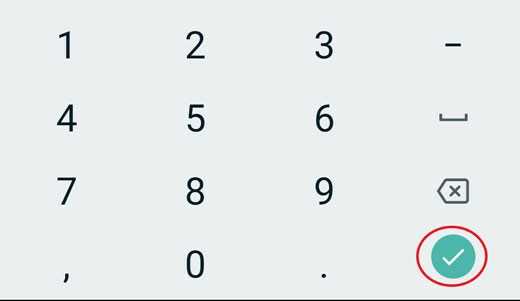
同理设置“完成”状态:
TextFormField(
...
textInputAction: TextInputAction.done,
...
)

设置之后,我们需要在onFieldSubmitted:设置事件处理:
onFieldSubmitted: (term){ // 这里进行事件处理 }
那我们要怎么处理“下一步”的监听操作呢?
其实每个textfield都有一个聚焦节点(focusnode)可以帮助我们控制属性的行为。实现如下:
onFieldSubmitted: (term){
currentNode.unfocus();
FocusScope.of(context).requestFocus(nextFocus);
}
以上是关于flutter中修改键盘状态的主要内容,如果未能解决你的问题,请参考以下文章