使用@vue/cli初始化项目
Posted zhaozhaoli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用@vue/cli初始化项目相关的知识,希望对你有一定的参考价值。
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过
npm uninstall vue-cli -g
卸载它。附上vue-cli官方文档地址
首先检查你的node版本,Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+),命令为
node --version

1.安装vue-cli,-g表示全局安装,这样你才可以直接在命令行使用该指令,否则不行
npm install -g @vue/cli
2.使用vue-cli初始化一个项目文件
vue create hello-world
hello-world是你的文件名,自己定义,cli3.x版本和2.x版本初始化项目的命令不一样,2.x版本的命令为
vue init <template-name> <project-name>
init:表示我要用vue-cli来初始化项目 <template-name>:表示模板名称,vue-cli官方为我们提供了5种模板,
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。 <project-name>:标识项目名称,这个你可以根据自己的项目来起名字。
拉取 2.x 模板 (旧版本)
Vue CLI 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init # `vue init` 的运行效果将会跟 `[email protected].x` 相同 vue init webpack my-project
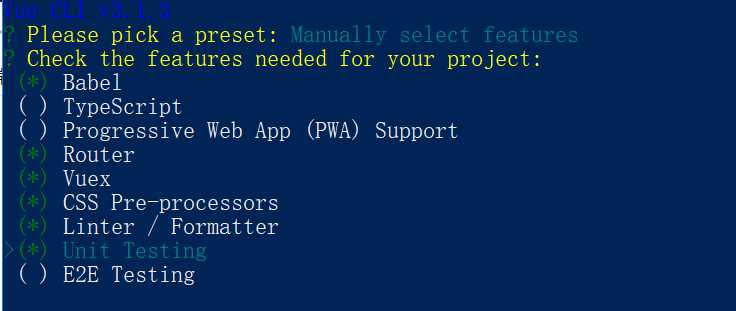
单独配置所需选项

Babel用来进行es6的转码
Router是集成了vue-router
Vuex集成Vuex
CSS Pre-processors是css预处理sass/less/stuyls
Linter/Formatter 是格式化
Unit Testing 是单元测试
以上是关于使用@vue/cli初始化项目的主要内容,如果未能解决你的问题,请参考以下文章