Http协议
Posted mryang123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Http协议相关的知识,希望对你有一定的参考价值。
Http协议
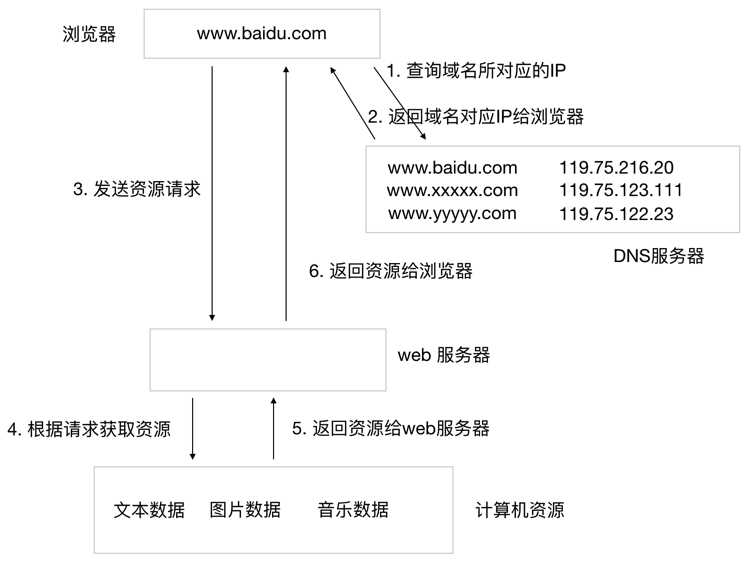
一、浏览器--服务器的工作流程
浏览器请求的基本流程

1. 用户在浏览器地址栏输入资源网址 URL(协议 主机名 资源路径)
2. 浏览器把网址中主机名发送DNS服务器 进行域名解析 获取到IP地址
3. 通过IP地址 和 (协议)端口 连接服务器 connect
4. 向服务器发起资源请求(包括资源路径)
5. 服务器会读取资源请求 解析 发送对应的资源数据给浏览器
6. 浏览器解析数据并且进行显示
7. 如果网页显示还需要其他资源 重复执行56步 直到获取到所有的资源
二、HTTP协议介绍
1.介绍 :
HTTP协议就是超文本传输协议(HyperText Transfer Protocol), 1997年发布1.1版本
2.作用
3.特点
基于TCP实现的应用层协议, 请求request---响应response模式
三、HTTP请求报文
1.报文格式
请求行[方法 路径 版本 ]
请求头[名称: 值 ]
空行[ ]
请求体[浏览器提交给服务器的数据]
2.GRT和POST
GET获取服务器的资源
GET方式不需要请求体
POST提交资源到服务器
POST需要请求体
四、HTTP响应报文
1.报文格式
状态行[版本 状态码 说明 ]
响应头[名称: 值 ]
空行[ ]
响应体[服务器发送浏览器的网页资源数据]
2.状态码
状态码和状态说明是一一对应 HTTP协议标准
2×× : 成功 200 OK
3×× : 重定向 302 Found
4×× : 客户端错误 404 Not Found
5×× : 服务器错误 503 Service Unavailable
五、常用头意义
1.请求头部
Host : 服务器主机名称
User-Agent : 浏览器信息
Accept : 接收类型
Accept-Encoding : 接受压缩方式
Accept-Language : 接受语言
2.响应头部
Server : 服务器程序的名称
Date : 日期
3.通用头部
Connection 连接方式 keep-alive长 close 短
4.实体头部
Content-Type : 内容的类型
Content-Lenght : 内容的长度
Content-Encoding : 内容的压缩方式
Content-Language : 内容采用语言
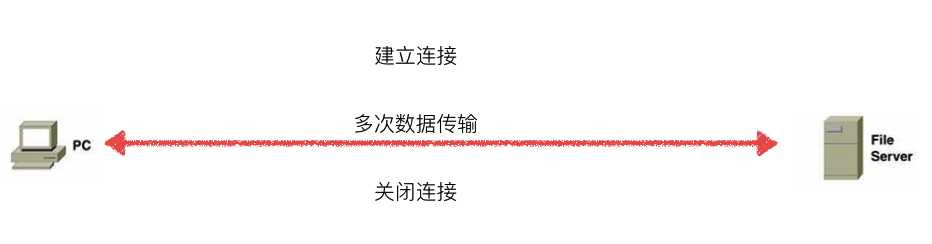
六、长链接-短链接
1.长链接

长链接 : 在完成通信后 不会立即关闭连接 而是保持存活 keep-alive
优点:
用户体验好
节约 创建和销毁连接的硬件资源开销
缺点:
硬件资源需求高
实现复杂
2.短链接

短链接 : 在通信完成后 会立即关闭连接
优点 : 实现简单
缺点 :
用户体验差
大量创建和销毁连接的开销
以上是关于Http协议的主要内容,如果未能解决你的问题,请参考以下文章