201771010101 白玛次仁 《2018面向对象程序设计(Java)》第十三周学习总结
Posted baimaciren
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了201771010101 白玛次仁 《2018面向对象程序设计(Java)》第十三周学习总结相关的知识,希望对你有一定的参考价值。
实验十三 图形界面事件处理技术
实验时间 2018-11-22
学习总结:
Compoment类提供的功能:
–基本的绘画支持。
–外形控制。
–大小和位置控制。
–图像处理。
–组件状态控制
每个容器:
– add() 方法向容器添加某个组件,
– remove()方法从容器中删除某个组件。
容器通过方法 setLayout () 设置某种布局。
Swing比AWT 组件具有更强的实用性和美观性。
Swing组件必须添加到一个与 Swing 顶层容器相 关联的内容面板( contentpane)上。
事件对象 (event object):Java 将事件的相关信息 将事件的相关信息 封装在一个事件对象中 ,所有的事件对象都最终派生于 java.util.EventObject 类。不 同的事件源可以产生不 同的类别的事件。
事件源来通知事件发生,然后监听器对象注册事件源。
注册监听器方法eventSourceObject.addEvenListtener(evenListenerObject)
能够触发动作 事件的,主要包括:
(1)点击按钮
(2)双击一个列表中的选项;
(3)选择菜单项;
(4)在文本框中输入回车 。
监听器类必须实现与事件源相对应的接口 ,即必 须提供接口中方法 的实现 。
当程序用户试图关闭一个框架窗口时, Jframe 对象就是 WindowEvent 的事件源。
窗口监听器必须是实现 WindowListener类的一个对象 ,WindowListener接口中有七个方法.
Swing 包提供了非常实用的机制来封装命令 ,并将它 们连接到多个事件源 ,这就是 Action 接口 。
图形编辑器应用程序 ,其允许用户在画布上放置、移动和擦除方块
1. 当鼠标点击在所有小方块的像素之外时,会绘制一个新的小方块;
2. 当双击一个小方块内部时,会擦除该;
3. 当鼠标在窗体上移动时,如果经过一个小方块的内部,光标会变成一个十字形;
4. 实现用鼠标拖动小方块。
监听鼠标移动事件,实现 MouseMotionListener 接口。
1、实验目的与要求
(1) 掌握事件处理的基本原理,理解其用途;
(2) 掌握AWT事件模型的工作机制;
(3) 掌握事件处理的基本编程模型;
(4) 了解GUI界面组件观感设置方法;
(5) 掌握WindowAdapter类、AbstractAction类的用法;
(6) 掌握GUI程序中鼠标事件处理技术。
2、实验内容和步骤
实验1: 导入第11章示例程序,测试程序并进行代码注释。
测试程序1:
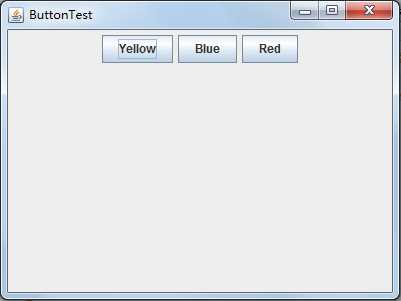
l 在elipse IDE中调试运行教材443页-444页程序11-1,结合程序运行结果理解程序;
l 在事件处理相关代码处添加注释;
l 用lambda表达式简化程序;
l 掌握JButton组件的基本API;
l 掌握Java中事件处理的基本编程模型。
package button;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* A frame with a button panel
*/
public class ButtonFrame extends JFrame
{
private JPanel buttonPanel;
private static final int DEFAULT_WIDTH = 400;
private static final int DEFAULT_HEIGHT = 300;
public ButtonFrame()//构造器
{
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);//决定框架的大小
// create buttons 构造器按钮
JButton yellowButton = new JButton("Yellow");
JButton blueButton = new JButton("Blue");
JButton redButton = new JButton("Red");
buttonPanel = new JPanel();
// add buttons to panel
buttonPanel.add(yellowButton);//将按钮添加到面板中
buttonPanel.add(blueButton);
buttonPanel.add(redButton);
// add panel to frame
add(buttonPanel);
// create button actions
//每种颜色构造一个对象,并将这些对象设置为按钮监听器
ColorAction yellowAction = new ColorAction(Color.YELLOW);
ColorAction blueAction = new ColorAction(Color.BLUE);
ColorAction redAction = new ColorAction(Color.RED);
// associate actions with buttons
yellowButton.addActionListener(yellowAction);
blueButton.addActionListener(blueAction);
redButton.addActionListener(redAction);
}
/**
* An action listener that sets the panel‘s background color.
*/
//实现一个监听器的接口
private class ColorAction implements ActionListener
{
private Color backgroundColor;
public ColorAction(Color c)
{
backgroundColor = c;
}
public void actionPerformed(ActionEvent event)
{
buttonPanel.setBackground(backgroundColor);
}
}
}
package button;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class ButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {//生成件面
JFrame frame = new ButtonFrame();
frame.setTitle("ButtonTest");//应用名
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}

测试程序2:
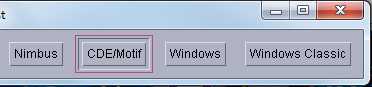
l 在elipse IDE中调试运行教材449页程序11-2,结合程序运行结果理解程序;
l 在组件观感设置代码处添加注释;
l 了解GUI程序中观感的设置方法。
package plaf;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
/**
* A frame with a button panel for changing look-and-feel
*/
public class PlafFrame extends JFrame
{
private JPanel buttonPanel;
public PlafFrame()
{
buttonPanel = new JPanel();//实例化一个新的JPanel
//获取所有的显示样式
UIManager.LookAndFeelInfo[] infos = UIManager.getInstalledLookAndFeels();
for (UIManager.LookAndFeelInfo info : infos)
makeButton(info.getName(), info.getClassName());
add(buttonPanel);//增加了按键点击事件
pack();
}
/**
* Makes a button to change the pluggable look-and-feel.
* @param name the button name
* @param className the name of the look-and-feel class
*/
private void makeButton(String name, String className)
{
// add button to panel
//向面板添加按钮
JButton button = new JButton(name);
buttonPanel.add(button);
// set button action
button.addActionListener(event -> {
// button action: switch to the new look-and-feel
try
{
UIManager.setLookAndFeel(className);
SwingUtilities.updateComponentTreeUI(this);
pack();
}
catch (Exception e)
{
e.printStackTrace();
}
});
}
}
package plaf;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.32 2015-06-12
* @author Cay Horstmann
*/
public class PlafTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new PlafFrame();
//生成PlafFrame对象
frame.setTitle("PlafTest");
//设置组建的自定义标题测试按钮
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}

测试程序3:
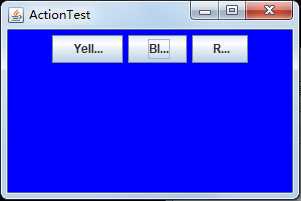
l 在elipse IDE中调试运行教材457页-458页程序11-3,结合程序运行结果理解程序;
l 掌握AbstractAction类及其动作对象;
l 掌握GUI程序中按钮、键盘动作映射到动作对象的方法。
package action;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* A frame with a panel that demonstrates color change actions.
*/
public class ActionFrame extends JFrame
{
private JPanel buttonPanel;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public ActionFrame()
{
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);
buttonPanel = new JPanel();
// define actions
Action yellowAction = new ColorAction("Yellow", new ImageIcon("yellow-ball.gif"),
Color.YELLOW);
Action blueAction = new ColorAction("Blue", new ImageIcon("blue-ball.gif"), Color.BLUE);
Action redAction = new ColorAction("Red", new ImageIcon("red-ball.gif"), Color.RED);
// add buttons for these actions
buttonPanel.add(new JButton(yellowAction));
buttonPanel.add(new JButton(blueAction));
buttonPanel.add(new JButton(redAction));
// add panel to frame
add(buttonPanel);
// associate the Y, B, and R keys with names
InputMap imap = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT);
imap.put(KeyStroke.getKeyStroke("ctrl Y"), "panel.yellow");
imap.put(KeyStroke.getKeyStroke("ctrl B"), "panel.blue");
imap.put(KeyStroke.getKeyStroke("ctrl R"), "panel.red");
// associate the names with actions
ActionMap amap = buttonPanel.getActionMap();
amap.put("panel.yellow", yellowAction);
amap.put("panel.blue", blueAction);
amap.put("panel.red", redAction);
}
public class ColorAction extends AbstractAction
{
/**
* Constructs a color action.
* @param name the name to show on the button
* @param icon the icon to display on the button
* @param c the background color
*/
public ColorAction(String name, Icon icon, Color c)
{
putValue(Action.NAME, name);
putValue(Action.SMALL_ICON, icon);
putValue(Action.SHORT_DESCRIPTION, "Set panel color to " + name.toLowerCase());
putValue("color", c);
}
public void actionPerformed(ActionEvent event)
{
Color c = (Color) getValue("color");
buttonPanel.setBackground(c);
}
package action;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class ActionTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new ActionFrame();
frame.setTitle("ActionTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
} }

测试程序4:
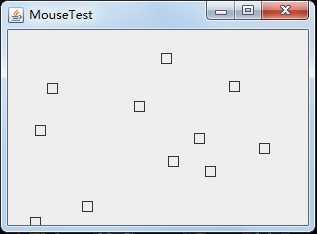
l 在elipse IDE中调试运行教材462页程序11-4、11-5,结合程序运行结果理解程序;
l 掌握GUI程序中鼠标事件处理技术。
package mouse;
import java.awt.*;
import java.awt.event.*;
import java.awt.geom.*;
import java.util.*;
import javax.swing.*;
/**
* A component with mouse operations for adding and removing squares.
*/
public class MouseComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
private static final int SIDELENGTH = 10;//定义创造的正方形的边长
private ArrayList<Rectangle2D> squares;
private Rectangle2D current; // the square containing the mouse cursor
public MouseComponent()
{
squares = new ArrayList<>();
current = null;
addMouseListener(new MouseHandler());
addMouseMotionListener(new MouseMotionHandler());
//添加一个我们实现的类,这个类继承了监测鼠标点击情况的MouseListener
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
public void paintComponent(Graphics g)
{
Graphics2D g2 = (Graphics2D) g;
// draw all squares
for (Rectangle2D r : squares)
g2.draw(r);
}
/**
* Finds the first square containing a point.
* @param p a point
* @return the first square that contains p
*/
public Rectangle2D find(Point2D p)
//转换我们需要使用的类型
//绘制所有正方形
{
for (Rectangle2D r : squares)
{
if (r.contains(p)) return r;
}
return null;
}
/**
* Adds a square to the collection.
* @param p the center of the square
*/
public void add(Point2D p)
{
double x = p.getX();
double y = p.getY();
//获取x和y的坐标
current = new Rectangle2D.Double(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH,
SIDELENGTH);
squares.add(current);
repaint();//重绘图像
}
/**
* Removes a square from the collection.
* @param s the square to remove
*/
public void remove(Rectangle2D s)
{
if (s == null) return;
//如果要移除的内容为空,直接返回
if (s == current) current = null;
squares.remove(s);
repaint();//重绘component的方法
}
private class MouseHandler extends MouseAdapter
{
public void mousePressed(MouseEvent event)//鼠标按下方法
{
// add a new square if the cursor isn‘t inside a square
current = find(event.getPoint());
if (current == null) add(event.getPoint());
}
public void mouseClicked(MouseEvent event)
{
// remove the current square if double clicked
current = find(event.getPoint());
if (current != null && event.getClickCount() >= 2) remove(current);
}
}
private class MouseMotionHandler implements MouseMotionListener
{
public void mouseMoved(MouseEvent event)
{
// set the mouse cursor to cross hairs if it is inside
// a rectangle
if (find(event.getPoint()) == null) setCursor(Cursor.getDefaultCursor());
else setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR));
}
public void mouseDragged(MouseEvent event)
{
if (current != null)
{
int x = event.getX();
int y = event.getY();
// drag the current rectangle to center it at (x, y)
current.setFrame(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH);
repaint();
}
}
}
}
package mouse;
import javax.swing.*;
/**
* A frame containing a panel for testing mouse operations
*/
public class MouseFrame extends JFrame
{
public MouseFrame()
{
add(new MouseComponent());//向框架中添加一个JComponent的实例
pack();
}
}
package mouse;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class MouseTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new MouseFrame();
//生成MonseFrame
frame.setTitle("MouseTest");
//设置组建的定义标题测试按钮
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}

实验2:结对编程练习
利用班级名单文件、文本框和按钮组件,设计一个有如下界面(图1)的点名器,要求用户点击开始按钮后在文本输入框随机显示2017级网络与信息安全班同学姓名,如图2所示,点击停止按钮后,文本输入框不再变换同学姓名,此同学则是被点到的同学姓名。
图1 点名器启动界面
图2 点名器点名界面
package dianming;
import java.util.*;
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;
import java.awt.Frame;
import java.io.File;
import java.io.FileNotFoundException;
public class dianmingqi extends JFrame implements ActionListener{
private static final long serialVersionUID = 1L;
private JButton but ;
private JButton show;
private static boolean flag = true;
public static void main(String arguments []) {
new dianmingqi();
}
public dianmingqi(){
but = new JButton("开始");
but.setBounds(100,150,100,40);
show = new JButton("随机点名");
show.setBounds(80,80,180,30);
add(but);
add(show);
setLayout(null);
setVisible(true);
setResizable(false);
setBounds(100,100,300,300);
this.getContentPane().setBackground(Color.white);
setTitle("点名");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
but.addActionListener(this);
}
public void actionPerformed(ActionEvent e){
int i=0;
String names[]=new String[50];
try {
Scanner in=new Scanner(new File("D:\\studentnamelist.txt"));
while(in.hasNextLine())
{
names[i]=in.nextLine();
i++;
}
} catch (FileNotFoundException e1) {
e1.printStackTrace();
}
if(but.getText()=="开始"){
show.setBackground(Color.gray);
flag=true;
new Thread(){
public void run(){
while(dianmingqi.flag){
Random r = new Random();
int i= r.nextInt(47);
show.setText(names[i]);
}
}
}.start();
but.setText("停止");
but.setBackground(Color.darkGray);
}
else if(but.getText()=="停止"){
flag = false;
but.setText("开始");
but.setBackground(Color.WHITE);
show.setBackground(Color.magenta);
}
}
}

实验总结:这次实验的学习中知道了图形编辑器应用程序 ,其允许用户在画布上放置、移动和擦除方块等等,
更好想学敲代码。
以上是关于201771010101 白玛次仁 《2018面向对象程序设计(Java)》第十三周学习总结的主要内容,如果未能解决你的问题,请参考以下文章