https://www.imooc.com/learn/36
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>
解决方法:
1. 使用输出html标签 来解决
2. 使用CSS样式来解决
在输出时添加“white-space:pre;”样式属性。这个样式表示"空白会被浏览器保留"‘’
confirm
<script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>

prompt
var myname=prompt("请输入你的姓名:"); if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); }

JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
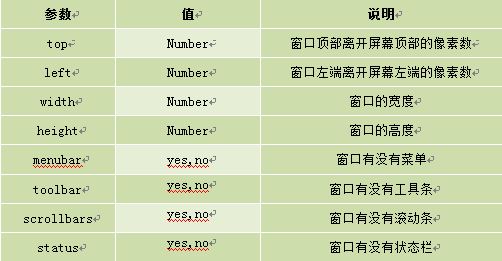
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript">
window.open(‘http://www.imooc.com‘,‘_blank‘,‘width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes‘) </script>
JavaScript-关闭窗口(window.close)
close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript"> var mywin=window.open(‘http://www.imooc.com‘); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
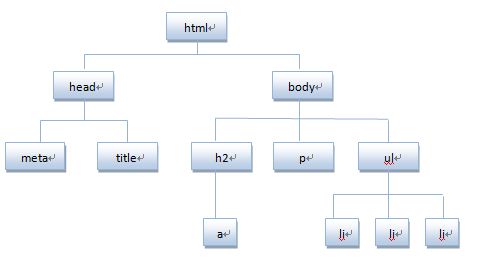
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
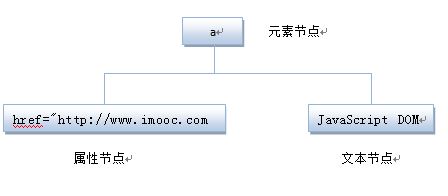
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
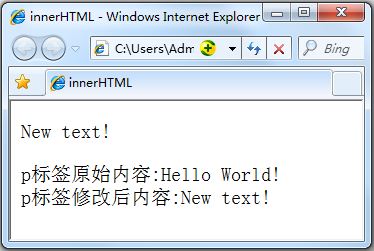
innerHTML 属性
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:
结果:
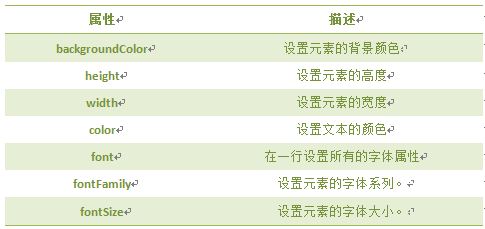
改变 HTML 样式
取消属性设置有三种方法
(1) var obj = document.getElementById("txt");
obj.removeAttribute("style");
(2) var obj = document.getElementById("txt");
obj.style = null;
(3)txt.style = "";