沫沫金miniui表格DataGrid动态Combobox功能实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了沫沫金miniui表格DataGrid动态Combobox功能实现相关的知识,希望对你有一定的参考价值。
背景
业务需要,树形表格每行可选一个下拉列,下拉数据依据行ID
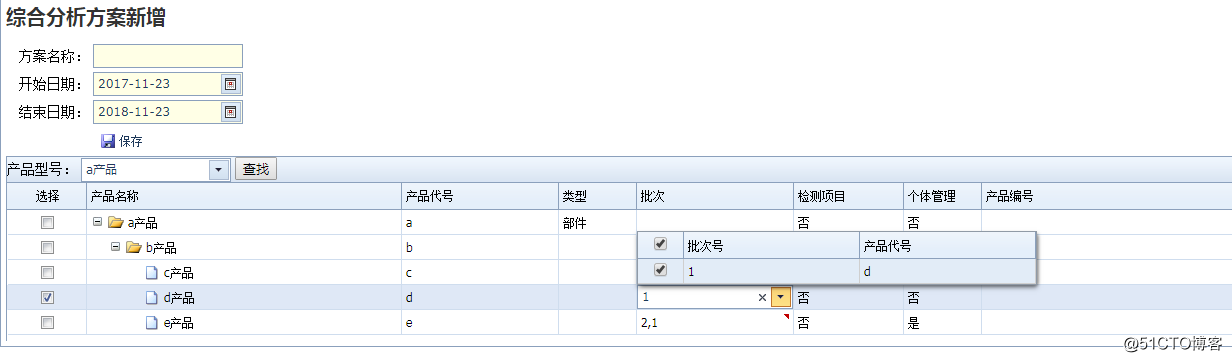
效果

如上图,每一行的批次列下拉框依据产品代号展示。
疑难
怎么让下拉根据行代号获取数据?
想到两种解决方案:1、初始化加载datagrid实现 2、点击的时候动态改变下拉combobox请求地址实现
方案1
尝试了重绘单元格时动态设置请求地址,html代码是完成了,但是也上识别不出mini对象,根本弹不出;失败
尝试数据field内容设置为combobox内容,内容过去了,页面没下拉功能;失败
方案2
点击时设置,事件好监控,问题是没有独立的Id无法使用“mini.get()”获取到combobox元素,想设置有心无力。
过程中发现事件的e对象可以识别到当前行下标,行node都反查出来了,就是不知道怎么拿combobx,费脑子的很。
继续翻Api发现mini.getByName可以获取到元素,就想试试。咱有下标啊,大不了定位呗,没想到,还真成了。不仅拿到了,而且只有一个。被我发现了,行编辑当前只有一个在进行,其他的根本未激活,应该是,因为只拿到当前行。
成功
总结
1、获取datagrid行数据,使用mini.get("datagrid1").getSelect()
因为:不用和我一样,根据单元格元素,获取下标,在反查行,没这么麻烦,上面一节了当。
2、datagrid单元格编辑,必须开启allowCellSelect="true" allowCellEdit="true" multiSelect="true" 元素必须开起<div property="editor">属性
3、树形grid复选框使用datagrid的,好处是使用mini.get("treeTable").getSelectedNodes()直接获取一整行数据,方便。
源码如下:
<div id="treeTable" class="mini-treegrid" treeColumn="product" idField="id" parentField="parentId"style="width: 100%; height:90%;" showTreeIcon="true" resultAsTree="false"
checkRecursive="false" value="11000514" expandOnLoad="3" allowCellSelect="true" allowCellEdit="true" multiSelect="true">
<div property="columns">
<div type="checkcolumn" width="50">选择</div>
<div field="batchNumbers" renderer="onBatchNumberCombobox">批次
<div name="batchNumberCombobox" property="editor" class="mini-combobox" style="width:250px;" popupWidth="400" textField="ID" valueField="ID"
url="report/batchNumberList.action" value="" multiSelect="true" showClose="true" onbeforeshowpopup="beforeshowpopup" >‘
<div property="columns">
<div header="批次号" field="ID"></div>
<div header="产品代号" field="TEXT"></div>
</div>
</div>
</div>
</div>
</div>
function beforeshowpopup(e) {
var treegrid = mini.get("treeTable");
var rowNode = treegrid.getSelected();
var bnc = mini.getByName("batchNumberCombobox");
bnc.load("report/batchNumberList.action?productCode="+rowNode.productCode);
}好了,今天就到这里,给大家分享的miniui表格datagrid动态设置每行combobox下拉内容的关键点及思路,我是沫沫金,我在51cto。
以上是关于沫沫金miniui表格DataGrid动态Combobox功能实现的主要内容,如果未能解决你的问题,请参考以下文章