mobile_缩放
Posted tianxiaxuange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mobile_缩放相关的知识,希望对你有一定的参考价值。
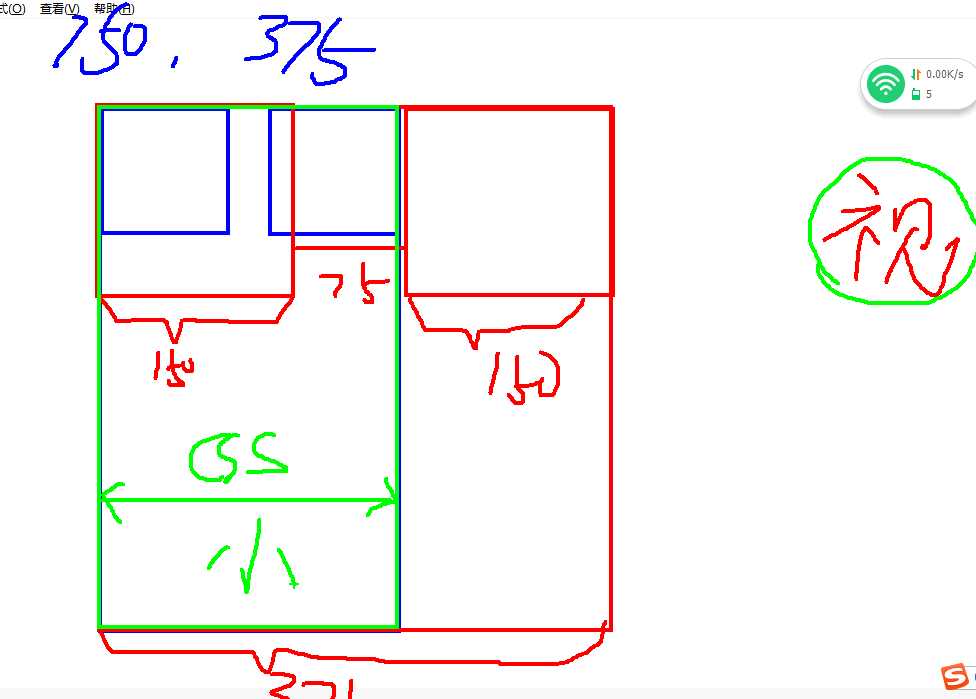
从技术层面上开讲,缩放就是放大或者缩小 css 像素面积的过程
改变的是视觉视口的尺寸(放大操作,视觉视口变小,看到的东西变少)
移动端的缩放,没有改变布局视口的任何东西,改变的是视觉视口
布局视口,视觉视口,理想视口 最终代表的都是屏幕的尺寸
在屏幕这一块区域中,不同的视口 包含了不同个数的 css 像素 个数
IPhone 6 , 理想视口 = 布局视口 = 视觉视口 = 设备独立像素 = 375
PC 端缩放
元素效果变大,元素具体像素值不变,css 像素的面积变大
移动端缩放 (缩放的是 布局视口)
- 放大
css 像素 面积变大,元素像素值不变,
单个 css 像素的物理像素变多
视觉视口 中装的 css 像素个数变少,视觉视口 变小
- 3

- 缩小
css 像素 面积变小,元素的像素值不变
单个 css 像素 的物理像素变少
视觉视口 中 css 像素个数变多,视觉视口 变大
- 1
以上是关于mobile_缩放的主要内容,如果未能解决你的问题,请参考以下文章
html [移动端首页]移动端禁止缩放,显示宽度为设备宽度#mobile
在 Windows Mobile 7 上防止文本框焦点上的屏幕缩放
在 Windows Mobile 6.1 Treo 800w 上的 Opera 9.5 Mobile 中使用 Canvas 标签