关于vue中的 this
Posted irelia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vue中的 this相关的知识,希望对你有一定的参考价值。
这是vue文档里的原话:
所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。这是因为箭头函数绑定了父上下文,因此 this 与你期待的 Vue 实例不同,this.fetchTodos 的行为未定义。
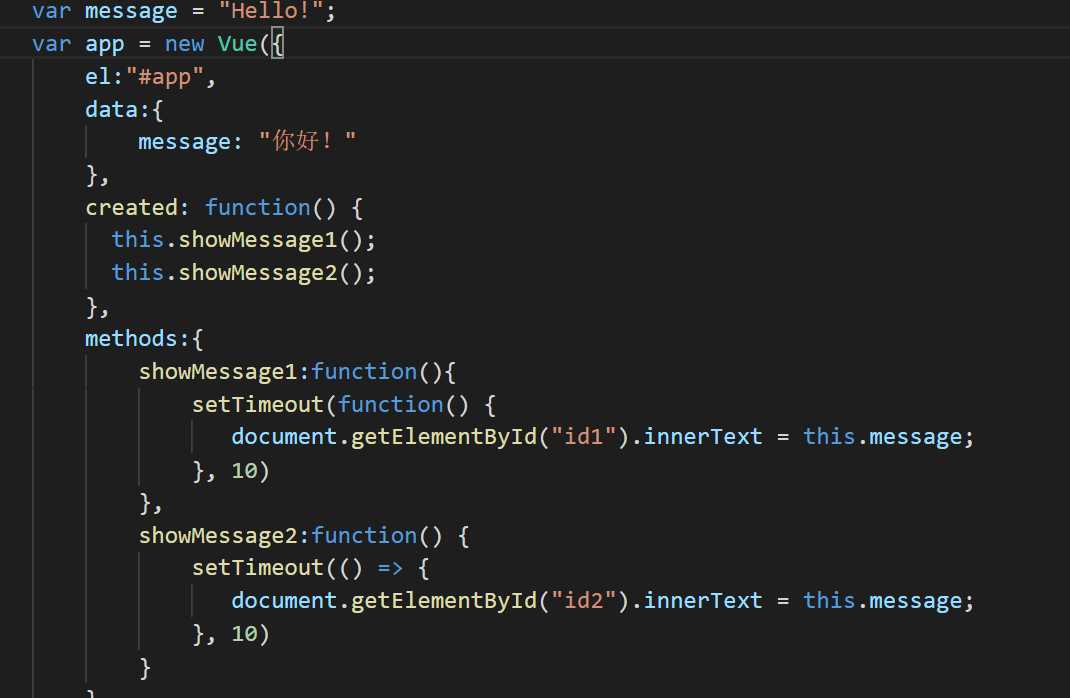
示例分析

示例定义了两个message。一个是全局变量,即window.message,它的值为英文“Hello!”。另外一个是vue实例的数据message,它的值为中文的“你好!”。
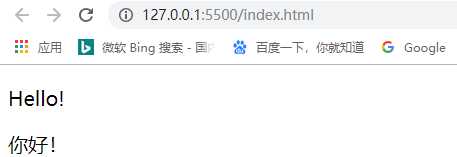
运行结果如下

第一个输出英文"Hello!”,第二个输出中文“你好!”。这说明了showMessage1()里的this指的是window,而showMessage2()里的this指的是vue实例
showMessage1()
对于普通函数(包括匿名函数),this指的是直接的调用者,在非严格模式下,如果没有直接调用者,this指的是window。showMessage1()里setTimeout使用了匿名函数,this指向window。
showMessage2()
箭头函数是没有自己的this,在它内部使用的this是由它定义的宿主对象决定。showMessage2()里定义的箭头函数宿主对象为vue实例,所以它里面使用的this指向vue实例。
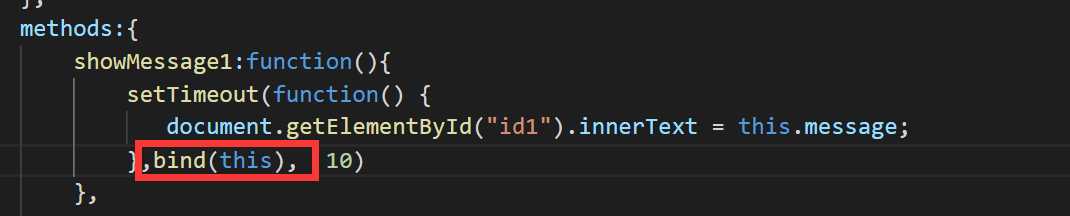
绑定vue实例到this的方法

对setTimeout()里的匿名函数使用bind()绑定到vue实例的this。这样在匿名函数内的this也为vue实例。
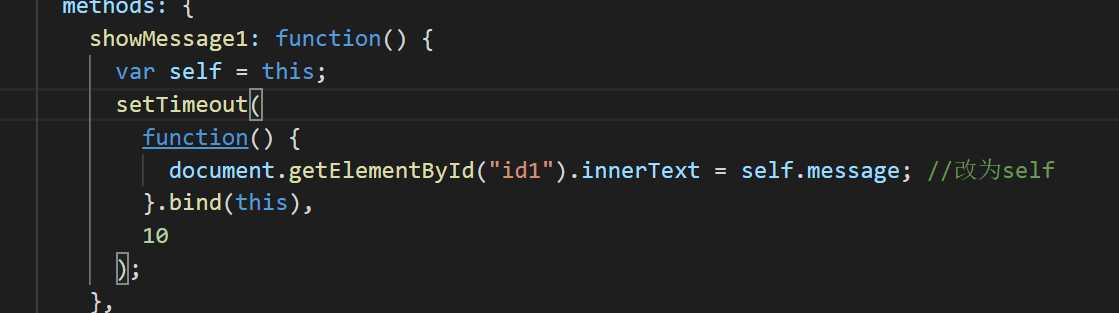
把vue实例的this赋值给另一个变量再使用

这里吧表示vue实例的this赋值给变量self。在使用到this的地方改用self引用。
vue.js中this为什么可以访问属性的属性
因为el、data、computed都应该理解为Vue对象的声明对象内容的关键字,而不是它的直接属性。
那么在data声明的就是它(vm本身)的数据属性,在computed中声明的就是它的计算属性,在methods中声明的就是它的方法。
vue 在初始话的过程中把 data 复制到了它的实例上
想看实现可以看源码
https://github.com/vuejs/vue/blob/9f6c23f8c40969aad5d1f5c1407829ea4510a763/src/instance/internal/state.js#L79
以上是关于关于vue中的 this的主要内容,如果未能解决你的问题,请参考以下文章