typeof引发的思考
Posted zt123123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了typeof引发的思考相关的知识,希望对你有一定的参考价值。
今天在群里看到一位网友提问:
var status=1;
typeof status
结果输出什么
我会心一笑 ,这尼玛这么简单,一看就是‘number’,结果网友说不是number,而是string,我心想怎么可能,结果在浏览器测试,打脸了,输出了string
经过查阅资料,有一位博主遇到过类似的问题,有一句重点,‘status是window下的一个属性’。这引起了我的注意,按照常规来说,重新定义一个变量会覆盖系统变量,但是并没有被覆盖掉。我做了一个测试,去修改window下screen属性,结果screen类型被改掉了。但是这就奇怪了,为什么status的类型却改不了,这里我并没有查到资料。我的猜测是status这个属性在浏览器中必定是string类型,即使你改变了它的类型,依然你会被转换成字符串。带着疑问,我将status分别赋值成array和object。果不其然,分别得到了toString后的结果。
然后,我又思考如果真是这样,那么如果这段代码在node环境下执行,就不应该存在这个问题,因为node是没有window这个宿主对象的。最后,我在node环境下执行了这段代码,验证了我的猜想是对的。
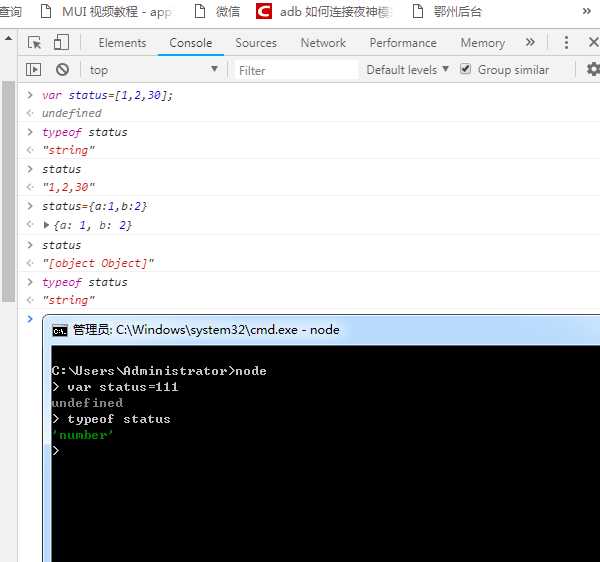
有关测试代码如下:

以上是关于typeof引发的思考的主要内容,如果未能解决你的问题,请参考以下文章