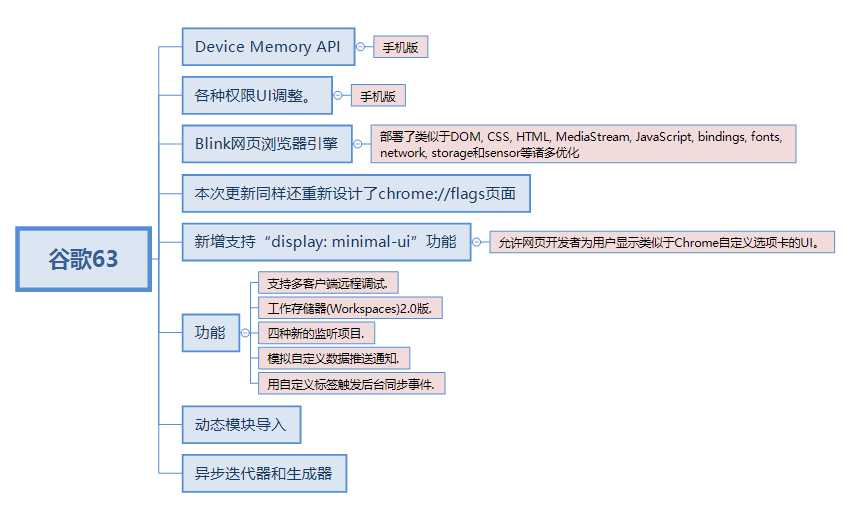
【03】谷歌版本63新功能总结

动态模块导入
目前,导入 javascript 模块是完全静态的,开发者无法根据运行时条件(例如用户是否登录)导入模块。从这个版本开始,开发者可以利用 import(specifier) 语法在运行时动态加载代码到模块和脚本中。这一功能可用于仅在需要时延迟加载脚本,从而提升应用的性能。
button.addEventListener(‘click‘, event => {
import (‘./dialogBox.js‘).then(dialogBox => {
dialogBox.open();
}).catch(error => { /* Error handling */
});
});
异步迭代器和生成器
编写通过异步函数执行任何迭代的代码不是很好的做法。现在,我们推出使用异步迭代协议的异步生成器函数,帮助开发者简化流式传输数据源的消耗或实现。异步迭代器可用于 for 循环以及通过异步迭代器工厂创建自定义异步迭代器。
async function* getChunkSizes(url) {
const response = await fetch(url);
for await (const chunk of streamAsyncIterator(response.body)) {
yield chunk.length;
}
}
Blink > Bindings
- 为了改善互操作性,如果传递的回调不是 EventListener、null 或 undefined,现在将针对 EventTarget.addEventListener 和 removeEventListener 引发 TypeError。
Blink > CSS
Blink > Fonts
Blink > html
Blink > JavaScript
Blink > MediaStream
- 本地视频 MediaStreamTracks 现在支持 MediaStreamTrack.applyConstraints(),其中包括从 getUserMedia() 获取曲目、从媒体元素捕捉或屏幕捕捉。
Blink > Network
Blink > Sensor
- 得益于 Intel 工程师的贡献,一项初始试用现已推出,它可以通过全新的 Generic Sensors API 语法公开以下 sensor:Accelerometer, LinearAccelerationSensor, Gyroscope, AbsoluteOrientationSensor 和 RelativeOrientationSensor。
Blink > Storage
- localStorage 和 sessionStorage API 现在使用 getItem() 而不是匿名 getter 函数,因此,尝试使用 getItem() 获取某个键现在将返回 null,而不是 undefined。感谢 Intel 的大力贡献!
- 为了提升开发者体验,sessionStorage 和 localStorage 的相关函数(例如 getItem()、removeItem() 和 clear())现在可以枚举。感谢 Intel 让这成为现实!
UI > Browser > Mobile (android)
弃用项和互操作性的改善
Blink > Bindings
Blink > CSS
Blink > DOM
- 为了改善互操作性,HTMLAllCollection、HTMLCollection、HTMLFormControlsCollection 和 HTMLOptionsCollection 不再可以枚举,因为它们现在已从 Object.keys() 调用或 for-in 循环中排除。
**