vue - router 的使用(简单例子)
Posted oukele
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue - router 的使用(简单例子)相关的知识,希望对你有一定的参考价值。
所使用的工具:谷歌浏览器、Nodejs(自带npm)、HBuilder
0、要先安装Nodejs,下载安装即可
0-1、安装vue-cli,打开cmd 输入 npm install -g @vue/cli 安装cli服务,安装完后,我们就有一个vue命令可以被调用了。
1、使用 vue 命令 创建一个项目

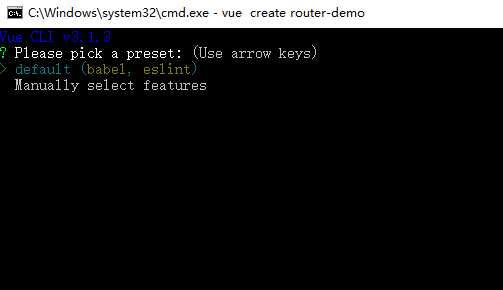
回车。

回车。

等待创建完成。
2、项目创建完成,切入到项目中

3、然后增加一些UI的支持(我这里演示使用的是 iView 你也可以使用 ElementUI)


回车。

回车。

回车。然后等待..........

安装完成。
4、增加 router 支持。
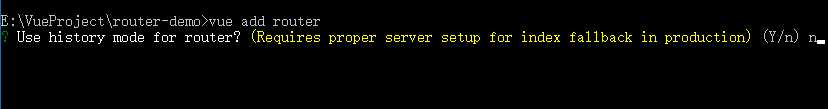
先输入 vue add router 然后回车。

回车。
然后等待安装..........

安装完成。
5、开启项目的服务。
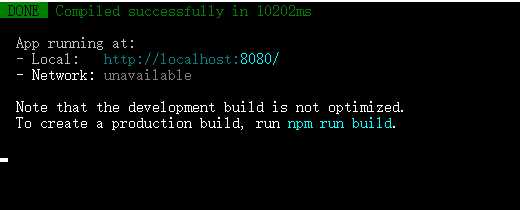
5.1 输入 npm run serve 然后回车。

服务开启成功。
6、使用HBuilder 打开项目,进行编写代码。
以上是关于vue - router 的使用(简单例子)的主要内容,如果未能解决你的问题,请参考以下文章