博客页面设计(试水版)
Posted jt925
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客页面设计(试水版)相关的知识,希望对你有一定的参考价值。
页面概要:
1.博客主页面
2.博客文章内容页面
3.博客撰写页面
1.博客主页面
列表编写思路
1.取出数据库中所有文章对象
2.将文章对象们打包成列表,传递到前端
3.前端页面把文章以标题超链接的形式逐个列出
4.模板For循环语法
{% for xx in xxs %}
html语句
{% endfor %}
2.博客文章页面
url传递参数
参数写在响应函数中request后,可以有默认值
URL正则表达式:r‘^/book/(?p<book_id>[0-9]+)/$‘(我使用这种方法失败,改用:path("book/<book_id>", views.book_page),)
URL正则中的组名必须和参数名一致
3.博客撰写页面
超链接目标地址
1.href后面是目标地址
2.template中可以用“{% url ‘app_name:url_name‘ param %}”
3.其中app_name和url_name都在url中配置
url函数的名称参数
1.跟urls,写在include()的第二个参数位置,namespace=‘blog‘
2.应用下则写在url()的第三个参数位置,name=‘book‘
3.主要取决于是否使用include引用了一个url配置文件
4.若使用浏览器访问报错则加上app_name=‘blog‘
5.实例如下:
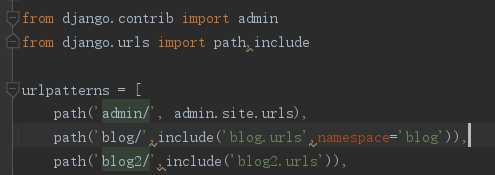
主路由

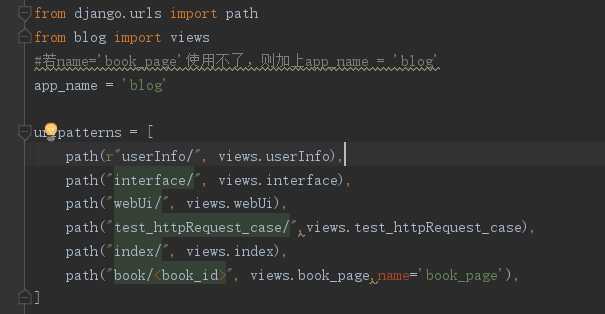
子路由

页面内容
1.标题编辑栏
2.文章内容编辑区域
3.提交按钮
编辑响应函数
使用request.POST[‘参数名‘]获取表单数据
models.Author.objects.create(title,content)创建对象
以上是关于博客页面设计(试水版)的主要内容,如果未能解决你的问题,请参考以下文章
博客园自定义页面风格设计 后续篇(页面设计模式及代码高亮 鼠标点击效果升级)
如何将 wordpress 博客与网站页眉和页脚设计集成到 php 网站博客页面?