vue--实例化对象
Posted vinieo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue--实例化对象相关的知识,希望对你有一定的参考价值。
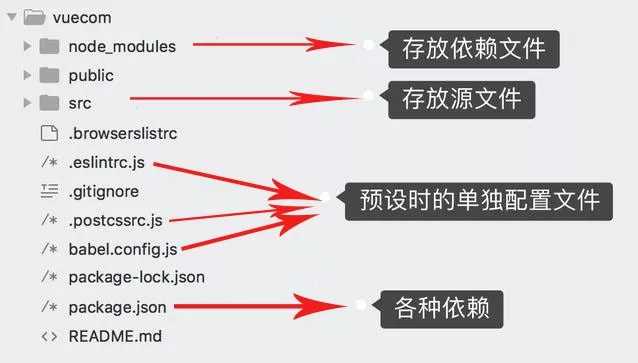
根目录下的文件,这些是创建vue项目时生成的配置文件

node_modules=> 里面的文件是项目开发过种中的各种依赖,我们暂且不用去深入了解;
public=> 主要放的是一些公用的文件,比如一些icon(即我们在收藏网址,网址前面的图标识别)
src=> 这是我们整个项目的核心部分。我们所写的代码会全部放在这个文件夹下。
assets=> 存放的是一些静态资源:比如图片,css文件,js文件;
components=> 存放组件
views=> 存放所有的页面
App.vue=> 根组件
main.js=> 入口文件
router.js=> 路由文件
store=> 根实例状态存储文件
首先打开入口文件main.js:
main.js作用:
在项目开发中,公共的组件,依靠等从此文件中导入
import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from ‘./router‘ import store from ‘./store‘ Vue.config.productionTip = false
接下来实例化vue对象
new Vue({ router, //路由 store, //状态存储 render: h => h(App) //渲染组件 }).$mount(‘#app‘)
Vue=> 全局构造函数,new Vue里面的内容则是构造参数。router, store,render则是参数选项。
用到的参数选项需要在本文件顶部进行引入,否则会报错。
$mount(‘#app‘) => 将实例化的对象挂载到#app这个节点上。
#app 是publick文件夹下的index.html入口文件里的一个id。也就是说,我们对App这个组件进行渲染后插入到这个节点里并显示出来。
这是实例化另一个写法
new Vue({ el: "#app", router, store, render: h => h(App) })
在实例化vue时,el和$mount基本相同。
原文链接:https://mp.weixin.qq.com/s/U18ICZAz7TwAs9ck8zulag
以上是关于vue--实例化对象的主要内容,如果未能解决你的问题,请参考以下文章