EasyUI SideMenu的运用
Posted zhangqibao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI SideMenu的运用相关的知识,希望对你有一定的参考价值。
1.背景
不知不觉中jQuery EasyUI已经发布到1.6.8,在1.6之后也多了三个组件,虽然在API上还是显得很匮乏,但带来的便利却是不可忽视。出于对新组件的好奇,也花了些时间研究了下。
2.现状
不得不说jQuery EasyUI在API文档这块还是做得不错的,不仅全还简单易懂。但主键的应用场景上,却显得有些不足。对于SideMenu官方只给出了怎么创建这个组件,但却没有给出怎么来把这个嵌入到整个系统中。
官方对于SideMenu的展示。有了新的主键当然第一时间想应用到自己的项目上,在运用的过程中也遇到了各种各样的问题,特此记录。
3.SideMenu的运用
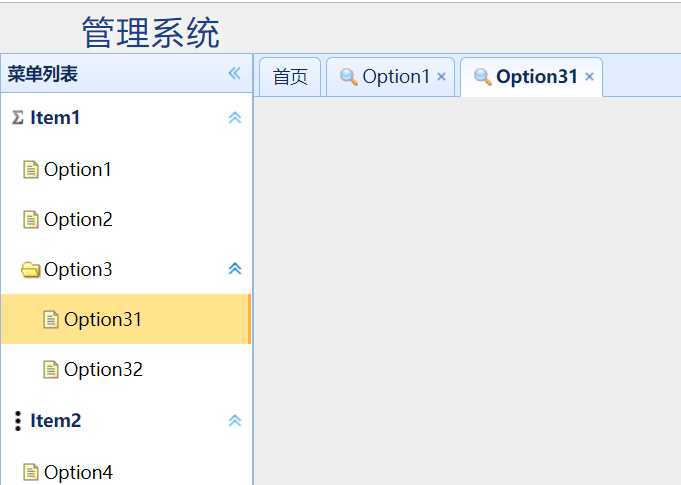
最初的实现:将SideMenu放在了Layout的left,只能实现左侧菜单的显示和隐藏,无法发挥SideMenu的两种状态的切换(当然也可能是我的技术还不到家)。
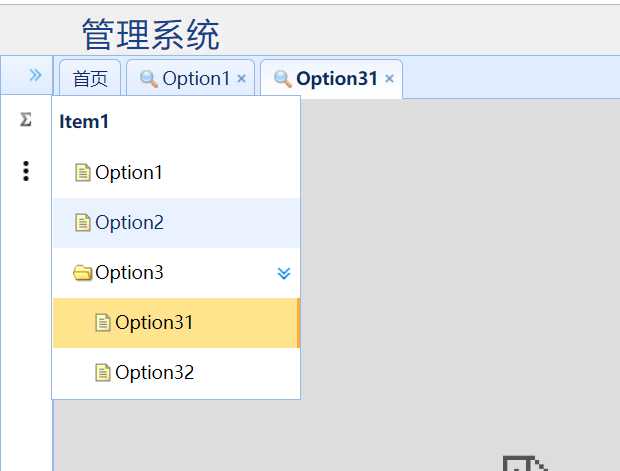
当前的实现:Step 1. 经过一番琢磨,得出的结论的就是现有主键无法直接实现,那么就自己动手吧,自己来实现一个左侧面板。仔细一分析好像也挺简单的左侧面板不就是一个panel吗,只是这个panel在右上角有个展开和折叠的按钮,但这个折叠并不是真正意义上的折叠,只是将panel放大和缩小而已,同时把SideMenu的状态进行切换。


Step 2. 现在就是SideMenu和Tag的联动了,联动的话必须实现随着SideMenu选中改变,Tab的激活面板也要相应改变,反过来Tab的激活面板改变也要可以触发SideMenu的选中改变。当然在实现的过程中也了解到了SideMenu状态切换的实现原理,其实SideMenu的展开和折叠其实是两个组件,通过状态的切换来触发组件的显示和隐藏。具体的实现细节就不赘述,感兴趣的可以下载源码去了解。
4.源码地址
码云地址:https://gitee.com/huaiXH/Easyui.SideMenu.Demo/tree/master
GitHub地址:https://github.com/zqb971/Easyui.SideMenu.Demo
以上是关于EasyUI SideMenu的运用的主要内容,如果未能解决你的问题,请参考以下文章