面试题:谈谈你对对vuex的理解
Posted littlestar-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试题:谈谈你对对vuex的理解相关的知识,希望对你有一定的参考价值。
当面试官问我们对vuex的理解的时候,我们不能只说“vuex是一个专为vue.js应用程序开发的状态管理模式”,尽量不要让面试官连续追问(总会问到自己不会的然后说你实力还差那么点来可以得降薪),应该从三个方面一次性去说清楚:
1.vuex是什么?
2.为什么要用vuex?
3.vuex的核心概念;
- vuex的属性;
- vuex的属性传值方式;
对于问题一,我们按官网的描述即可。vuex是一个专为vue.js应用程序开发的状态管理模式,它采用集中式存贮管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
对于问题二,由于传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致代码无法维护。所以我们需要把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。
对于问题三,vuex五大核心属性:state,getter,mutation,action,module
- state:存储数据,存储状态;在根实例中注册了store 后,用
this.$store.state来访问;对应vue里面的data;存放数据方式为响应式,vue组件从store中读取数据,如数据发生变化,组件也会对应的更新。 - getter:可以认为是 store 的计算属性,它的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
- mutation:更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
- action:包含任意异步操作,通过提交 mutation 间接更变状态。
- module:将 store 分割成模块,每个模块都具有state、mutation、action、getter、甚至是嵌套子模块。
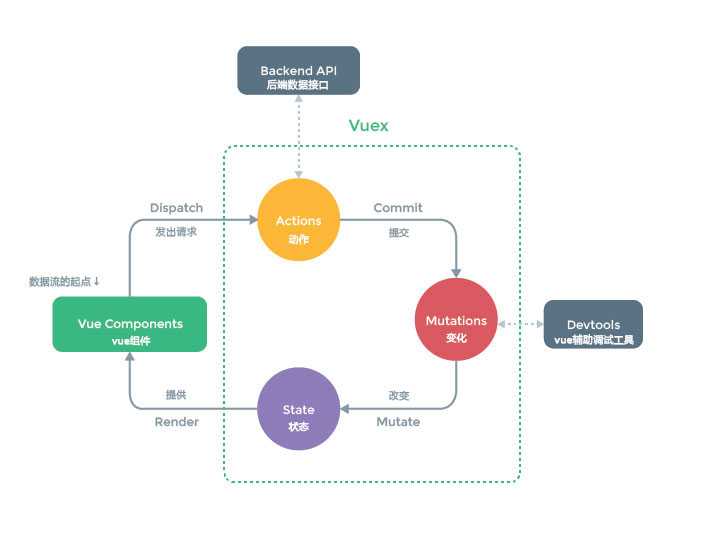
对于传值方式,如下图所示:

vuex 数据流图例
以上是关于面试题:谈谈你对对vuex的理解的主要内容,如果未能解决你的问题,请参考以下文章