gulp-imooc基础篇
Posted ipoodle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp-imooc基础篇相关的知识,希望对你有一定的参考价值。
总结:
gulp主要分两个方面:插件和api
api:task,src,pipe,dest,建立任务,读操作,写操作,注意总结调用相关api函数的 参数 和 返回值
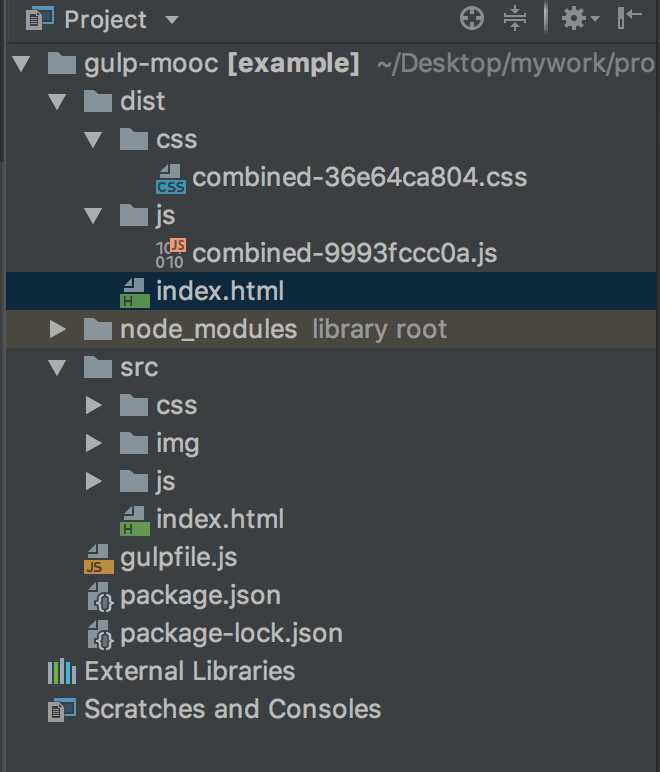
项目目录:

项目核心代码:
//gulpfile.js
var gulp = require(‘gulp‘); var rev = require(‘gulp-rev‘);//增加版本号 var revReplace = require(‘gulp-rev-replace‘);//更新index的引用,比如版本号文件 var useref = require(‘gulp-useref‘);//注释的方式对html页面中的js,css的‘引用‘进行合并 var filter = require(‘gulp-filter‘); var uglify = require(‘gulp-uglify‘); var csso = require(‘gulp-csso‘); gulp.task(‘default‘, function () { var jsFilter = filter(‘**/*.js‘, {restore: true}); var cssFilter = filter(‘**/*.css‘, {restore: true}); var indexHtmlFilter = filter([‘**/*‘, ‘!**/index.html‘], {restore: true}); return gulp.src(‘src/index.html‘) .pipe(useref()) .pipe(jsFilter) .pipe(uglify()) .pipe(jsFilter.restore) .pipe(cssFilter) .pipe(csso()) .pipe(cssFilter.restore) .pipe(indexHtmlFilter) .pipe(rev()) .pipe(indexHtmlFilter.restore) .pipe(revReplace()) .pipe(gulp.dest(‘dist‘)) })
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>test</title> <!-- build:css css/combined.css --> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="js/vendor/OwlCarousel2-2.2.0/src/scss/owl.carousel.scss"> <link rel="stylesheet" href="js/vendor/OwlCarousel2-2.2.0/src/scss/owl.theme.default.scss"> <link rel="stylesheet" href="css/main.css"> <!-- endbuild --> </head> <body> <!--[if lte IE 8]> <p class="browserupgrade"> 您的浏览器版本过低,请到 <a href="http://browsehappy.com/">这里</a> 更新,以获取更佳的体验 </p> <![endif]--> <header> </header> <div class="container"> </div> <footer> </footer> <!-- build:js js/combined.js --> <script src="js/vendor/jquery.js"></script> <script src="js/vendor/OwlCarousel2-2.2.0/src/js/owl.carousel.js"></script> <script src="js/main.js"></script> <script src="js/vendor/picturefill.min.js"></script> <!-- endbuild --> </body> </html>
以上是关于gulp-imooc基础篇的主要内容,如果未能解决你的问题,请参考以下文章