Django4.2_templates之各种标签的用法讲解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django4.2_templates之各种标签的用法讲解相关的知识,希望对你有一定的参考价值。
四.模板之标签tag
在django中所有的标签均是通过{% %}来使用。
1.If...elif..else
{% if person.age > 20 %}
{% if person.age < 30 %}
<P>{{ person.name }}的年龄大于20小于30</P>
{% elif person.age < 40 %}
<P>{{ person.name }}的年龄小于40</P>
{% else %}
<P>{{ person.name }}的年龄大于等于40</P>
{% endif %}
{% elif person.age <= 20 and person.age > 10 %}
<P>{{ person.name }}的年龄大于10小于等于20</P>
{% else %}
<P>{{ person.name }}的年龄大于等于10</P>
{% endif %}if必须要用{% endif%}来进行结束,if同样可以使用嵌套的用法。
2.for循环
{#for循环控制语句#}
<p>list类型的for循环,{{ list1 }}</p>
{% for i in list1 %}
{# <p> {{ i }} </p> {# 此处遍历得到的是元素 #}
{# <p> 第{{ forloop.counter }}个元素是:{{ i }}</p> {# forloop.counter默认从1开始顺序计数 #}
{# <p> 第{{ forloop.counter0 }}个元素是:{{ i }}</p> {# forloop.counter0 是从0开始顺序计数 #}
{# <p> 倒数第{{ forloop.revcounter }}个元素是:{{ i }}</p> {# forloop.revcounter倒数进行计数,最小值默认是1 #}
<p> 倒数第{{ forloop.revcounter0 }}个元素是:{{ i }}</p> {# forloop.revcounter0倒数进行计数,最小值默认是0 #}
{# 注:不管是顺序计数的forloop.counter或forloop.counter0还是逆序计数的forloop.revcounter或forloop.revcounter0;改变的只是计算的初始值而已#}
{% endfor %}
<hr>
<p>tuple类型的for循环,{{ tuple1 }}</p>
{% for t in tuple1 %}
<p>第{{ forloop.counter }}个元素是:{{ t }}</p>
{% endfor %}
<hr>
<p>dict类型的for循环,{{ data }}</p>
{% for t in data %}
<p>第{{ forloop.counter }}个字典的key值是:{{ t }}</p> {# 字典循环得到的是key #}
{% endfor %}
<hr>
<p>str类型的for循环,{{ str1 }}</p>
{% for s in str1 %}
<p>第{{ forloop.counter }}个元素是:{{ s }}</p>
{% endfor %}
{# #}
<hr>
<p>forloop.first的用法,list2=‘{{ list2 }}‘</p>
{% for s in list2 %}
{# {% if forloop.first %} {# forloop.first 结果返回布尔值 #}
{# <p>第1个元素不为False,它是:{{ s }}</p>#}
{# {% endif %}#}
{# <p>第{{ forloop.counter }}个元素是:{{ s }}</p>#}
{% empty %}
<p>第{{ forloop.counter }}个元素为空</p>
{% endfor %}总结:在django模板中的for循环语句和if条件判断语句,都要用对应的endfor和endif来作为结束的标志。且,模板中的变量使用两个括号{{ varname }}而模板中的标签语句时用一个括号和百分号组合进行使用的{% tag语句 %}。
3.{% csrf_token %}
CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。
CSRF预防机制
CSRF的防御可以从服务端和客户端两方面着手,防御效果是从服务端着手效果比较好,现在一般的CSRF防御也都在服务端进行。
token防御的整体思路是:
第1步:后端随机产生一个token,把这个token保存在SESSION状态中;同时,后端把这个token交给前端页面;
第2步:下次前端需要发起请求(比如发帖)的时候把这个token加入到请求数据或者头信息中,一起传给后端;
第3步:后端校验前端请求带过来的token和SESSION里的token是否一致;
Django下的CSRF预防机制
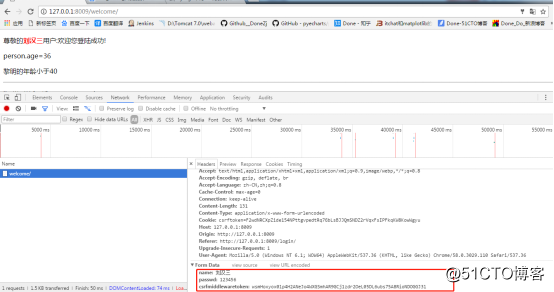
django 第一次响应来自某个客户端的请求时,会在服务器端随机生成一个 token,把这个 token 放在 cookie 里。然后每次 POST 请求都会带上这个 token,
这样就能避免被 CSRF ***。
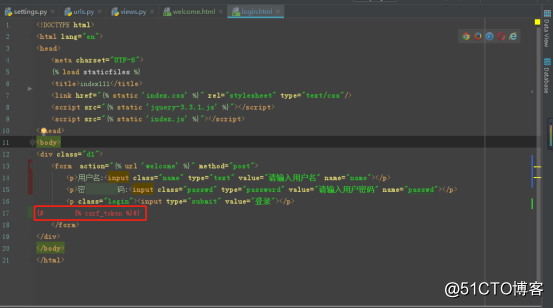
在 templete 中, 为每个 POST form 增加一个 {% csrf_token %} tag. 如下:?
1.在返回的 HTTP 响应的 cookie 里,django 会为你添加一个 csrftoken 字段,其值为一个自动生成的 token
2.在所有的 POST 表单模板中,加一个{% csrf_token %} 标签,它的功能其实是给form增加一个隐藏的input标签,如下
<input?type="hidden"?name="csrfmiddlewaretoken"?value="{{ csrf_token }}">,而这个csrf_token = cookie.csrftoken,在渲染模板时context中有context[‘csrf_token‘]=request.COOKIES[‘csrftoken‘]
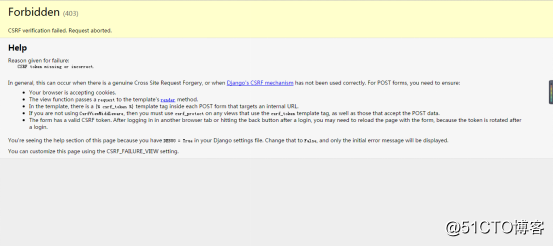
3.在通过表单发送POST到服务器时,表单中包含了上面隐藏了crsrmiddlewaretoken这个input项,服务端收到后,django 会验证这个请求的 cookie 里的 csrftoken 字段的值和提交的表单里的 csrfmiddlewaretoken 字段的值是否一样。如果一样,则表明这是一个合法的请求,否则,这个请求可能是来自于别人的 csrf ***,返回 403 Forbidden.
4.在通过 ajax 发送POST请求到服务器时,要求增加一个x-csrftoken header,其值为 cookie 里的 csrftoken 的值,服务湍收到后,django会验证这个请求的cookie里的csrftoken字段与ajax post消息头中的x-csrftoken header是否相同,如果相同,则表明是一个合法的请求
django为用户实现防止跨站请求伪造的功能,通过中间件?django.middleware.csrf.CsrfViewMiddleware 来完成。而对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
中间件?django.middleware.csrf.CsrfViewMiddleware
局部:
[email protected]_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
[email protected]_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注:from django.views.decorators.csrf import csrf_exempt,csrf_protect
1、原理
在客户端页面上添加csrftoken, 服务器端进行验证,服务器端验证的工作通过‘django.middleware.csrf.CsrfViewMiddleware‘这个中间层来完成。在django当中防御csrf***的方式有两种:
1.在表单当中附加csrftoken
2.通过request请求中添加X-CSRFToken请求头。
注意:Django默认对所有的POST请求都进行csrftoken验证,若验证失败则403错误侍候。如下图,前端不带csrf_token时:

下图开始带csrf_token:
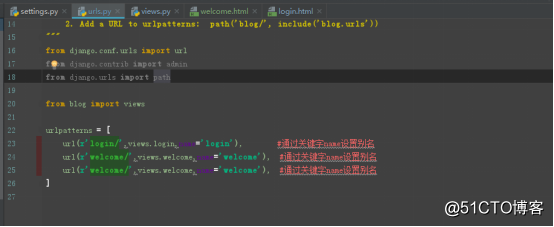
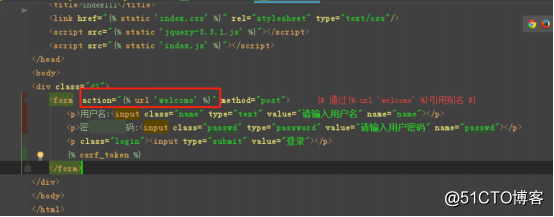
4.{% url ‘引用的url地址‘ %}
主要是在进行url别名时的使用,先在url中为该url设置别名,这样其他地方需要引用该地址时就可以直接使用别名即可。如图:

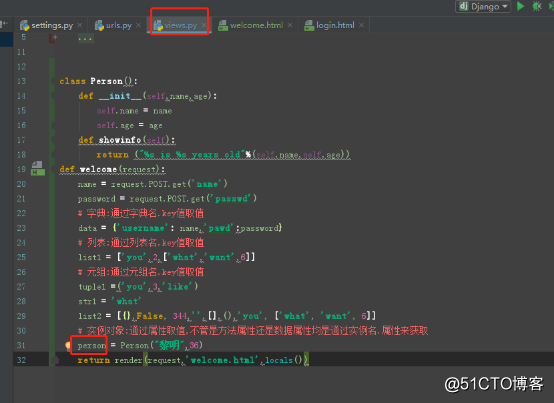
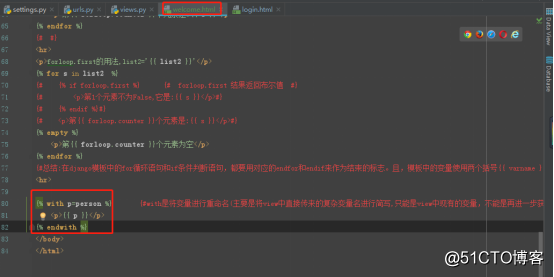
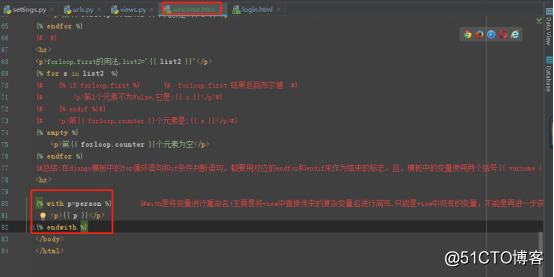
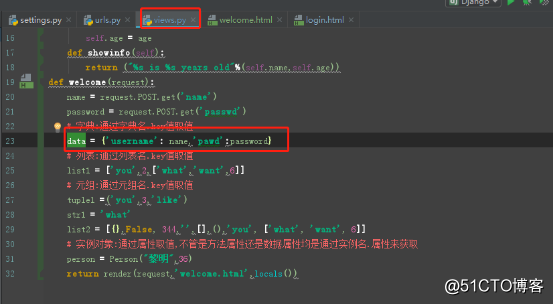
5.{% with %}
with是将变量进行重命名(主要是将view中直接传来的复杂变量名进行简写,只能是view中现有的变量,不能是再进一步获取的变量.例如该例子中可以是view中的person,却不能是person.name。且必须要以{% endwith %}作为结束。


注意:with中进行变量赋值时,等号前后不能有空格,否则将报错不是一个变量。
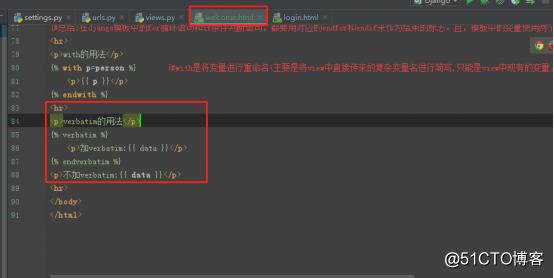
6.{% verbatim %}
作用:禁止render在前端浏览器渲染该部分的变量,类似于转义符’//’表示/一样的作用。{%verbatim%}也必须以{% endverbatim%}来作为结束。
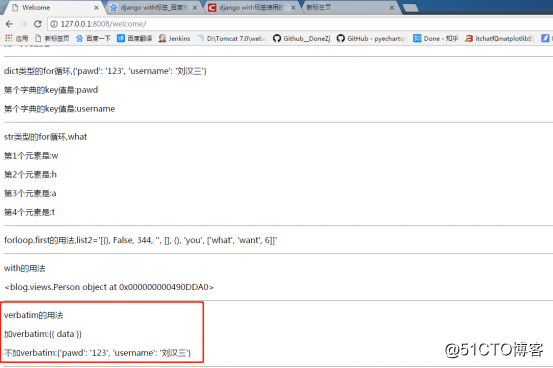
如图,需要在浏览器上显示{{data}},而不是渲染出view中data变量值:


以上是关于Django4.2_templates之各种标签的用法讲解的主要内容,如果未能解决你的问题,请参考以下文章