jquery事件绑定的几种用法
Posted judyh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery事件绑定的几种用法相关的知识,希望对你有一定的参考价值。
常见的事件绑定的几种方法
主要有on(),bind(),live(),delegate(),随着版本的不断更新,live(),bind(),delegate()被相继弃用。
live():1.7版本之后被弃用
bind()、delegate():3.0版本之后被弃用
虽然在3.0之后的版本中有bind和delegate在,但在具体的实现上还是调用的on()
bind: function( types, data, fn ) { return this.on( types, null, data, fn ); }, delegate: function( selector, types, data, fn ) { return this.on( types, selector, data, fn ); },
本文主整理1.7之后的事件绑定有on(),one()
one():只执行一次并自动除
on():为当前选定的元素集附加事件处理方法,与之对应的解绑方法off();
$(function () { $("p").on("click", function () { alert($(this).text()) }); $("button").click(function () { $("p").off("click"); }); }); });
$(document).ready(function () { $("p").one("click", function () { $(this).animate({ fontSize: "+=6px" }); }); $("p").on("click", function () { $(this).animate({ fontSize: "+=6px" }); }); });
on()的使用(1.7和之后的版本)
on():为当前选定的元素集附加事件处理方法,与之对应的解绑方法off();
查看on的源码可以发现,on的方法中是调用EventListener来绑定的
语法: .on( events [, selector ] [, data ], handler )
| 参数 | 描述 |
|---|---|
| events | 必需。类型是字符串,由空格分隔多个事件值。 |
| selector | 可选。只能添加到指定的子元素上的事件处理程序(且不是选择器本身)。 |
| data | 可选。规定传递到函数的参数。 |
| handler | 规定当事件发生时运行的函数。允许为false,false被作为是一个函数return false的一个简写 |
demo:
function myHandler( event ) { alert( event.data.foo ); } $( "p" ).on( "click", { foo: "bar" }, myHandler );
语法: .on( events [, selector ] [, data ] )
| 参数 | 描述 |
|---|---|
| events | 必需。类型是object,由空格分隔多个事件值。事件值是被事件调用的处理函数 |
| selector | 可选。只能添加到指定的子元素上的事件处理程序(且不是选择器本身)。 |
| data | 可选。规定传递到函数的参数。 |
| handler | 可选。规定当事件发生时运行的函数。允许为false,false被作为是一个函数return false的一个简写 |
demo:
$( "div.test" ).on({ click: function() { $( this ).toggleClass( "active" ); }, mouseenter: function() { $( this ).addClass( "inside" ); }, mouseleave: function() { $( this ).removeClass( "inside" ); }
直接和委托事件
- 当on函数省略了selector参数或者selector为null时,那么事件被称为直接事件或直接绑定事件。每次选中的元素触发事件时,就会执行处理程序,不管它直接绑定在元素上,还是从后代(内部)元素冒泡到该元素的。
- 当提供了selector参数时,事件被称为委托事件。事件不会在直接绑定的元素上触发,但当selector参数选择器匹配到后代(内部元素)的时候,事件处理函数才会被触发。
1、一些区别:
- 直接事件处理只能绑定在当前被选中的元素上,而且,在您的代码调用.on()的时候,他们必须在页面文档中已经存在。
- 委托事件除了可以给未创建的后代元素绑定事件外(即上面提到的优势),委托事件的另一个好处就是,当需要监视很多元素的时候,代理事件的开销更小
例子
下面的例子table有1,000行,给行上添加点击事件
<script type="text/javascript"> $(function () { var tabledom = ""; for (var i = 0; i < 10; i++) { tabledom += "<tr ><td>测试" + i + "</td></tr>"; } $("#dataTable tbody").html(tabledom); $("#btnAddtr").click(function () { var html = ‘‘ for (var i = 0; i < 10; i++) { html += "<tr ><td>后添加行" + i + "</td></tr>"; } $("#dataTable tbody").append(html) }); //第一种事件绑定方式 $("#dataTable tbody tr").click(function () { console.log("第一种方式点击:" + $(this).text()); }); // 第二种事件绑定方式 $("#dataTable tbody").on("click", "tr", function () { console.log("第二种方式点击:" + $(this).text()); }); }) </script>
<table id="dataTable"> <tbody></tbody> </table> <button id="btnAddtr">添加table行</button>
代码解释
- 事件会绑定到选中元素的所有子元素,如果一个div有1,000行,那么以下代码会将处理函数绑定到1,000个元素
$( "#dataTable tbody tr" ).on( "click", function() {
console.log( $( this ).text() );
});

2.委派事件的方法只有一个元素的事件处理程序,tbody,并且事件只会向上冒泡一层(从被点击的tr 到 tbody ):
$("#dataTable tbody").on("click", "tr", function(event){
console.log( $( this ).text() );
});

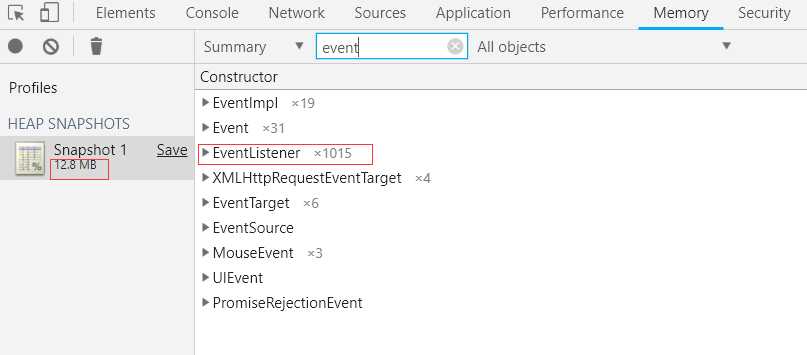
从图片中可以出例1绑定了1000次,例2只绑定了一次,内存开销例1也比例2的开销会比较大,因此在使用时,尽量使用代理事件。
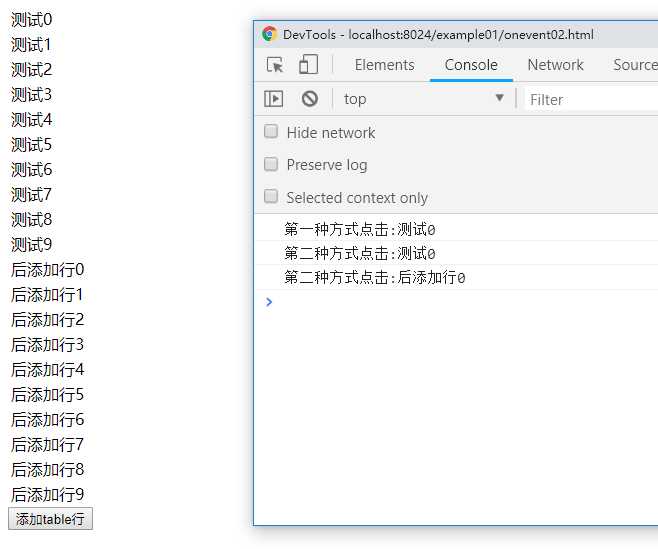
3.后添加的行,使用第一种方式事件绑定无效,但是第二种方式点击事件有效

2、冒泡特性
默认情况下,大多数事件的冒泡从最初的event target(目标元素)开始的,直到document元素。每个元素都沿着DOM层级这条路,jQuery会调用任何匹配的已被绑定的事件处理程序。如果想要防止事件向上冒泡文档树(从而防止这些元素的处理程序运行)可以调用的event.stopPropagation()。但调用event.stopPropagation(),任何绑定到当前元素上的其他同类会继续运行,为了防止这种情况,可以调用event.stopImmediatePropagation()。
调用event.stopPropagation()能阻止事件的冒泡,但默认事件事件还会触发,需要调用event.preventDefault()。event.stopPropagation()和event.preventDefault()会从一个事件处理程序会自动返回false。也可以直接将 false 当作 handler 的参数,作为 function(){ return false; } 的简写形式。直接使用return false的时候冒泡和默认事件都会阻止。
总结:
- event.stopPropagation(); 只阻止了冒泡事件, 默认行为没有阻止
- event.stopImmediatePropagation() 阻止了冒泡事件, 默认行为没有阻止,另外还阻止了同类事件
- event.preventDefault(); 只阻止了默认事件:a的跳转,冒泡事件没有阻止
- return false; 冒泡事件和默认事件都阻止
以下是例子,可以查看效果
<script> $(function () { $("a").click(function (event) { $("div").append("<p>父元素被点击</p>"); }) $("button").click(function (event) { $("#txtResult").append("<p>子按钮被点击</p>"); // event.stopPropagation(); //只阻止了冒泡事件, 默认行为没有阻止 // event.stopImmediatePropagation() //阻止了冒泡事件, 默认行为没有阻止,另外还阻止了同类事件 // event.preventDefault(); //只阻止了默认事件:a的跳转,冒泡事件没有阻止 //return false; //冒泡事件和默认事件都阻止 }) $("button").click(function (event) { $("#txtResult").append("<p>其他事件被触发</p>"); }) }) </script>
<a href="http://www.baidu.com" target="_blank">超链接 </br> <button>子按钮</button> </a> <div id="txtResult"> </div>
3、其他
- 多个事件绑定同一个函数
function Print(type) { $("#txtResult").append("<p>" + type + "</p>") } ///-------------多个事件绑定同一个函数-----------------/// $(function () { $("p").on("mouseover mouseout", function (event) { Print(event.originalEvent.type) }); });
- 多个事件绑定不同函数
///--------------多个事件绑定不同函数----------------/// $(function () { $("p").on({ mouseover: function (event) { Print(event.originalEvent.type) }, mouseout: function (event) { Print(event.originalEvent.type) }, click: function (event) { Print(event.originalEvent.type) } }); });
- 绑定自定义事件
///--------------绑定自定义事件----------------/// $(function () { $("p").on("myOwnEvent", function (event, showName) { $("#txtResult").append(showName + "! What a beautiful name!"); }); $("button").click(function () { $("p").trigger("myOwnEvent", ["Hello"]); }); });
- 传递数据到函数
///--------------传递数据到函数----------------/// $(function () { $("p").on("click", { msg: "clicked!" }, handlerName); }); function handlerName(event) { alert(event.data.msg); }
以上是关于jquery事件绑定的几种用法的主要内容,如果未能解决你的问题,请参考以下文章