设置tabBar使用第三方插件和自定义组件使用简单实例
Posted murenziwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置tabBar使用第三方插件和自定义组件使用简单实例相关的知识,希望对你有一定的参考价值。
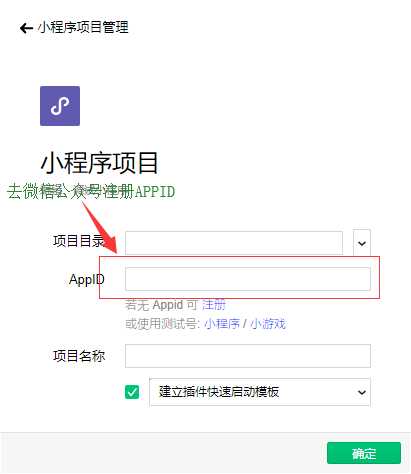
创建小程序项目进入时填写,因需要用上第三方插件,所以要填上开发者的APPID,前往微信公众平台去注册一个账号获取APPID,在设置=>开发设置可以查看相关appid信息

简单思路
底部导航添加三个子集,每个子集指向相应的页面,两个插件页面,一个自定义组件页面
一、设置tabBar
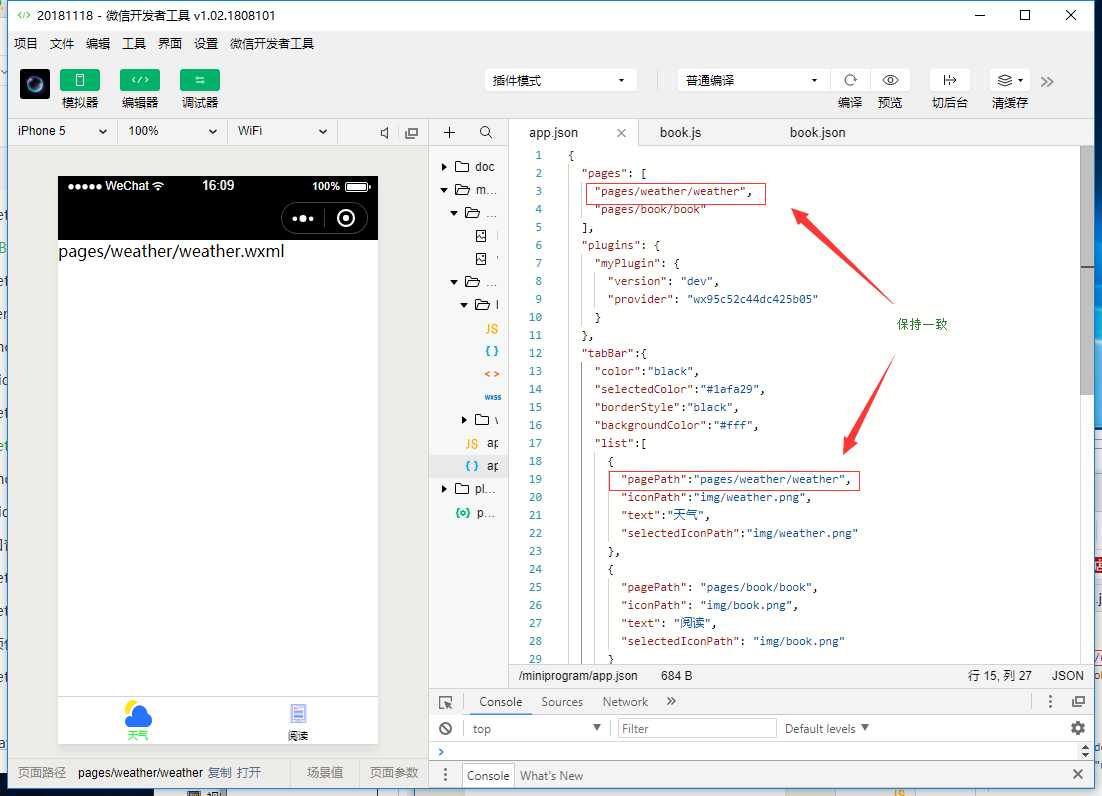
1、找到app.json设置tabBar,若没有找到tabBar,自己添加并刷新
下面的tabBar是常见的写法
"tabBar":{ "color":"black", "selectedColor":"#1afa29", "borderStyle":"black",
"backgroundColor":"#fff", "list":[ { "pagePath":"pages/weather/weather", "iconPath":"img/weather.png", "text":"天气", "selectedIconPath":"img/weather.png" }, { "pagePath": "pages/book/book", "iconPath": "img/book.png", "text": "阅读", "selectedIconPath": "img/book.png" } ] }
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom | 可选值 bottom、top |
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
注意项
1:必须保证tabBar["list"]里的所有子集属性pagePath在pages都能找到,而且list第一个子集属性pagePath值和pages第一个子集值保持一致,否则的话,整个底部导航都不出现

2:跳转页面需要注意,使用跳转方法不恰当会导致跳转失效(页面路径填写需注意、细心)
用组件<navigator url="tabBar页面路径"></navigator>、方法wx.navigateTo({url:"tabBar页面路径"})、wx.redirectTo({url:"tabBar页面路径"})去跳转到tabBar的某个页面,这是会啥鸟动静都没有的,要想跳转到tabBar的页面,有专门的跳转方法wx.switchTab({url:"tabBar页面路径"}),只会跳转到tabBar页面,非tabBar页面则失效;当然,也可以直接用wx.reLaunch({url:"路径"}),只要地址填写正确,任何页面都能跳转。每一种跳转方法都有它的特点,某某总结一下
- wx.navigateTo(Object):在当前窗口跳转非tabBar的页面,可倒回上一个页面
- wx.redirectTo(Object):关闭当前页面,在当前窗口跳转非tabBar的页面,不能倒回
- 组件<navigator>:由属性决定其特点,例如改变属性redirect值(<navigator url="路径">点击跳转不关闭当前页面、<navigator url="路径" redirect=“true”>点击跳转关闭当前页面)
- wx.switchTab(Object):只能跳转有tabBar的页面
- wx.reLaunch(Object):关闭所有页面,打开到应用内的某个页面。带tabBar页面路径不能带参数,非tabBar页面可带参数
二、使用第三方插件
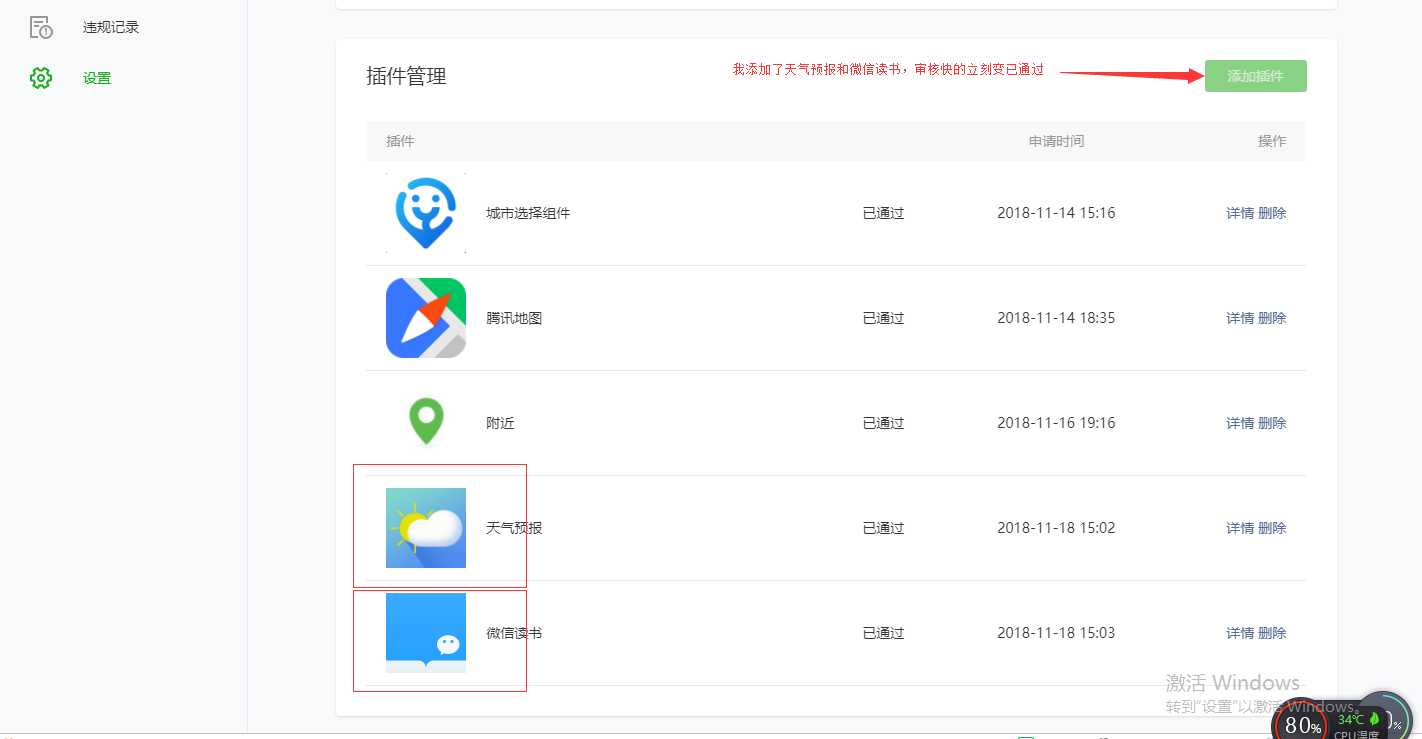
1、前往微信公众平台,登入账号密码,找到设置=>第三方服务=>插件管理,例:某某添加了“天气预报”和“微信读书”这两个插件,审核速度快的把你的老婆都换了,就它两了

2、添加成功后,点击插件的详情,查看开发文档,要想使用第三方插件,必须知道这些信息:appid、版本号、usingComponents组件名
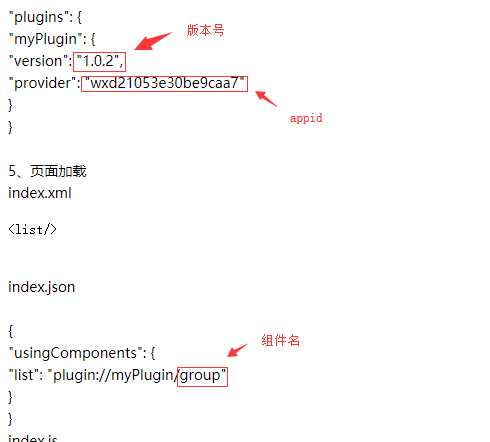
某某查看插件“附近”的详情,得到appid、版本号、组件名这些信息

3、找到app.json,设置plugins,例:添加插件“附近”,名字取“nearBy”,version为版本号,provider为插件appID
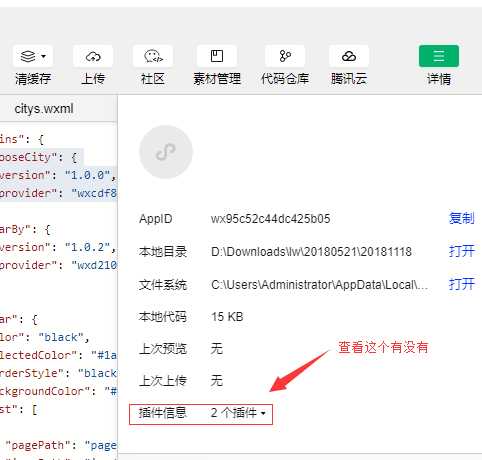
设置完成后,在小程序编辑器找到“详情”按钮,某某的是右上角找到详情的,查看下插件有没有添加成功,如果没有的话,控制台会报出“无特权使用插件”的相关错误

4、添加成功后,开始在应用页面上使用插件了,找到应用页面的json,例子:
某某找到near.json,设置usingComponents,随便取个名叫“near-by”,“nearBy”是指app.json那里添加上的名字,group是指插件必要三大信息那里得到的,代码如下:
"usingComponents":{ "near-by":"plugin://nearBy/group" }
然后在near.wxml添加自定义组件near-by

插件“附近”完成后,以同上做法去添加插件“城市选择”,相信添加完毕后,保存刷新,有错的找错,解决不了的找百度,或者在下面评论问某某也是可以
三、自定义组件
1、创建文件夹为list,在文件夹list中创建component(注意:鼠标移到list,点击右键,进入新建,选择component键),list.json文件将 component 字段设为 true 才可以为自定义组件使用,否则无效
list.json
{ "component": true }
list.wxml
<text class="red"> 我是自定义的组件 </text> <text class="red"> 我是自定义的组件 </text> <text class="red"> 我是自定义的组件 </text>
list.wxss
.red{ color:red; font-weight:900; }
还有需要注意的list.wxss中不应该使用ID选择器、属性选择器和标签名选择器
2、开始在应用页面使用自定义组件了,例:custom文件夹
custom.json(随便定义组件名,某某取my-list,然后填写路径)
{ "usingComponents": { "my-list": "../../list/list" } }
custom.wxml
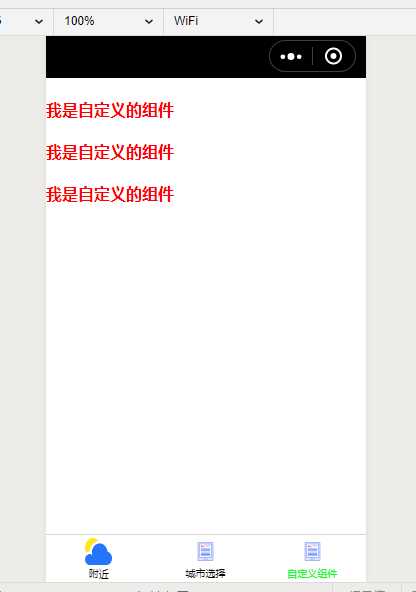
<my-list />
刷新吧,到这里就应该结束了,没有结束的话,就是过程中发生了错误或者某某写的还是不完善,够乱,也罢,有错的找错,解决不了的问百度,有耐心的也可以评论问

要源代码的,在这:https://github.com/murenziwei/wxTest
以上是关于设置tabBar使用第三方插件和自定义组件使用简单实例的主要内容,如果未能解决你的问题,请参考以下文章