如何添加锚点,调转至指定段落
Posted hcxy2007107708
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何添加锚点,调转至指定段落相关的知识,希望对你有一定的参考价值。
本章目录
如何添加锚点,调转至指定段落
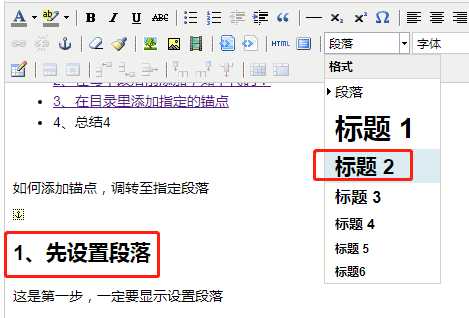
1、先设置段落
这是第一步,一定要显示设置段落

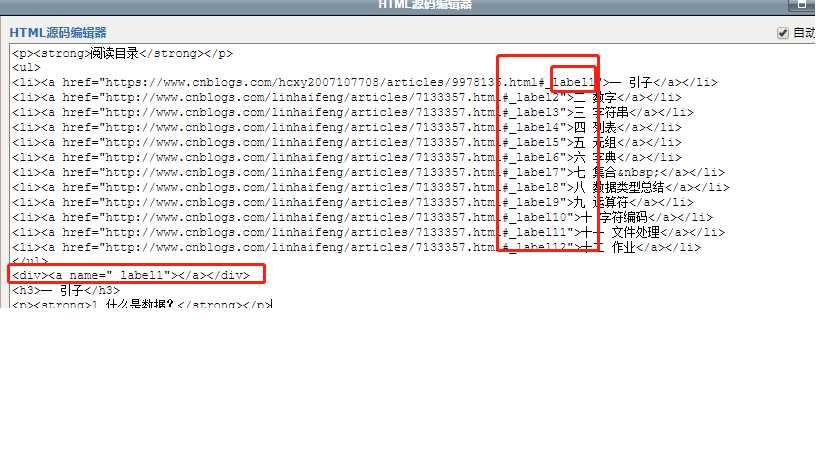
2、在每个段落前添加,如下代码:
<div><a name="_labe111"></a></div>
<div><a name="_labe112"></a></div>
。。。。。。。
<div><a name="_labe112"></a></div>
且锚点标号随段落变化,


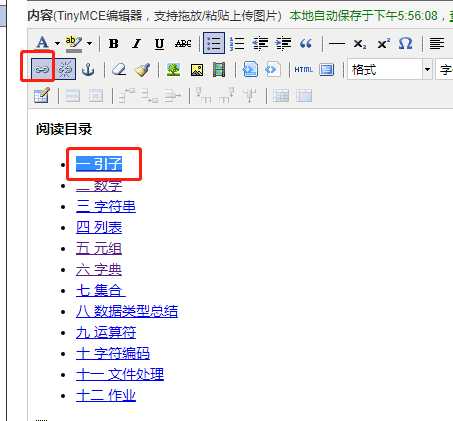
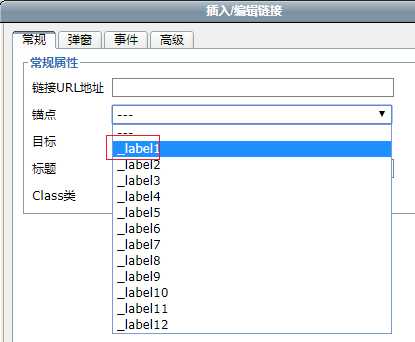
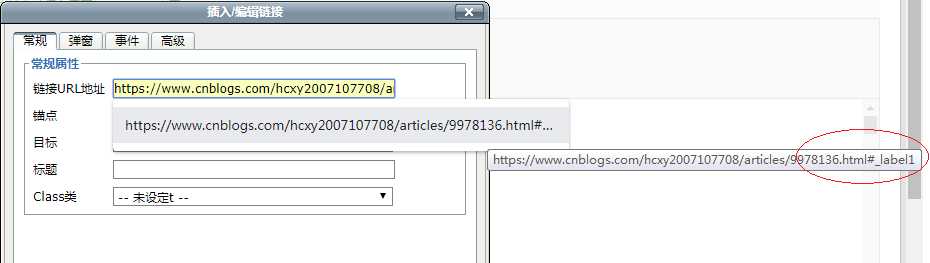
3、在目录里添加指定的锚点


输入:https://www.cnblogs.com/hcxy2007107708/articles/9978136.html#_label1

4、总结:
1、写了一个比较low的教程,就只是做个备忘录,能解决问题就行了
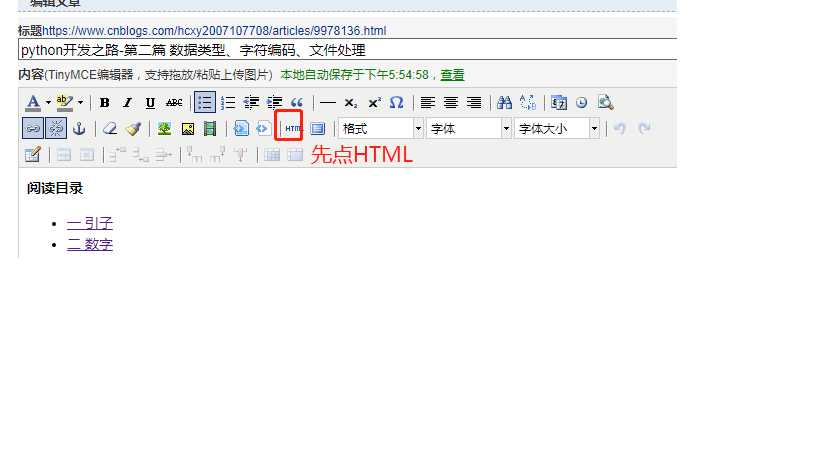
2、如果不动,可以按照上面的步骤,查看本博客的HTML 代码,里面有你想要的
3、如果在弄个目录,这样你就可以实现文档的解耦了。再配合本文的方法,从目录跳到指定的段落,这样的博客看起来就比较清爽
以上是关于如何添加锚点,调转至指定段落的主要内容,如果未能解决你的问题,请参考以下文章