11th week blog
Posted hayaasyh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了11th week blog相关的知识,希望对你有一定的参考价值。
JSON实践
html代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 7 <title>Photos Show</title> 8 9 <link href="https://www.fontsquirrel.com/css?family=Quicksand-Bold.otf" rel="stylesheet"> 10 <link rel="stylesheet" href="style.css"> 11 </head> 12 13 <body> 14 15 <header> 16 17 </header> 18 19 <img src="images/1.photo.jpg" width=300 height=150> 20 <img src="images/2.photo.jpg" width=300 height=150> 21 <img src="images/3.photo.jpg" width=300 height=150> 22 23 <section> 24 25 </section> 26 27 <script src="js-script/main.js"> 28 </script> 29 </body> 30 31 </html>
css代码:
html { font-family: ‘AlexBrush-Regular.ttf‘, helvetica, arial, sans-serif; } body { width: 1000px; margin: 0 auto; background: pink } h1, h2 { font-family: ‘Quicksand-Bold.otf‘, cursive; } /* header styles */ h1 { font-size: 4rem; text-align: center; color: red } header p { font-size: 5rem; font-weight: bold; text-align: center; } /* section styles */ section article { width: 30%; float: left; } section p { margin: 5px 0; } h2 { font-size: 2.5rem; letter-spacing: -5px; margin-bottom: 60px; }
JS代码:
var header = document.querySelector(‘header‘); var section = document.querySelector(‘section‘); var requestURL = ‘https://raw.githubusercontent.com/Bayleee/js/master/photo.json‘; var request = new XMLHttpRequest(); request.open(‘GET‘, requestURL); request.responseType = ‘json‘; request.send(); request.onload = function() { var photo = request.response; populateHeader(photo); showPhoto(photo); } function populateHeader(jsonObj) { var myH1 = document.createElement(‘h1‘); myH1.textContent = jsonObj[‘squadName‘]; header.appendChild(myH1); } function showPhoto(jsonObj) { var photo = jsonObj[‘members‘]; for (i = 0; i < photo.length; i++) { var myArticle = document.createElement(‘article‘); var myH2 = document.createElement(‘h2‘); var myPara1 = document.createElement(‘p‘); var myPara2 = document.createElement(‘p‘); var myPara3 = document.createElement(‘p‘); var myList = document.createElement(‘ul‘); myH2.textContent = photo[i].name; myPara1.textContent = ‘author: ‘ + photo[i].author; myPara2.textContent = ‘time: ‘ + photo[i].time; myPara3.textContent = ‘explanation:‘ + photo[i].explanation; myArticle.appendChild(myH2); myArticle.appendChild(myPara1); myArticle.appendChild(myPara2); myArticle.appendChild(myPara3); myArticle.appendChild(myList); section.appendChild(myArticle); } }
JSON代码:
{
"squadName": "Photos Show",
"active": true,
"members": [{
"name": "海浪绽放",
"author": "栖霞仙客",
"time": "Summer",
"explanation": [
"I like the sea, and I love the wonderful moments when the waves hit the rocks."
]
},
{
"name": "河坊街夜市",
"author": "江南人家",
"time": "Autumn",
"explanation": [
"The simplicity of the people fascinated me."
]
},
{
"name": "人间仙境",
"author": "时间流逝",
"time": "Spring",
"explanation": [
"The beauty of the world is numerous."
]
}
]
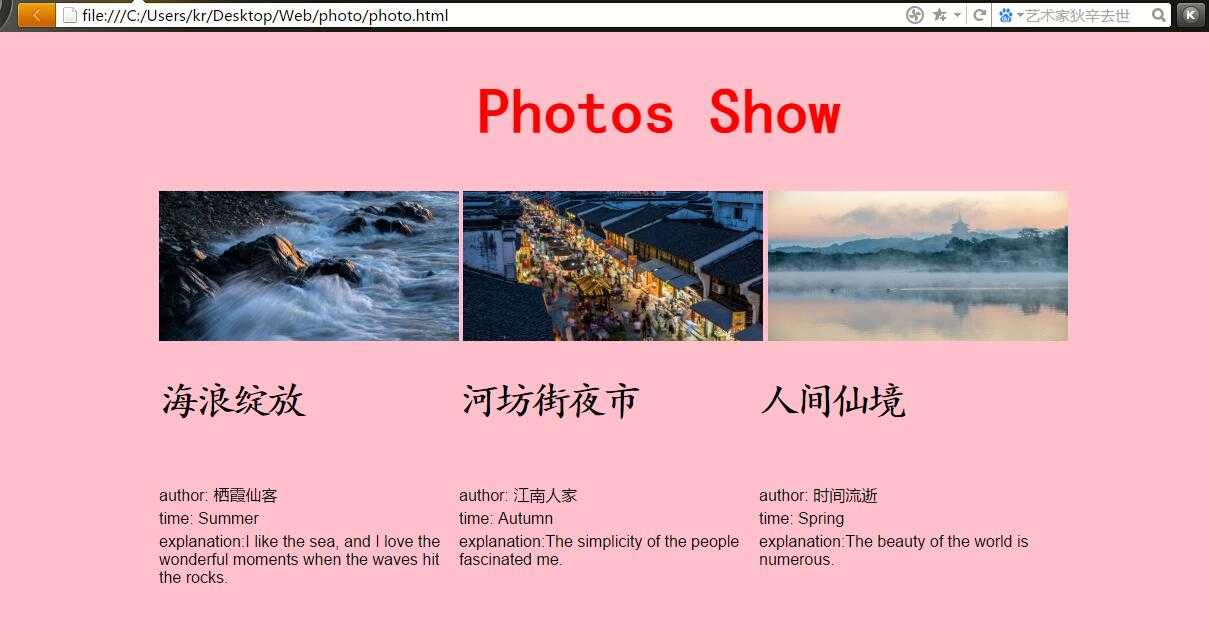
效果图:

以上是关于11th week blog的主要内容,如果未能解决你的问题,请参考以下文章