Django基础之model操作数据库model基础入门推荐
Posted hightech
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django基础之model操作数据库model基础入门推荐相关的知识,希望对你有一定的参考价值。
当程序涉及到数据库相关操作时,我们一般都会这么操作:
(1)创建数据库,设计表结构和字段
(2)使用mysqldb来连接数据库,并编写数据访问层代码
(3)业务逻辑层去调用数据访问层,执行数据库操作
Django主要通过models类操作数据库,主要通过有以下几个步骤:
1、创建数据库
2、创建表
3、脚本生成,并作用于数据库(此处可能要多次操作)
4、添加数据
5、前端展现
1、创建数据库【参考以前的文档】
2、创建表
前提1:项目名/setting.py中修改django默认的databases配置
DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, ‘NAME‘: ‘mysql‘, ‘USER‘: ‘root‘, ‘PASSWORD‘: ‘123456‘, ‘HOST‘: ‘192.168.112.54‘, ‘PORT‘: ‘3306‘, } }
前提2:app目录下,__init__.py添加以下内容:(方便app获取mysql数据内容)
import pymysql pymysql.install_as_MySQLdb()
前提3:自己在excel中整理userinfo表有哪些字段,字段类型以及约束条件等。


【重点】models中,通过class,创建数据表table:userinfo
from django.db import models class userinfo(models.Model): # id,自增长的整型,primary_key定义主键,一个table只有1个主键 id = models.AutoField(primary_key=True) name = models.CharField(null=False, max_length=20) # 字符串类型,不为空,长度20 mobile_no = models.CharField(null=False, max_length=11) # 字符串类型,不为空,长度11 address = models.TextField # model对象第一次被创建时,自动取当前时间,True不可手动更改为其他时间 create_at = models.DateField(auto_now_add=True) # 每次添加/修改实例时,自动保存当前时间,True不可手动更改为其他时间 update_at = models.DateField(auto_now=True) des = models.TextField abanding_flag = models.IntegerField(default=1) # 整型,默认值1
3、生成脚本文件,并脚本作用于mysql
>>> python3 manage.py makemigrations
(说明:相当于在该app下建立 migrations目录,并记录下你所有的关于modes.py的改动,比如0001_initial.py,
但是这个改动还没有作用到数据库文件,你可以手动打开这个文件,看看里面是什么)

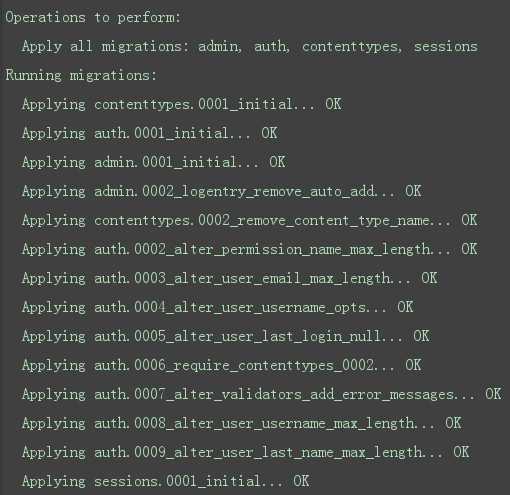
>>> python3 manage.py migrate

将该改动作用到数据库文件,比如生成table之类
当makemigrations之后产生了0001_initial.py 文件,通过以下命令查看此文件内容
>>> python3 manage.py sqlmigrate theapp 0001
说明:django的改动只能单向作用于mysql,mysql的改动不能反作用于django。
总结:前面两个命令作用,第一个是生成sql脚本,第二个是将脚本作用于mysql。
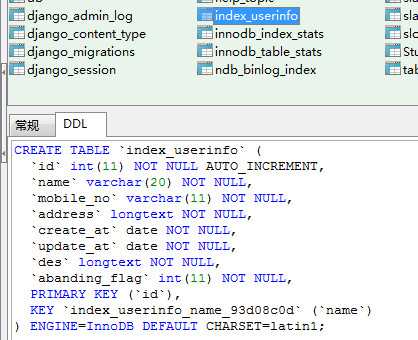
【验证表是否创建成功】连接到mysql数据库,查看表信息(app名字_userinfo,此处app名字:index)

4、添加数据(3种方式)
往数据库表index_userinfo添加数据(3种添加数据方式)
通过交互模式下,3种添加数据方式
初始化:没有添加数据看到是空的记录
userinfo.objects.all() 返回 <QuerySet[] >
以后每次添加都会看到记录数增加
>>> python3 manage.py shell from django.db import models from index.models import *
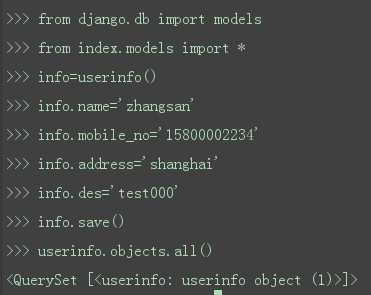
info=userinfo() info.name=‘zhangsan‘ info.mobile_no=‘15800002234‘ info.address=‘shanghai‘ info.des=‘test000‘ info.save() userinfo.objects.all() info2=userinfo(name=‘lisi‘,mobile_no=‘15811119999‘) info2.save() userinfo.objects.all() userinfo.objects.create(name=‘lisi‘,mobile_no=‘15822223535‘) userinfo.objects.all()
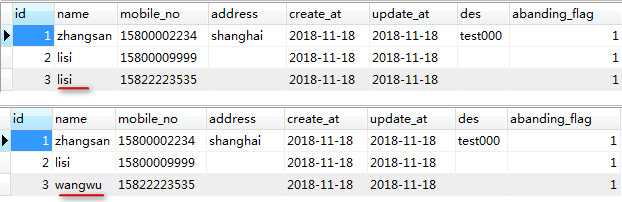
部分截图

【补充】修改字段值(其他方法请查阅相关资料)
userinfo.objects.filter(mobile_no=‘15822223535‘).update(name=‘wangwu‘)
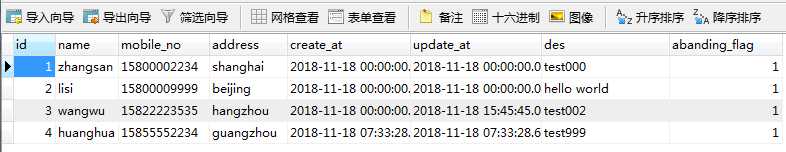
数据库查看数据:

【补充】如果要修改表字段数据类型,如create_at,修改为DateTimeField,
需要再次用到makemigrations和migrate
# model对象第一次被创建时,自动取当前时间,True不可手动更改为其他时间 create_at = models.DateTimeField(auto_now_add=True)
5、前端展现
(1)app根目录,views.py中添加页面信息
def tests2(request): info = {"title": "首页", ‘list‘: [1, 2, 3, ‘hello Django‘], "name": "userinfo"} a = userinfo.objects.all() info[‘iii‘] = a return render(request, ‘index12.html‘, info, status=200)
(2)templates目录下,创建HTML文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{ title }} </title> </head> <body> <section class="content-header"> <h1> 用户 <small>用户基本信息</small> </h1> </section> <section class="content container"> <table class="table table-striped table-bordered table-hover table-checkable order-column" id="sample_1"> <thead> <tr> <th> <label class="mt-checkbox mt-checkbox-single mt-checkbox-outline"> <input type="checkbox" class="group-checkable" data-set="#id_booksTable .checkboxes"/> <span></span> </label> </th> <th> 编号</th> <th> 姓名</th> <th> 电话号码</th> <th> 地址</th> <th> 创建日期</th> <th> 修改日期</th> <th> 描述</th> <th> 状态</th> </tr> </thead> <tbody> </tbody> <tbody> {% for item in iii %} <tr class="odd gradeX"> <td> <label class="mt-checkbox mt-checkbox-single mt-checkbox-outline"> <input type="checkbox" class="checkboxes" value="1"/> <span></span> </label> </td> <td>{{ item.id }}</td> <td>{{ item.name }}</td> <td>{{ item.mobile_no }}</td> <td>{{ item.address }}</td> <td>{{ item.create_at|date:"Y-m-d H:i:s" }}</td> <td>{{ item.update_at|date:"Y-m-d H:i:s" }}</td> <td>{{ item.des }}</td> <td>{{ item.abanding_flag }}</td> </tr> {% endfor %} </tbody> </table> </section> </body> </html>
(3)urls映射:urls文件里添加
from index import views urlpatterns = [path(‘test2/‘, views.tests2),] # index:app名字
(4)启动django服务

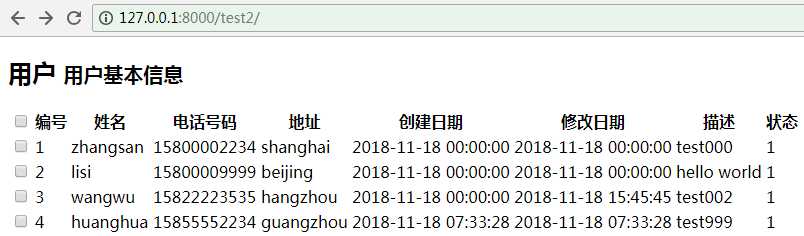
(5)、浏览器访问

对比一下mysql原始数据,两者几乎没有差别

至此,整个操作流程就基本结束了,至于显示样式以及其他交互效果,待后期优化。
-----------------------------------------------------------------------------
特别鸣谢以下大佬:
Anges黎梦 博客地址:https://www.cnblogs.com/AngesZhu/
快捷通道:
想学自动化测试(接口自动化、selenium自动化、appium自动化等)请联系,上海悠悠
悠悠大佬博客:
https://www.cnblogs.com/yoyoketang/
雷总博客:
https://www.cnblogs.com/leiziv5/
以上是关于Django基础之model操作数据库model基础入门推荐的主要内容,如果未能解决你的问题,请参考以下文章