[vue]模拟移动端三级路由
Posted iiiiiher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[vue]模拟移动端三级路由相关的知识,希望对你有一定的参考价值。
页面逻辑

实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟移动端三级路由</title>
</head>
<body>
<div id="app">
</div>
<template id="app01">
<div>
<h1>app01</h1>
<router-link to="/home">home</router-link>
<router-link to="/about">about</router-link>
<router-view></router-view>
</div>
</template>
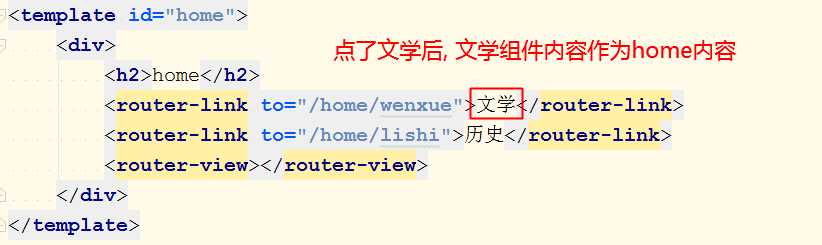
<template id="home">
<div>
<h2>home</h2>
<router-link to="/home/wenxue">文学</router-link>
<router-link to="/home/lishi">历史</router-link>
<router-view></router-view>
</div>
</template>
<template id="about">
<div>about</div>
</template>
<template id="wenxue">
<div>wenxue</div>
</template>
<template id="lishi">
<div>lishi</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let app01 = {
name: "app01",
template: '#app01'
};
let home = {
name: "home",
template: '#home'
};
let about = {
name: "about",
template: '#about'
};
let wenxue = {
name: "wenxue",
template: '#wenxue'
};
let lishi = {
name: "lishi",
template: '#lishi'
};
let routes = [
{path: '/home', component: home},
{path: '/home/wenxue', component: wenxue},
{path: '/home/lishi', component: lishi},
{path: '/about', component: about},
];
let router = new VueRouter({
routes
});
let vm = new Vue({
el: '#app',
render: c => c(app01),
router
})
</script>
</body>
</html>
问题: 为什么点了文学后, home里只有文学组件的内容了?



以上是关于[vue]模拟移动端三级路由的主要内容,如果未能解决你的问题,请参考以下文章