Selenium元素定位之页面检测技巧
Posted jiang-cheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium元素定位之页面检测技巧相关的知识,希望对你有一定的参考价值。
在进行web自动化测试的时候进行XPath或者CSS定位,需要检测页面元素定位是否正确,如果用脚本去检测,那么效率是极低的。
一般网上推选装额外的插件来实现页面元素定位检测 如:firebug。
其实F12开发者工具就能直接在页面上检测元素定位不需要装额外的插件。
有2种方式:
- F12开发者自带的elements定位,支持xpath css定位。
- JS方法定位,通过console输入。
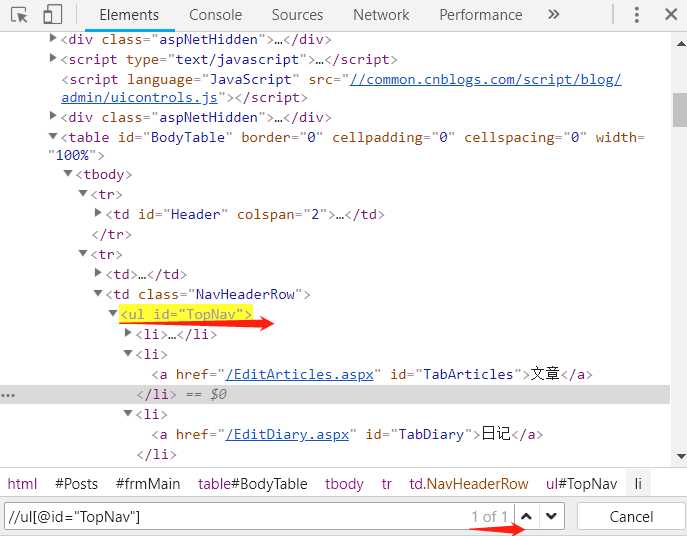
elements定位
使用方法:
F12开启开发者工具后按Ctrl + F组合键
Element标签下,会多出一个body输入框。
这个输入框可以使用xpath css定位和关键字查找。

右下角显示选中的和总共定位的元素。
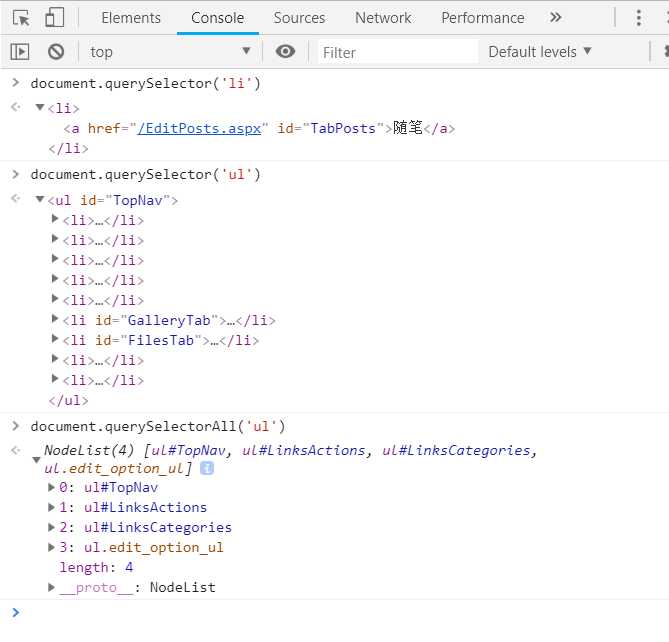
JS方法定位:
第二种通过JS自带的方法来定位。显示效果比第一种要更好。
CSS定位
- document.querySelector()
- document.querySelectorAll()
其他方式定位
- document.getElementById()
- document.getElementsByName()
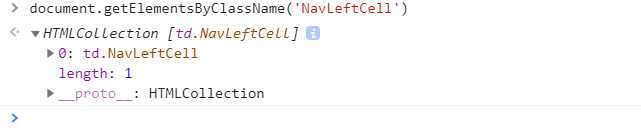
- document.getElementsByClassName()
- document.getElementsByTagName()
看方法名就能知道用途。
我一般用document.querySelectorAll()定位所有元素。既能定位一组元素还能 在定位一个元素的时候检测是否定位到多个元素。
使用方法:
打开F12开发者工具 切换到Console控制台标签。
输入JS元素定位方法


以上是关于Selenium元素定位之页面检测技巧的主要内容,如果未能解决你的问题,请参考以下文章