xamarin forms中的Button文本默认大写
Posted zhangmumu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了xamarin forms中的Button文本默认大写相关的知识,希望对你有一定的参考价值。
问题来源
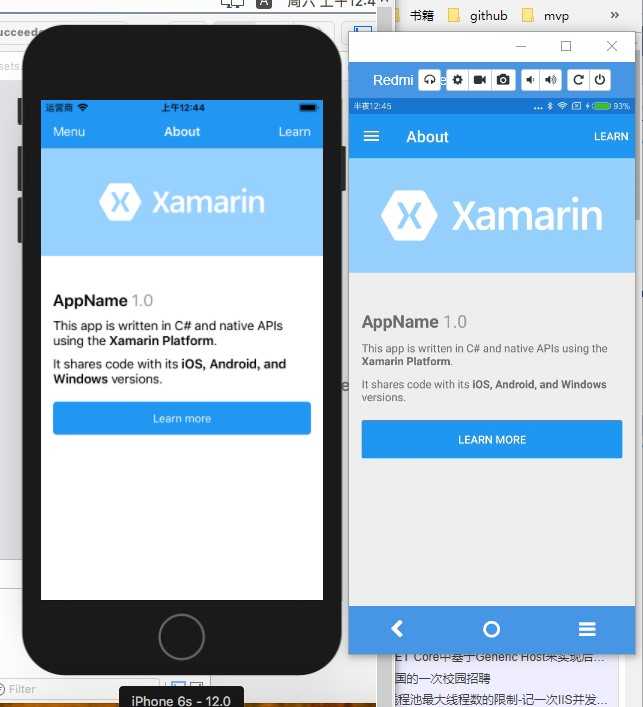
使用xamarin forms创建的android项目中,Button、Toolbar的右侧菜单按钮上的如果是字母的话,在android5.0以上,默认的文本都是大写,这种情况ios项目不存在,是正常的显示。google公司把android的文本默认大写,这个肯定和英语国家阅读习惯有关,但是iOS却是正常显示,有点难以解释google为什么将android的按钮文本默认成大写。问题如图:

分析
其实这个问题的产生的原因还是因为 在5.0中在Button使用的Theme是这个,默认已经textAllCaps改为true了。
<style name="TextAppearance.Material.Button">
<item name="textSize">@dimen/text_size_button_material</item>
<item name="fontFamily">@string/font_family_button_material</item>
<item name="textAllCaps">true</item>
<item name="textColor">?attr/textColorPrimary</item>
</style>在android中我们只需要将按钮的属性textAllCaps都改为false就可以了,最好还是全局设置这个属性,直接在Activity的Theme中去设置就行了。
那在xamarin forms中如何解决呢?
解决方法
Button 和Toolbar的按钮文本都是默认的大写,问题的解决方式有两种,第一种是直接android项目中的MainActivity的Theme中去全局添加样式,
第二种方式在xamarin forms中使用Render这些UI,不管哪种方式都能解决,个人推荐既然要改变这种默认样式,还是直接在全局Theme中去设置样式吧。
1.android MainActivity的Theme修改样式textAllCaps
这个新建的xamarin forms项目中的android项目的默认的Theme,添加样式最后一行,这样可以修改Button和Toolbar的按钮文本默认大写,但是.......有个小问题,TabLayout的标题文本还是会默认大写,如下:
<style name="MainTheme" parent="MainTheme.Base">
</style>
<!-- Base theme applied no matter what API -->
<style name="MainTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<!--If you are using revision 22.1 please use just windowNoTitle. Without android:-->
<item name="windowNoTitle">true</item>
<!--We will be using the toolbar so no need to show ActionBar-->
<item name="windowActionBar">false</item>
<!-- Set theme colors from http://www.google.com/design/spec/style/color.html#color-color-palette -->
<!-- colorPrimary is used for the default action bar background -->
<item name="colorPrimary">#2196F3</item>
<!-- colorPrimaryDark is used for the status bar -->
<item name="colorPrimaryDark">#1976D2</item>
<!-- colorAccent is used as the default value for colorControlActivated
which is used to tint widgets -->
<item name="colorAccent">#FF4081</item>
<!-- You can also set colorControlNormal, colorControlActivated
colorControlHighlight and colorSwitchThumbNormal. -->
<item name="windowActionModeOverlay">true</item>
<item name="android:datePickerDialogTheme">@style/AppCompatDialogStyle</item>
<item name="textAllCaps">false</item>
</style>2.使用Render Button 设置属性textAllCaps
Render的目的就是自定义各平台的UI展现,相关的介绍如下:
https://docs.microsoft.com/zh-cn/xamarin/xamarin-forms/app-fundamentals/custom-renderer/renderers
render button的步骤如下:
step1:在forms的.net standard 项目中添加MyButton.cs ,继承xamarin forms 的Button。
using Xamarin.Forms;
namespace DefaultUpperSample
{
public class MyButton:Button
{
}
}step2 在android项目新建MyButtonRender.cs,修改默认属性。
继承ViewRenderer时一定要重写OnElementChanged方法,这个方法的作用是创建UI元素,会在UI初始化时调用。注意命名空间上的特性定义,iOS平台上不需要处理,就不用去处理。
[assembly: ExportRenderer(typeof(DefaultUpperSample.MyButton), typeof(DefaultUpperSample.Droid.MyButtonRender))]
[assembly: ExportRenderer(typeof(ButtonTextDefaultUpperSample.MyButton), typeof(ButtonTextDefaultUpperSample.Droid.MyButtonRender))]
namespace DefaultUpperSample.Droid
{
public class MyButtonRender:ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Xamarin.Forms.Button> e)
{
base.OnElementChanged(e);
if (Control == null)
{
SetNativeControl(new Android.Widget.Button(Context));
}
else
{
Control.SetAllCaps(false);
}
}
}
}step3 在forms中使用如下:
<defaultuppersample:MyButton Margin="0,10,0,0" Text="Learn more"
Command="{Binding OpenWebCommand}"
BackgroundColor="{StaticResource Primary}"
TextColor="White" />效果图如下:
代码下载地址:
总结
其实第一种方法直接在android里面写style更为靠谱,不用一个一个render ui,但是第一种方法会有一个问题,就是toolbar、button的文本修改样式textAllCaps可以解决默认大写的问题,但是TabLayout的标题文本却不能通过这个属性来解决,解决方式是一样的,这种文体在android中非常容易,一百度全都出来了,但是在xamarin forms中有时候总要走很多弯路。
以上是关于xamarin forms中的Button文本默认大写的主要内容,如果未能解决你的问题,请参考以下文章
Xamarin.Forms Android改变Button Image的颜色