如何实现electron多页面间通信
Posted donahero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现electron多页面间通信相关的知识,希望对你有一定的参考价值。
如何实现electron多页面间通信
1,业务需求:
总共有两个页面,页面A显示数据,页面B处理数据,主线程Main
2,实现的技术方案:
在主线程中打开页面A和B,B页面不进行显示,主要负责处理从A页面发送到主线程Main上的数据,然后B将数据处理完成之后,再次将数据送到主线程Main上,主线程Main将数据再将数据转发到页面A上,页面A进行数据展示。
注意:在electron中页面A和页面B无法进行通信。必须依托于上述解决方案。
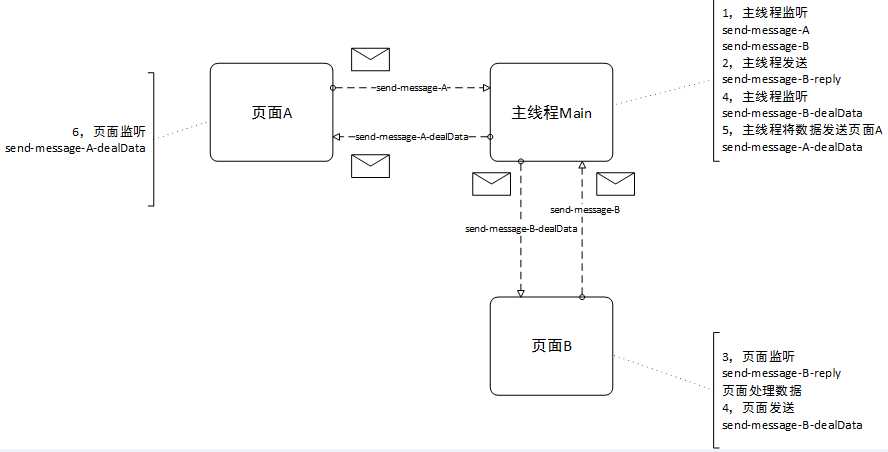
3,多页面消息传递流转图

4,伪代码实现
主线程
const {ipcMain} = require(‘electron‘)
ipcMain.on(‘send-message-A‘, (event, arg) => {
ipcMain.on(‘send-message-B‘,(eventB,argB)=>{
eventB.sender.send(‘send-message-B-reply‘, arg)
ipcMain.on("send-message-B-dealData",(ev,ar)=>{
event.sender.send(‘send-message-A-dealData‘, ar)
})
})
});
页面A
const {ipcRenderer} = require(‘electron‘)
ipcRenderer.send(‘send-message-A‘, ‘someData‘)
ipcRenderer.on(‘send-message-A-dealData‘, (event, arg) => {
//get arg and do something
console.log(arg)
});
页面B
const {ipcRenderer} = require(‘electron‘)
ipcRenderer.send(‘send-message-B‘, ‘someData‘);
ipcRenderer.on(‘send-message-B-reply‘, (event, arg) => {
//get arg and do something
//dealData
ipcRenderer.send(‘send-message-B-dealData‘, arg);
// event.sender.send(‘send-message-B-dealData‘, arg);//或者使用此方法
});
以上是关于如何实现electron多页面间通信的主要内容,如果未能解决你的问题,请参考以下文章