box-sizing
Posted liuliang389897172
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了box-sizing相关的知识,希望对你有一定的参考价值。
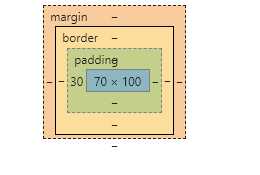
box-sizing:
width: 100px;
height: 100px;
background: red;
padding-left: 30px;
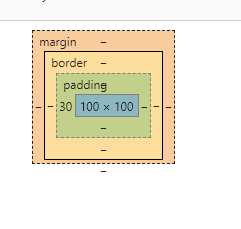
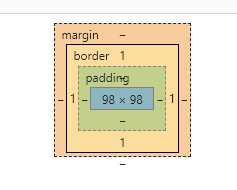
box-sizing: border-box
盒子还是100*100 加了border-box

box-sizing: content-box;加了这个属性的话

在原有盒子基础上多出30px

除了margin之外
以上是关于box-sizing的主要内容,如果未能解决你的问题,请参考以下文章