vue项目运行
Posted lvlv
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目运行相关的知识,希望对你有一定的参考价值。
共分为以下六步:
1、安装node.js
2、安装cnpm
3、安装vue-cli脚手架构建工具
4、用vue-cli构建项目
5、安装项目所需的依赖
6、运行项目
第1步:从node.js官网下载node.js 并进行安装,全部使用默认安装即可,官方网址:https://nodejs.org/en,注意选择lts版本

第2步安装cnmp
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待安装完成即可
第3步安装vue-cli脚手架
在命令行中运行命令 cnpm install -g vue-cli ,然后等待安装完成即可
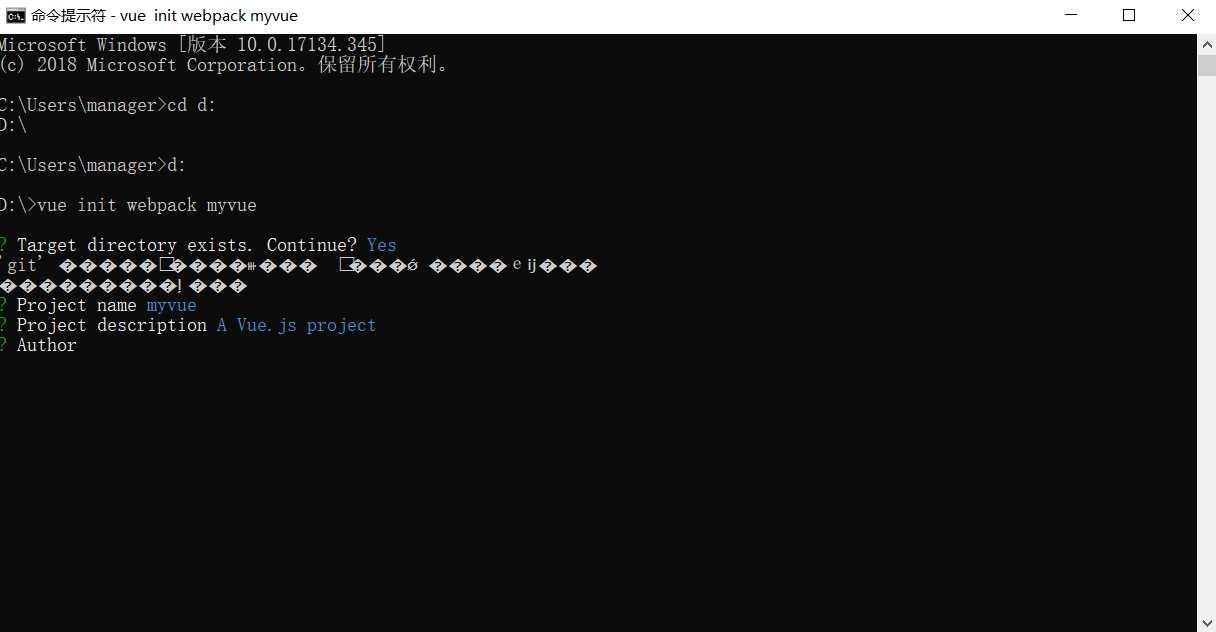
第4步使用vue-cli来构建项目
我们在在d盘构建一个myvue项目,如下图所示

正在创建......
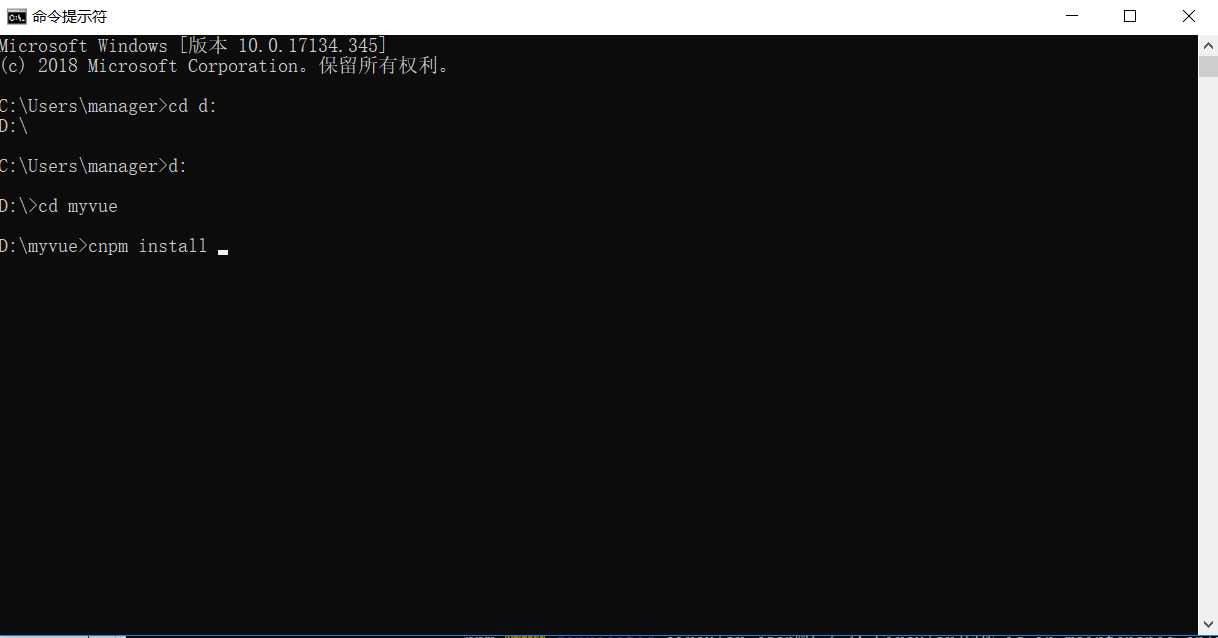
第5步安装所需依赖
首先进行myvue项目文件夹

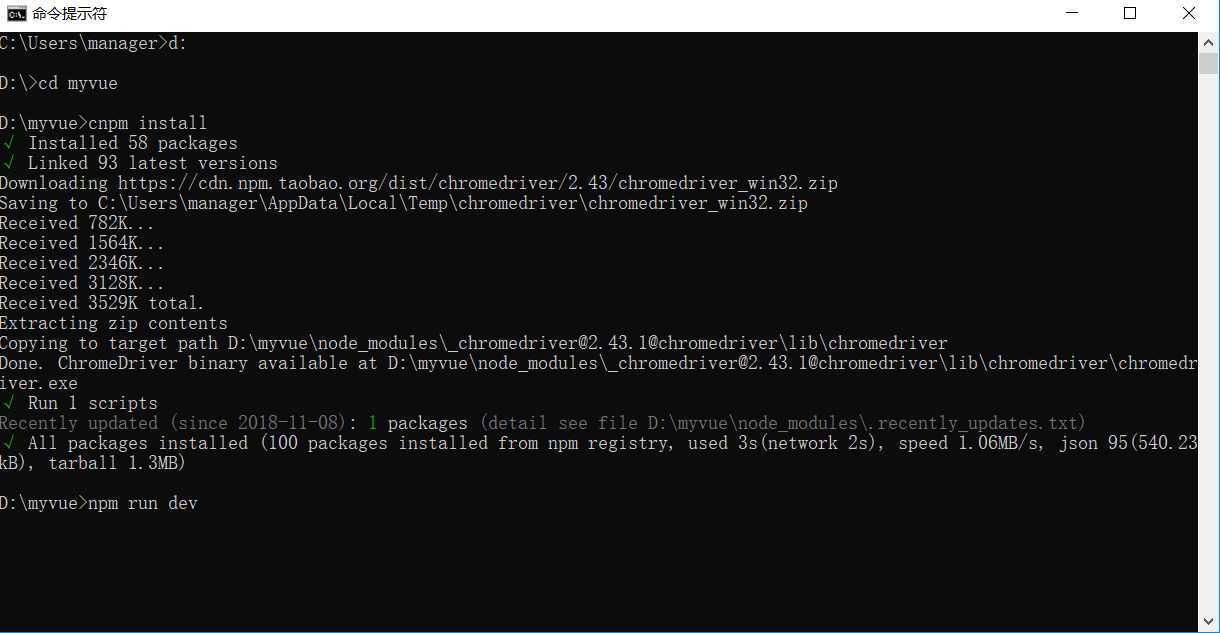
等待安装完成即可
第6步运行项目也就是见证奇迹的时刻


已经运行起来

以上是关于vue项目运行的主要内容,如果未能解决你的问题,请参考以下文章