for each...in和for...in
Posted zhangjiayimy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了for each...in和for...in相关的知识,希望对你有一定的参考价值。
for...in
官方解释:for...in语句以任意顺序遍历一个对象的可枚举属性。对于每个不同的属性,语句都会被执行。
语法:for(变量in对象) { 在此执行代码(每次循环一次,就会把这个对象的属性赋值给这个变量,然后就可以来查看有哪些属性,或者更改属性等) }
1.迭代中增加属性的不确定性(最好不要添加):在迭代进行时被添加到对象的属性,可能在之后的迭代被访问,也可能被忽略。通常,在迭代过程中最好不要在对象上进行添加、修改或者删除属性的操作,
除非是对当前正在被访问的属性。这里并不保证是否一个被添加的属性在迭代过程中会被访问到,不保证一个修改后的属性(除非是正在被访问的)会在修改前或者修改后被访问,
不保证一个被删除的属性将会在它被删除之前被访问。
2.迭代中删除属性:如果之前没有访问到这个属性,但是又被删除了,就不会访问到
3.迭代中修改属性:如果一个属性在一次迭代中被修改,在稍后被访问,其在循环中的值是其在稍后时间的值。
4.最好不要用for...in去迭代数组(这个索引按照环境来的):数组索引只是具有整数名称的枚举属性,并且与通用对象属性相同。不能保证for ... in将以任何特定的顺序返回索引。for ... in循环语句将返回所有可枚举属性,包括非整数类型的名称和继承的那些。
因为迭代的顺序是依赖于执行环境的,所以数组遍历不一定按次序访问元素。因此当迭代访问顺序很重要的数组时,最好用整数索引去进
行for循环(或者用 Array.prototype.forEach() 或 for...of 环)。
5.仅迭代自身的属性!
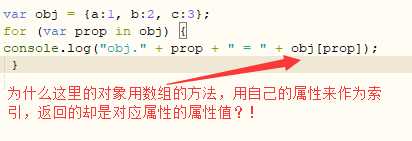
问题:

问题答案是这个吗?:
for each ...in
官方解释:使用一个变量迭代一个对象的所有属性值,对于每一个属性值,有一个指定的语句块被执行
语法:
for each (variable in object) {
statement
}区别:这个跟for。。。in不同的是,这个遍历的是每个属性的属性值,也同样最好不要遍历数组
官方解释:for...of语句在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句
for...of与for...in的区别
无论是for...in还是for...of语句都是迭代一些东西。它们之间的主要区别在于它们的迭代方式。
for...of 语句遍历可迭代对象定义要迭代的数据。
这个的是ECMAScript 6出来的,功能还有迭代生成器等
以上是关于for each...in和for...in的主要内容,如果未能解决你的问题,请参考以下文章