又拍小百科图片云处理,这些小而美的功能你了解吗
Posted upyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了又拍小百科图片云处理,这些小而美的功能你了解吗相关的知识,希望对你有一定的参考价值。
我们将陆续介绍又拍云在图片云处理方面的功能,欢迎关注又拍云公众号(ID:upaiyun)
人是视觉动物,从外界接收的各种信息中,有 80% 以上是通过视觉获取的。在互联网世界中,图片则是最容易被视觉所接受的信息资源,不管是视频网站的影片缩略图,还是电商网站的商品展示,甚至某些枯燥的技术文档,也会用一些生动的图片,以图文并茂的方式来阐述技术。图片几乎涵盖了所有互联网应用场景,是互联网中不可或缺的元素之一。
图片在互联网中的重要地位,使得图片处理成为了广大互联网工作者的一大需求。又拍云在产品开发中,一直倡导给用户更大的自主性。图片处理这个产品也是如此,使用起来快捷、方便。接下来就给大家介绍下又拍云图片处理中的一些基本功能及用法。
图片的缩放
最为常见的图片处理功能应该是图片的缩小,放大和裁剪等功能。它能够让图片更好的适应不同场景。
图片的缩放可以直接通过 URL 直接作图,常见的参数有 /fw /fh /both /sq 等方式。指定图片的宽/高或在原图进行等比率缩小,扩大的方式进行处理。
图片缩放处理示例:
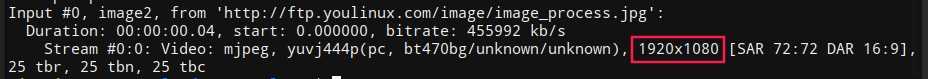
ffprobe http://ftp.youlinux.com/image/image_process.jpg

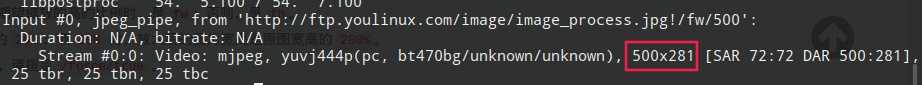
ffprobe http://ftp.youlinux.com/image/image_process.jpg!/fw/500

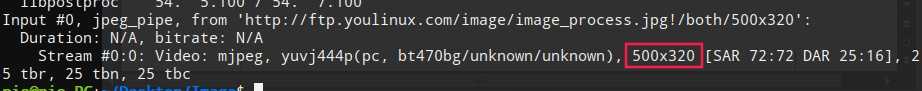
ffprobe http://ftp.youlinux.com/image/image_process.jpg!/both/500x320

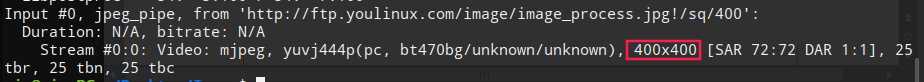
ffprobe http://ftp.youlinux.com/image/image_process.jpg!/sq/400


△ 图片缩放处理示意
缩略图
缩略图常用于在 Web 浏览器中更加迅速地载入图片较多的网页,例如我们常用的购物网站,视频网站等。他可以让你更快的了解商品或内容。同时,缩略图经过压缩处理,体积小巧,加载速度非常快。它不仅能够提升用户的浏览体验,也能够为网站节约一大笔流量开支。
接下来就简单说下缩略图的处理方式,主要有以下2种:
1. 间隔标识符 + 缩略图版本的方式
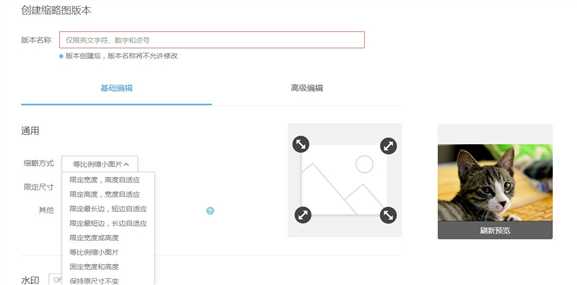
进入又拍云控制台, 「服务」 > 「功能配置」 > 「云处理」中创建图片 URL + 间隔标识符 + 缩略图版本 拼接再进行访问;
例如:https://p.upyun.com/docs/cloud/demo.jpg!upyun520

△ 缩略图版本创建
2. 间隔标识符 + 图片处理参数的方式
图片 URL + 间隔标识符 + 云处理图片处理参数 拼接再进行访问;
例如:https://p.upyun.com/docs/cloud/demo.jpg!/scale/30
图片加水印
图片加水印是最基础的版权保护措施。加水印不仅可以有效的防止他人盗图,对图片起到一定的保护作用。也可以让用户在看到图片时,产生“哦,这是原创”的感觉。甚至可以通过图片中的水印信息,对商品、品牌等起到一定的推广作用。
又拍云图片水印,同时提供文字和图片水印功能,可以在图片的不同位置,以不同的方向,实时在原图上添加文字或者图片水印。甚至可以对水印的大小,透明度,以及水印是否铺满图片等进行操作。

△ 水印的样式
WebP 图片格式
文章前面有提到过缩略图,不仅能够提升图片加载速度,提升用户体验,而且也能够降低带宽消耗,降低用户成本。而 WebP 图片格式的效果与此类似,但是在加载速度提升和带宽消耗降低上的能力则是更胜一筹。
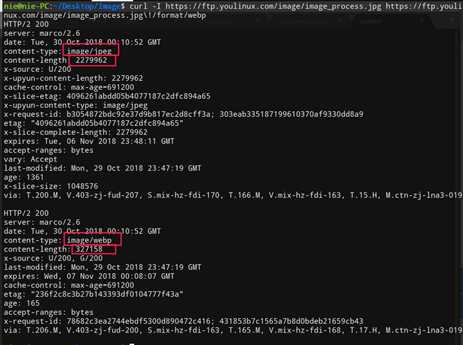
WebP 作为一种更高效的图片编码格式,在质量没有明显差别的情况下,是其他图片格式极佳的替代者。与其他图片格式相比,WebP 集合了多种图片文件格式的特点:像 JPEG 一样适合压缩照片和其他细节丰富的图片,像 GIF 一样可以显示动态图片,像 PNG 一样支持透明图像。根据 Google 的测试,WebP 无损压缩图片比 PNG 图片少了 45% 的文件体积,即使这些 PNG 图片在使用 pngcrush 和 pngout 处理后,WebP 依旧可以减少 28% 的文件体积。而对于常用的 JPEG 的图片来说,则能节约更多的流量。

从上图中可以看出,两者的访问大小比率差距非常的大,在图片展示效果几乎不变的情况下,文件大小减少了 85.65%。
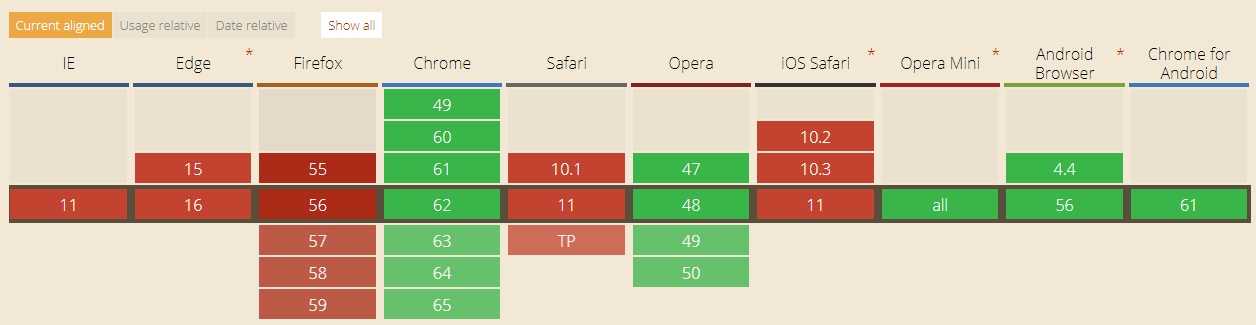
WebP 的使用给实际应用带来了很多好处,且 Google Chrome 和 Opera 浏览器以及许多其他工具和软件库都支持 WebP,但是到目前为止也并非所有浏览器都支持 WebP, IE、Edge、Firefox、Safari 就均未支持 WebP 格式。

△ 各浏览器对 WebP 的支持情况
又拍云 WebP 自适应功能,则能很好的解决这个问题。对于支持 WebP 格式的浏览器,返回 WebP 图片,而对于不支持 WebP 格式的浏览器,则返回原格式的图片。开启路径更是简单,只需要登陆又拍云控制台 ?服务管理? 配置 ? 成本控制 ? WebP自适应,点击开启即可。
又拍云图片处理支持缩小、放大、裁剪、图片水印、文字水印、锐化、高斯模糊等 40+ 功能,让您换个花样玩转图片处理。
推荐阅读:
WebP 图片格式体验以上是关于又拍小百科图片云处理,这些小而美的功能你了解吗的主要内容,如果未能解决你的问题,请参考以下文章