vue eslint报错解决办法
Posted moguzi12345
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue eslint报错解决办法相关的知识,希望对你有一定的参考价值。
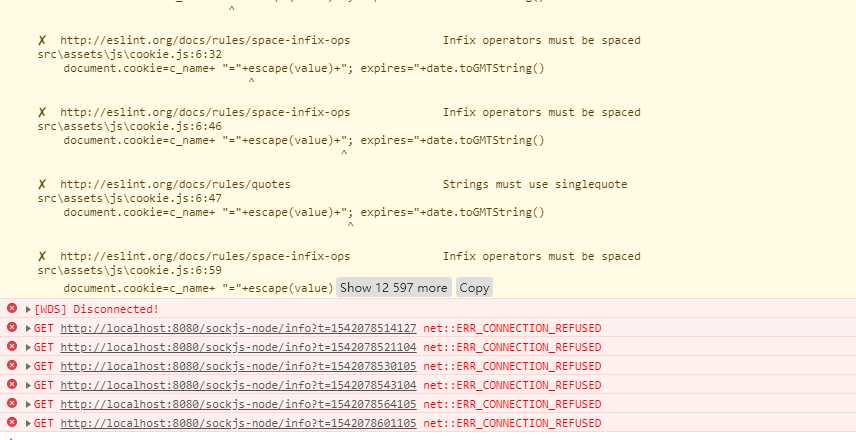
若提示入下图时,在build / webpack.base.conf.js中,
找到
// const createLintingRule = () => ({
// test: /.(js|vue)$/,
// loader: ‘eslint-loader‘,
// enforce: ‘pre‘,
// include: [resolve(‘src‘), resolve(‘test‘)],
// options: {
// formatter: require(‘eslint-friendly-formatter‘),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }
// })
注释掉,再找到
module 中的 ...(config.dev.useEslint ? [createLintingRule()] : []),也注释掉,然后重新运行cnpm run dev即可解决eslinet报错问题

以上是关于vue eslint报错解决办法的主要内容,如果未能解决你的问题,请参考以下文章