同源同源策略跨域问题django解决方案
Posted chichung
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了同源同源策略跨域问题django解决方案相关的知识,希望对你有一定的参考价值。
-
什么是同源:
URL由协议、域名、端口和路径组成,如果两个URL的协议、域名和端口相同,则表示他们同源。
注意:假如你的网站ip是123.123.123.123,网站的域名是www.abc.com。
http://123.123.123.123:80与http://www.abc.com:80仍然不是同源,因为浏览器会根据字符串来判断的!
-
什么是同源策略
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以a.com下的js脚本采用ajax读取b.com里面的文件数据是会报错的。
? 不受同源策略限制的:
1、页面中的链接,重定向以及表单提交是不会受到同源策略限制的。
2、跨域资源的引入是可以的。但是js不能读写加载的内容。如嵌入到页面中的<script src="..."></script>,<img>,<link>,<iframe>等。
-
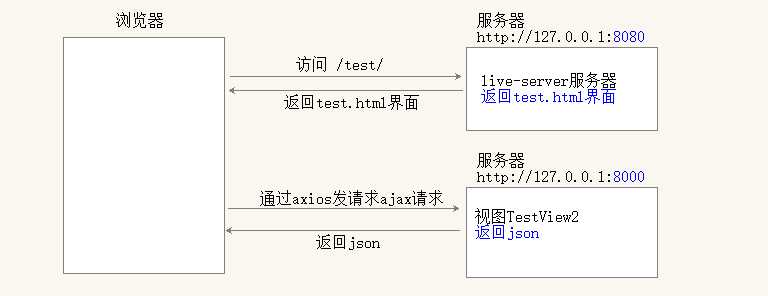
什么是跨域问题?

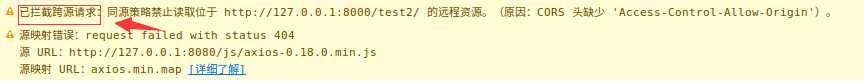
前端服务器和后端服务器并不是同源的,所以当用户访问前端的资源时,拿到html页面,html页面里面有ajax请求,ajax请求后端服务器的接口时,因为请求是其他的服务器,所以会受到浏览器的同源策略的限制。能拿到后端的数据,但是没有显示出来!这就是跨域问题。

-
什么是CORS?
CORS(跨域资源共享,Cross-Origin Resource Sharing)
CORS其实出现时间不短了,它在维基百科上的定义是:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。而这种访问是被同源策略所禁止的。
CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。 它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。
-
django解决跨域问题
方式一:
在后端服务器,Response对象设置响应头
示例:
class Test2(APIView): def get(self,request): data_dict = {"name":"chichung"} # 允许127.0.0.1:8080这个前端服务器跨域请求后端服务器接口 return Response(data=data_dict,headers={‘Access-Control-Allow-Origin‘:‘http://127.0.0.1:8080‘})
方式二:
方式一的方法太过麻烦了,每个响应对象都要手动设置请求头。有没有全局设置的呢?
1.安装: pip install django-cors-headers 2.添加应用: INSTALLED_APPS = ( ... ‘corsheaders‘, ... ) 3.中间层设置 MIDDLEWARE = [ ‘corsheaders.middleware.CorsMiddleware‘, ... ] 4.添加白名单 # 指定可以跨域访问当前服务器(127.0.0.1:8000)的白名单 CORS_ORIGIN_WHITELIST = ( ‘127.0.0.1:8080‘, ‘localhost:8080‘, ) # 指定在跨域访问中,后台是否支持传送cookie CORS_ALLOW_CREDENTIALS = True
以上是关于同源同源策略跨域问题django解决方案的主要内容,如果未能解决你的问题,请参考以下文章