微信充值页面开发总结
Posted wuyuchao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信充值页面开发总结相关的知识,希望对你有一定的参考价值。
上周开发了公司项目的微信充值页面,下面对项目遇到的问题做一个总结。
1、下单流程
前端获取code---把code给后端去获取openID---将openID和订单信息发给后端获取微信支付所需参数(订单号、appid、微信签名等信息)---调起微信支付api---成功回调(失败回调)
2、需求实现

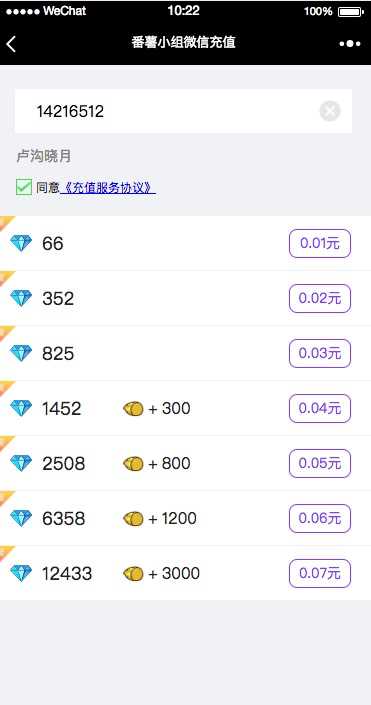
产品需求是用户输入id并查询出昵称,以确定id正确,然后点击金额进行充值。这里有个点,查询昵称的接口在什么时候调用最合适。
开始我是在input的keyup事件里调用,导致用户每输入一个字符就会查询一次,接口调用过多,然后我加了去抖函数,设置在keyup完成1.5s后再调用接口,但是对于复制粘贴的内容无法监听,且
如果使用输入框失去焦点事件,会出现用户点击充值金额昵称才展示,并被微信支付蒙层遮挡看不清楚问题,昵称出现过晚,所以这个方法也不行
$(‘.input‘).keyup(debounce(function () { let id = $(‘.input‘).val() if(id.length > 7){ getNick(id) } }, 1500))
最后决定监听软键盘的下一步按钮,苹果为send键。
找到了在input外加form标签,使用form的submit事件的方法,可以监听ios软键盘发送按钮,但是安卓不行
$(‘#form‘).submit(function (e) { getNick($(‘.input‘).val()) })
还找到一个监听软键盘隐藏的事件
$(document).on(‘focusout‘, function () { 软键盘收起的事件处理 alert(‘键盘收起‘) getNick($(‘.input‘).val()) });
但是这个会导致查询昵称接口请求多次,也不合适
最后采用监听软键盘具体某个键的值的方式来处理,打印event.keyCode来实测各个键盘对应的值,取得ios和安卓回退键值 8 ,安卓下一步按键值9,ios前往按键值13,区分判断
/ 监听软键盘 keycode 回退8 安卓下一步9 ios前往13 $(document).keydown(function (event) { if (event.keyCode == 8) { $(‘.nick‘).html(‘‘) } if (event.keyCode == 9) { getNick($(‘.input‘).val()) } if(event.keyCode == 13) { getNick($(‘.input‘).val()) } });
3、兼容性问题
当监听点击事件时,ios不支持click事件,针对此问题,有两种方法解决
方法1,对相应的dom节点添加cursor: pointer; css属性
$(function(){ $(‘.div‘).on("click", function(data){ console.log("123"); }); }) .div { cursor: pointer; }
方法2,使用click代替on(‘click‘,function(){})
$(‘.close‘).click(function () { $(‘.modal‘).hide() $(‘.overlay‘).hide() })
另外,调用微信支付可以用WeixinJSBridge.invoke,也可以引入wxsjsdk,两种方法目前都可以使用。
以上是关于微信充值页面开发总结的主要内容,如果未能解决你的问题,请参考以下文章
微信支付开发:10分钟帮你开通微信支付免充值代金券和免充值立减与折扣 申请微信免充值代金券
微信支付开发:10分钟帮你开通微信支付微信免充值代金券和微信免充值立减与折扣,申请微信免充值代金券,社交立减金