vue 表格数据编辑,点击取消或者完成按钮后,关闭编辑状态没有及时生效
Posted luoxuemei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 表格数据编辑,点击取消或者完成按钮后,关闭编辑状态没有及时生效相关的知识,希望对你有一定的参考价值。
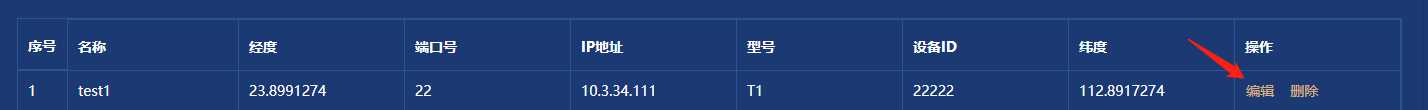
点击编辑按钮:

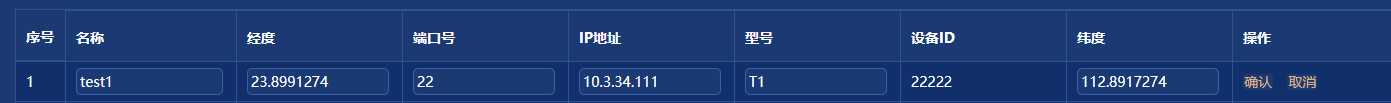
编辑状态下,表格可以编辑。但是点击“确认”或者“取消”按钮,列数据编辑状态已经修改,但是视图没有改变。

页面代码:
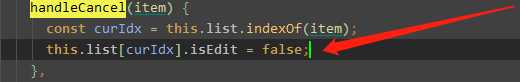
获取当前行的index,并直接修改当前行用于判断是否编辑状态的数据为false(不可编辑);

根本原因是因为vue的视图更新不及时问题导致。
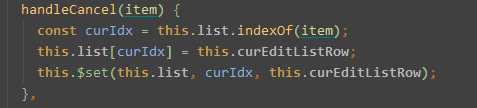
解决方法:
需要使用vue.set()方法进行修改数据才可以立刻更新视图

以上是关于vue 表格数据编辑,点击取消或者完成按钮后,关闭编辑状态没有及时生效的主要内容,如果未能解决你的问题,请参考以下文章